您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一篇文章把對象的概念講解了一下,這篇文章要重點解釋最讓大家犯迷糊的一些概念,包括
- 構造函數
- 實例
- 繼承
- 構造函數的屬性與方法(私有屬性與方法)
- 實例的屬性與方法(共享屬性與方法)
- prototype(原型)
- __proto__(原型)
構造函數依然是個函數,用來生成對象。所有的對象都是由構造函數創建的
對象哪來的?構造函數生的。而普通函數不能生成對象(不孕不育),構造函數可以生成對象(有生育能力)。每個對象都會有一個自己對應的構造函數,但是不代表每個構造函數都會生(生成實例),有不會生的構造函數,例如Math對象(不孕不育)
console.dir(Array); //數組的構造函數
console.dir(Function); //函數的構造函數
console.dir(Object); //對象的構造函數
new Math(); //報錯,不能生成實例
new Window(); //報錯,不能生成實例唐僧說過一句話,用來解釋構造函數與實例再合適不過了“人是人他媽生的,妖是妖他媽生的”那這里的人他媽與妖他媽就是構造函數。人與妖其實是下面要說的概念“實例”
實例就是對象,由構造函數生成
平時用的實際的東西都是實例(獲取的DOM元素、聲明的數組、聲明的函數、聲明的對象),有時候需要new關鍵字生成(不是絕對的)
實例身上有一個constructor屬性,它指向對應構造函數(生母)
instanceof運算符//實例
[]; //不用new生成
new Array(); //用new生成
[].constructor===Array; //true
[] instanceof Array; //true生成的實例具有構造函數身上的屬性與方法(就像老鼠的兒子會打洞)
一個對象身上有另一個對象身上的屬性或方法,這種具有的方式就叫繼承
說到繼承首先想到的就是遺產。老人去世了,在二環里留了一套四合院,那這套房子歸誰呀?不可能歸我吧,歸我的話我就不用在這吭哧吭哧寫文章了。那也不能歸你吧,歸你了你也不能座這看我吭哧吭哧寫的文章。得歸人家兒子,這個就是繼承。那從這個例子中得出幾個重要信息,繼承者與被繼承者之間是有一定關系的,最簡單的就是父子或者母子關系。
那回到程序中,構造函數就是老人,實例就是兒子。那實例的屬性或者方法哪來的?構造函數的,不過它可以繼承過來,這是合理合法的。但是也會有特殊情況,假如老人膝下無子,那這房子怎么辦?充公?不能吧,要你你干么?不過這個老人有一個唯一的親人,就是弟弟。那弟弟能否拿到這個房子呢,應該是可以的。再回到程序中,剛才這種情況其實程序中也存在,就是一個對象可以有另一個對象身上的東西。
//arr身上是并沒有push方法,這個方法來自于構造函數Array,是arr繼承了構造函數身上的這個方法
const arr=[1,2];
arr.push(3);
console.log(arr); //[1, 2, 3]
//Array對象身上并沒有valueOf方法,這個方法來自于Object對象,是Array對象繼承了Object對象的這個方法
Array.valueOf===Object.valueOf; //true構造函數身上的屬性與方法,只有構造函數能用,實例不能用
再回到這1個億的例子中來,這個老人為啥有個四合院呢,這位老人原來是個老兵,立過一等功,戰功赫赫,獲得了無數勛章。那我問你他的這些榮譽,兒子有么?或者弟弟有么?沒有吧。這個就是構造函數特有的屬性與方法,實例身上是沒有的
//構造函數的私有屬性與方法
console.log(Array.name); //Array
console.log(Array.of(5)); //[5]
//實例不能用
const arr=[]; //實例
console.log(arr.name); //undefined
arr.of(6); //報錯##實例的屬性與方法(共享屬性與共享方法)
實例身上的屬性與方法,只有實例能用,構造函數不能用(放在prototype里)
老人有兩個孩子,這倆孩子跟我學會了js,又學會了ES6,現在在百度上班做開發,這你說扯不扯,我都快編不下去了。那這些技能老人會么,他不會。所以這個就叫實例的屬性與方法,只能實例去用,構造函數用不了
