您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript之JS的組成與基本語法是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
JS 主要是用來開發前端, 但是也可以做別的. JS 現在是一個 “通用” 的編程語言.
網頁開發 (做各種特效)
網頁游戲
服務器端開發
js 的代碼執行, 依賴 js 的引擎(引擎就相當于 JVM 一樣, 現在最主流的引擎是 v8 worker 引擎)
可以開發桌面程序(客戶端程序) , 得益于 Electron 框架 (github 搞得).
移動端 app 開發
ECMAScript(簡稱 ES): JavaScript 語法
DOM: 頁面文檔對象模型, 對頁面中的元素進行操作
BOM: 瀏覽器對象模型, 對瀏覽器窗口進行操作
Dom 和 Bom 都是瀏覽器給 JS 提供的 API
JS 的 hello world 也是可以嵌入到 html 中執行的
<script>
alert('hello world');
</script>彈出一個對話框, 對話框中的內容是 ( ) 中的字符串.

# 注意 #彈框在真實的項目中一般是不太建議使用的, 彈出對話框是比較影響用戶體驗的
JS 同樣也有多種方式來和 html 結合執行
內嵌式
把 JS 代碼寫到 script 標簽中
<script>
alert('hello world');
</script>內聯式
把 JS 代碼放到標簽的特殊屬性中
<button onclick="alert('hello world')">Gujiu的按鈕</button>
# 注意 #
JS 中字符串常量可以使用單引號表示, 也可以 使用雙引號表示.
HTML 中推薦使用雙引號, JS 中推薦使用單引號.
外部式
把 JS 代碼寫到單獨的 .js 文件中. 在 html 中引入這個 JS 文件. 使用 script 標簽引入
<script src="hello.js"></script>
alert("hello world");特別像 C 的 include, 本質就是把對應的 JS 的代碼拷貝到 script 標簽中
這樣做的好處, 就是可以把公共的 JS 代碼提取出來, 就方便多個頁面來進行重復使用
// or /* */
html, CSS 和 JavaScript 的注釋
| 注釋 | |
|---|---|
| HTML | <!-- --> |
| CSS | /* */ |
| JavaScript | // or /* */ |
輸入: prompt
// 彈出一個輸入框
prompt("請輸入您的姓名:");輸出: alert
// 彈出一個輸出框
alert("hello");彈出一個警示對話框, 輸出結果輸出: console.log
console.log('hello world');此時我們查看頁面, 我們可以發現什么都沒有, 并沒有顯示 ‘hello world’.
輸出的東西并沒有輸出在頁面上, 而是輸出在控制臺上. (這里輸出的內容不是給普通用戶看的, 而是給程序員輔助調試的)

我們在 bilibili 主頁打開控制臺, 就會出現一個 logo 的小彩蛋.

變量是我們編程語言中非常核心的概念
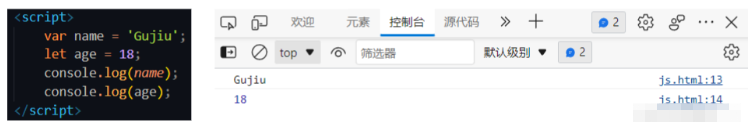
var name = 'Gujiu'; let age = 18;
# 注意事項 #
var 和 let 都是關鍵字, 僅僅表示說, 后面的名字是個變量, 不表示類型.
變量也是有類型的(沒有顯示寫出來), 具體類型根據, 等號后面的值的類型來區分的
‘Gujiu’ 是 String 類型, name 就是 String 類型
18 是 number 類型, age 就是 number 類型 (JS 里不區分整數和浮點數, 統一都是 number)
var 是個老式寫法 (里面坑很多)
let 是新式寫法 (推薦), 使用 let 變量的各種特性就和 java/ C 里的變量的特性基本一樣.
現在很多語言, 都是支持類似的寫法(定義變量, 不需要顯示聲明類型)
C++: auto name = “hello” (自動類型推導)
Java(11+): var name = “hello” (Java 不是特別依賴這個語法)
Go: name := “hello” (:= 海象運算符)

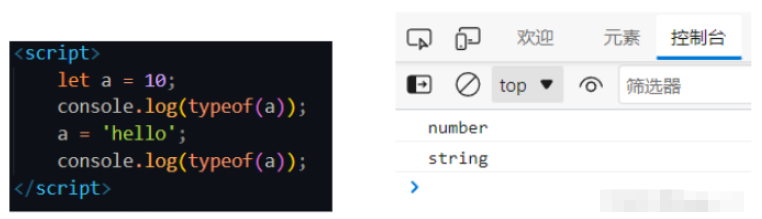
JS 中的變量類型, 是動態的 (動態這個詞通常指的是 “運行時”, 靜態這個次通常指的是 “編譯期”) , 也就是運行過程中, 變量的類型可以發生改變.
比如: 這樣一段代碼
int num = 10; num = "hello"
這個代碼在 Java 中無法編譯運行, 承諾 num 是整型, 自始至終都是 int.
JS 變量的類型是可以隨時改變的 (類型能不能改, 和是否使用 “類型自動推導” 語法無關)

