您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue-router怎么解決相同路徑跳轉報錯問題”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue-router怎么解決相同路徑跳轉報錯問題”文章吧。
今天看到路由的時候,看到下面這句代碼,不知道什么作用了
VueRouter.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}注釋之后才想起來,進相同的路徑會報錯,加上這句代碼后,就會不會報錯了。順便說一嘴,就是進入相同的路徑不會刷新數據,我用的方法是監聽我們項目的環節num,只要這個改變,就重選請求數據。
大致意思就是監聽一個會改變的變量,重新請求數據才會刷新數據。
這個問題,當時做項目的時候貌似查了很久,希望可以幫助到你。
1.運行vue時瀏覽器報錯Unknown custom element: <custom-select> - did you register the component correctly? For recursive components, make sure to provide the "name" option
原因:被引用的組件頁面沒有進行export,導致尋找不到瀏覽器console報錯,但是編譯的時候沒有語法問題不報錯
解決:
方法1: export { default as AppMain } from './AppMain'
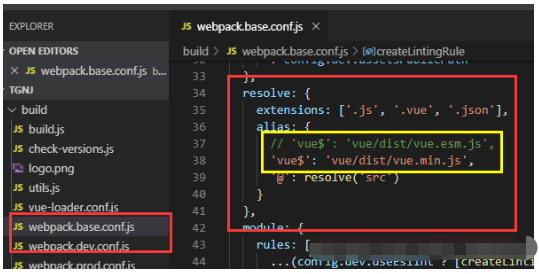
方法2:將vue/dist/vue.esm.js注銷,修改為vue/dist/vue.min.js

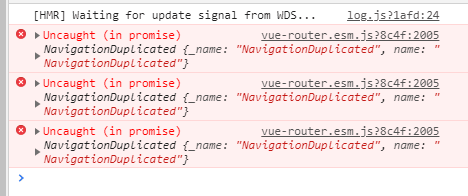
2.vue router 報錯Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解決方法
router-link 會造成報錯的問題, 報錯內容為:

(1)解決方法很簡單,把項目依賴的 node_modules 文件夾刪除, 然后再 npm install 重新下載依賴包就可以解決
(2)發現以上方法很多人都不能成功解決,經過多次嘗試發現原因可能是 在重新下載依賴包時,安裝的vue-router還是之前出錯的那個版本,那么要怎么解決呢?解決方法也很簡單,在項目目錄下運行 npm i vue-router@3.0 -S 即可
(3)在main.js下添加一下代碼:
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}3.Vue報錯 [Vue warn]: Property or method "name" is not defined on the instance but referenced.....
原因:在data中沒有定義一個name, 致錯
解決方法:在data中定義一個name=" ",
[Vue warn]: Property or method "value" is not defined on the instance but referenced.....
原因:template中定義了屬性,如v-model,但在data中沒有定義一個value
解決方法:在data中定義一個value=" ",
4.Error in render: "TypeError: Cannot read property ‘list’ of undefined"
**報錯:**渲染錯誤:“未定義的Type Error:無法讀取屬性”列表
**原因:**沒給list定義,也就是說在temple中用到list了,但是在data中沒定義這個字段,如果已經定義了但是還是報錯,請檢查下自己是否拼錯了單詞,因為我就是這么蠢了= =
解決:
data () {
return {
list: []
}
},5.[Vue warn]: Property or method “message” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
報錯:message沒定義
原因:跟上面的一樣,message在data那里沒有定義,定義一個初始值就好
解決:
data() {
return {
message: ''
}
},6.Module build failed: Error: No parser and no file path given, couldn’t infer a parser.
報錯:沒有語法分析器和文件路徑,無法推斷解析器
原因:依賴包出現問題,prettier 一個vue-cli的依賴,把一個feature 的移除當作次版本發布
解決:npm install --save-dev prettier@1.12.0(刪除 node_modules下_prettier@1.13.0@prettier文件夾)
7.routes forEach is not a function
原因:forEach routes沒有發現里面有值
解決:
1.查看import {routes} from './routes’這個路徑是否正確
2.routes是一個數組,檢查routes是否是一個數組
3.是否已經new了一個router,又再次new一遍?
// main.js
// 路由配置
const RouterConfig = {
// 使用HTML5的History模式
mode: 'history',
routes: Routers
}
// new VueRouter
const router = new VueRouter(RouterConfig)
// router.js
// 在router中又再次new一遍,重復了!!!!
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
}
]
})改為:
// router.js
const routers = [
{
path: '/home',
meta: {
title: '主頁'
},
component: (resolve) => require(['../page/home.vue'], resolve)
]
export default routers8.[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
原因:被引用的組件頁面沒有進行export,導致尋找不到瀏覽器console報錯,但是編譯的時候沒有語法問題不報錯
解決:
export { default as AppMain } from './AppMain'9.TypeError: Cannot read property ‘vue’ of undefined
報錯信息:ERROR in ./src/login.vue Module build failed (from ./node_modules/_vue-loader@13.7.3@vue-loader/index.js): TypeError: Cannot read property ‘vue’ of undefined at Object.module.exports (F:\VistualStudioCode\threess\node_modules_vue-loader@13.7.3@vue-loader\lib\load er.js:61:18) @ ./src/main.js 7:13-35 @ multi ./node_modules/_webpack-dev-server@3.1.10@webpack-dev-server/client?http://localhost:3000 (webpack)/h ot/dev-server.js ./src/main.js
原因:vue-loader這個插件被破壞了
解決:
// 重新安裝依賴 npm install vue-loader@latest --save-dev
以上就是關于“vue-router怎么解決相同路徑跳轉報錯問題”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。