//實例的方法
const arr=[1,2,3];
console.log(arr.concat(['a','b'])); //[1, 2, 3, "a", "b"]
Array.concat(['a','b'])); //報錯。你的就是你的,我的就是我的,不能互用。就跟媳婦是一樣
//但構造函數可以間接用
console.log(Array.prototype.concat(['a','b'])); //["a", "b"]1、構造函數身上的一個屬性,它的類型為對象,這個屬性的值就是原型
2、這個對象里放的屬性與方法,就是構造函數的共享屬性與共享方法,所有實例都能用
還得回到那一個億的例子里,我們說兒子能繼承老子的遺產,為什么呢?因為他有個神器叫戶口本,國家給發的,能證明他們是父子關系。你去辦手續的時候肯定要拿著戶口本。現在都得要證件,當然有的時候你可能需要到派出所開個證明,證明你就是你。雖然有點扯哈,但是有真實發生過,如果派出所不給你證明,那你就不是你。回到程序中,雖然你知道實例是構造函數生的,那實例就能有構造函數身上的方法,為什么呢?其實他們也有證,跟戶口本一樣,這個證就是prototype
//prototype 原型
console.log(Array.prototype); //數組的原型對象
//如果把原型上的方法刪除了,那實例就不能用了。證明原型里放的屬性與方法都是實例的屬性與方法
const arr=[];
Array.prototype.push=null;
arr.push(6); //報錯1、這個屬性是瀏覽器自己部署的,到了ES6也沒有正式寫入標準里,建議大家不要用它,用
Object.getPrototypeOf()方法替代
2、它也是指原型對象,與prototype一樣。但是有區別:歸屬不同,prototype是函數身上的屬性,__proto__是對象身上的屬性
這個屬性與prototype屬性往往讓大部分人都百思不得其解,看得是一頭霧水,腦袋擰成了麻花,網上的資料是一堆一堆,但往往大家看得是一愣一愣。其實這倆東西很簡單,是一道推算題,首先,你要明白原型的結果只有一個,就是構造函數的prototype屬性的值。那為什么瀏覽器看熱鬧不嫌事大,給我們找麻煩,又部署了一個__proto__呢?其實瀏覽器也是好心,但沒成想辦了壞事。在沒有這個屬性以前,只能從函數身上找到原型。為了能從實例對象身上也能找到原型,瀏覽器就部署了這個屬性。以字符串為例推算如下:
?
字符串構造函數的原型放在String.prototype里。那現在我能否通過實例找到這個原型呢?也就是str ? ===String.prototype
const str=new String('kaivon');
console.dir(str); //打印出實例,點開后看到__proto__?
要通過實例找到原型的話,首先要通過實例找到構造函數(因為原型在構造函數身上)。前面有說過,實例身上都有一個屬性叫constructor,這個就指向構造函數
console.log(str.constructor===String); //true 通過實例找到了構造函數?
那找到了構造函數,原型不就放在構造函數身上么?所以變成了這樣
console.log(str.constructor.prototype===String.prototype); //true?
到這里就推出來如何通過實例找到原型,但是這么寫是不是有點長呢?天空一聲巨響,__proto__閃亮登場,瀏覽器為了簡化操作,就讓__proto__等于constructor.prototype,也就是變成下面這樣
console.log(__proto__===constructor.prototype); //true?
所以整個語句其實就可以變成這樣
console.log(str.__proto__===String.prototype); //true?
到這里就明白了吧,再總結一下
prototype屬性是構造函數身上的,指向原型__proto__屬性是對象身上的,指向原型- 實例的.
__proto__===構造函數.prototype
?