動態類型是好還是不好呢?
動態類型提供了更靈活的編程方式
寫一段代碼, 就可以同時支持多種類型的數據, 相當于自帶泛型一樣
動態類型的缺點, 類型太靈活了, 小的程序還好, 如果是大型項目, 多個模塊, 多個團隊協同開發, 動態類型就要吃虧了
number: 數字. 不區分整數和小數.
boolean: true 真, false 假.
string: 字符串類型.
undefined: 只有唯一的值 undefined. 表示未定義的值.
null: 只有唯一的值 null. 表示空值.
number 數字類型
J
S 中的數字不區分整數還是浮點數, 統一都是 number.
這時就會出現一個問題, 我們看這樣一段代碼:
let a = 1; console.log(a / 2);結果不是 0 而是 0.5.
Infinity: 無窮大, 一般就是浮點數 除以 0 算出的結果 (注意 負無窮大, 不是無窮小)
-Infinity: 負無窮大, 小于任何數字. 表示數字已經超過了 JS 能表示的范圍.
NaN: not a number. 表示當前結果不是一個數字.
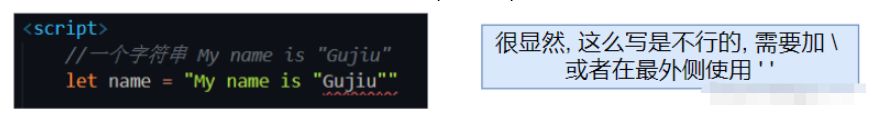
console.log('hello' - 10);JS 中字符串可以有 ' ' 來表示, 也可以用 " " 來表示.
如果字符串內容中就有 " ", 那么字符串就可以使用 ’ ’ 來引起來, 反之亦然

let name1 = "My name is \"Gujiu\""; let name2 = 'My name is "Gujiu"';
字符串的典型操作:
求字符長度
let name = 'Gujiu'; console.log(name.length);
字符串的長度的意思是, 里面有幾個字符, 而不是 “字節”, 一個字符里面可以有多個字節.
字符串拼接
使用 + 來進行拼接 , 數字和字符串可以混著相加 (會把數字隱式轉為字符串)
let a = 10; let b = 'hello'; console.log(a + b);
字符串比較
JS 中比較兩個字符串內容是否相同, 直接使用 == 即可
let a = 'hello'; let b = 'hello'; console.log(a == b);
大部分編程語言中, 字符串比較, 都是使用 == (C 和 Java 不是)
JS 里 boolean 是可以隱式轉成 number
true 會隱式轉成 1
false 會隱式轉成 0
這樣的操作其實是不科學的. 實際開發中不應該這么寫.
同樣的代碼, 在 Java 中式無法編譯的. Java 禁止 boolean 和 整數混合運算.
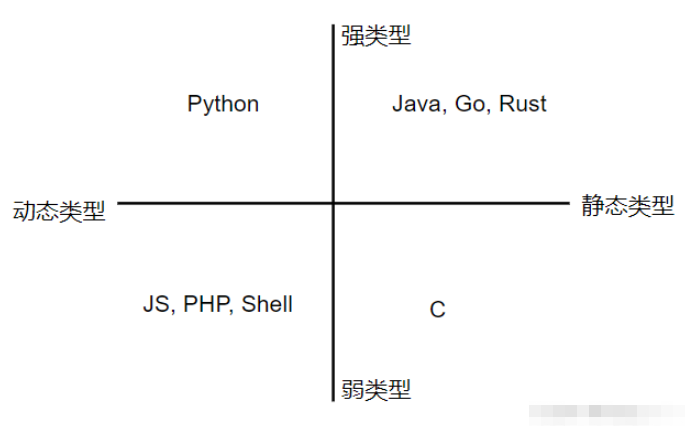
像 Java 這種, 不太支持隱式類型轉換的語言, 稱為 “強類型語言” (Java 也不是 100% 不支持, 整數和 String 相加, 就隱式把 int 轉成 String)
像 JS 這種, 比較支持隱式類型轉換的語言, 稱為 “弱類型語言”
所謂的類型, 就是對不同種類的數據, 來進行區分
不同的類型的變量, 可能hi有不同的存儲結構和不同的運算支持方式
類型強, 就是把不同的數據, 區分度更高, 界限更明確
類型弱, 就是不同的數據區分度低, 界限更模糊

(C++ 是靜態類類型, 但是 C++ 是強類型還是弱類型, 存在爭議)
undefined 只有一個值, 就是 undefined
訪問某個變量, 他沒有被定義, 此時的結果就是 undefined , 而不會直接報錯.
var a; console.log(a);
拿 undefined 和算數進行算術運算, 結果為 NaN
console.log(a + 10) //NaN
拿 nudefined 和 字符串拼接, 就會把 undefined 當成字符串
console.log(a + "Gujiu") //undefinedGujiu
null 只是有一個值, 就是 null. 訪問的變量是存在的, 只不過變量的值, 是空值
# 注意事項 #
null 和 undefined 都表示取值非法的情況, 但是側重點不同.
null 表示當前的值為空. (相當于有一個空的盒子)
undefined 表示當前的變量未定義. (相當于連盒子都沒有)
JavaScript 中的運算符和 Java 用法基本相同. 此處不做詳細介紹了.
算數運算符
+ - * / %
復制運算符 & 復合賦值運算符
= += -= *= /= %=
自增自減運算符
++ --
比較運算符
< > <= >= == != === !==
# 注意 #
== 會進行隱式類型轉換
=== 不會進行隱式類型轉換 (類型不同, 直接就 false)
邏輯運算符
&& || !
# 注意 #
b = a || 0;
如果 a 的值是真 (或者隱式轉成 true), 此時就是把 a 的值賦給了 b
如果 a 是假, 此時就是把 0 賦給了 b
位運算
& | ~ ^
移位運算
<< >> >>>
以上就是“JavaScript之JS的組成與基本語法是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。