現在是不是恍然大悟、如夢初醒、豁然開朗,但是我不得不澆你一頭冷水啊,還沒有完,看下面
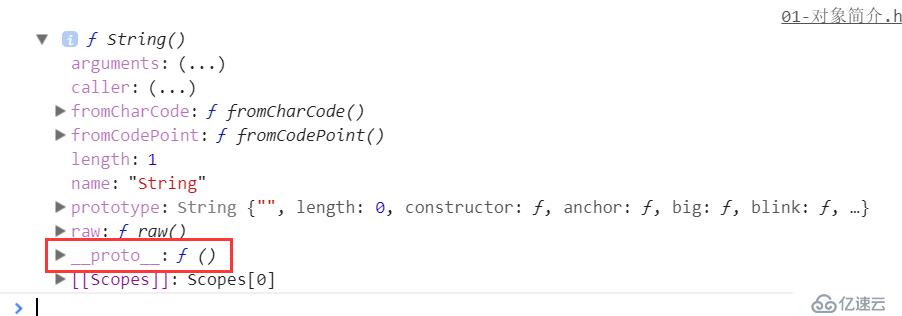
console.dir(String);//打印出構造函數,點開也看到了__proto__
?
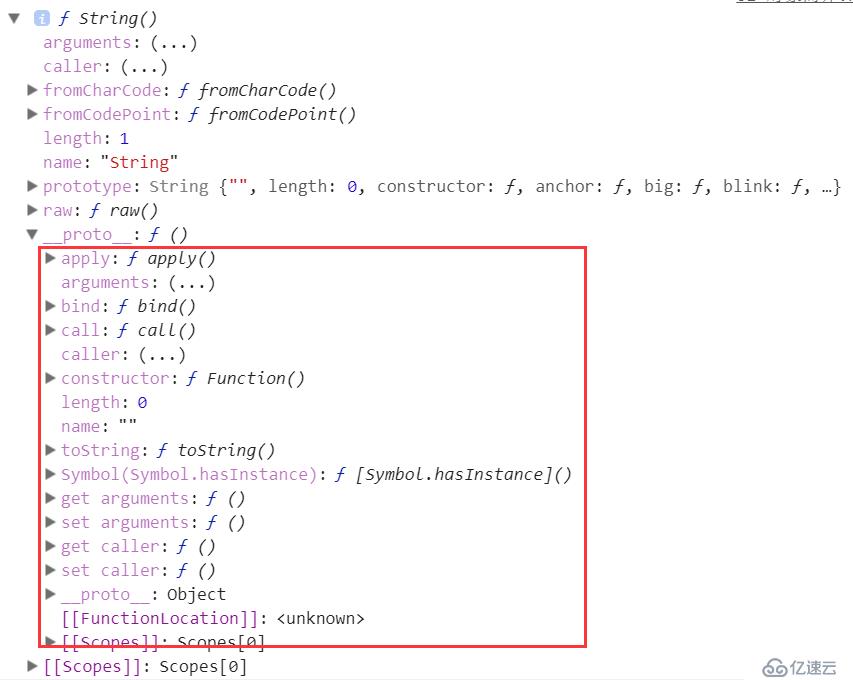
剛才不是說這玩意是實例身上的么,現在怎么跑到構造函數身上了?童話里都是騙人的嗎?別急,構造函數是函數么?函數是對象么?是吧,這就對了。其實上面的推理題都好說,都簡單。大家弄不懂的是在這。網上的文章就在這里讓你的麻花越擰越緊。構造函數是函數,是函數它就是對象,__proto__既然是對象身上的,那這個構造函數身上就一定會有。點開__proto__看一下
?
里面的內容不應該是String原型的內容么?好像不是哎,這就×××了,剛搞清楚的東西現在全亂了。別急,記住那句話__proto__永遠指向實例對象對應的構造函數的prototype,那就先看實例對象是誰。我們點開的這個String它是什么?它是構造函數,它的類型是個函數。雖然它是一個構造函數,但在這里它就是一個實例對象,并且它的類型是函數,所以它是Function構造函數的實例,那Function的實例對象身上的__proto__不應該指向Function的prototype么?所以這里面的內容為Function對象的原型
console.log(String.__proto__===Function.prototype); //true?
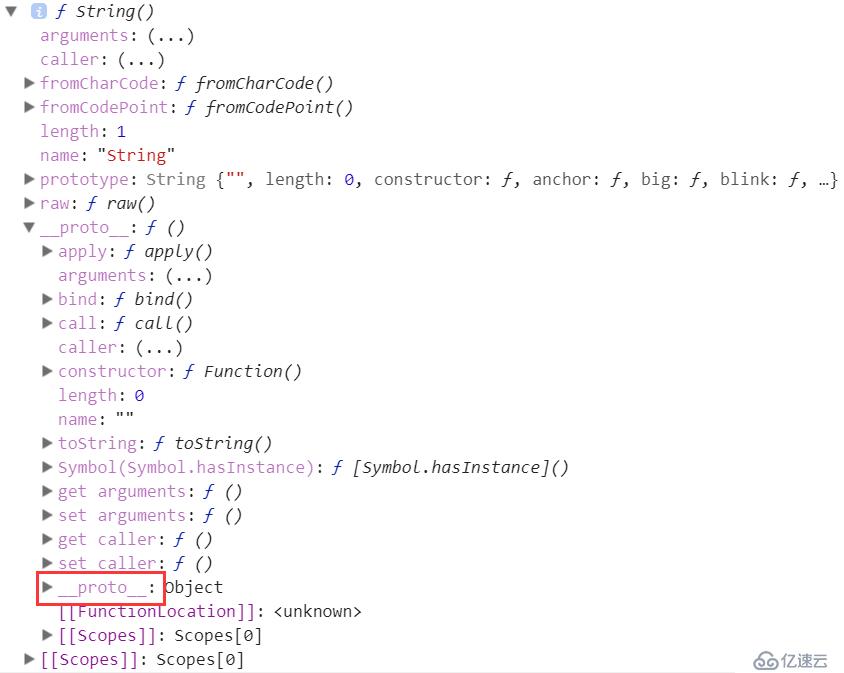
接著看,這里還有一個__proto__
?
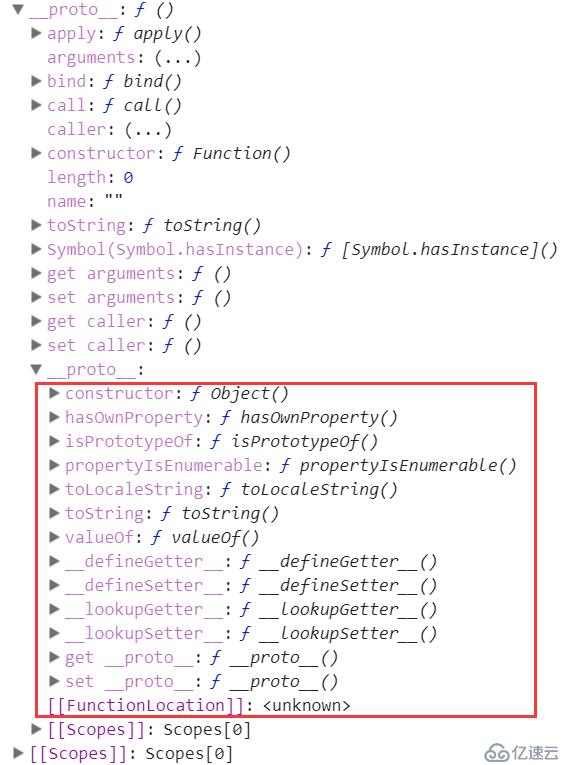
真是害怕什么來什么呀!這是__proto__來自于Function的prototype,它是個原型對象,原型對象的數據類型當然為對象了,所以它是Object構造函數的實例,那Object的實例對象身上的__proto__不應該指向Object的prototype么,所以點開這個__proto__里面的內容是Object.prototype的值
?
console.log(String.__proto__.__proto__===Object.prototype); //true?
因為Object已經是頂層對象了,所以在它的prototype里不會再出現__proto__了,但是有人說Object其實還有繼承,繼承于null。但是我不太認同這種說法,__proto__的值是個對象類型數據,而Object已經是頂層對象了,它原型對象的__proto__肯定沒有值了,在ECMAScript中null的數據類型又為對象,所以就呼應上了,而不是繼承于null。
Object.prototype.__proto__===null; //true?
到這里我把面向對象當中關鍵的一些概念算是說清楚了,下一篇文章來說一下真正的面向對象概念!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。