溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“自定義視圖view怎么實現環形進度條”,在日常操作中,相信很多人在自定義視圖view怎么實現環形進度條問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”自定義視圖view怎么實現環形進度條”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

package tester.ermu.com.pingamedemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 仿iphone帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar);
//獲取自定義屬性和默認值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圓環的顏色
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圓環進度的顏色
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字體顏色
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字體大小
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圓環的寬度
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//進度條最大值,一般都為1001
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否顯示中間的進度
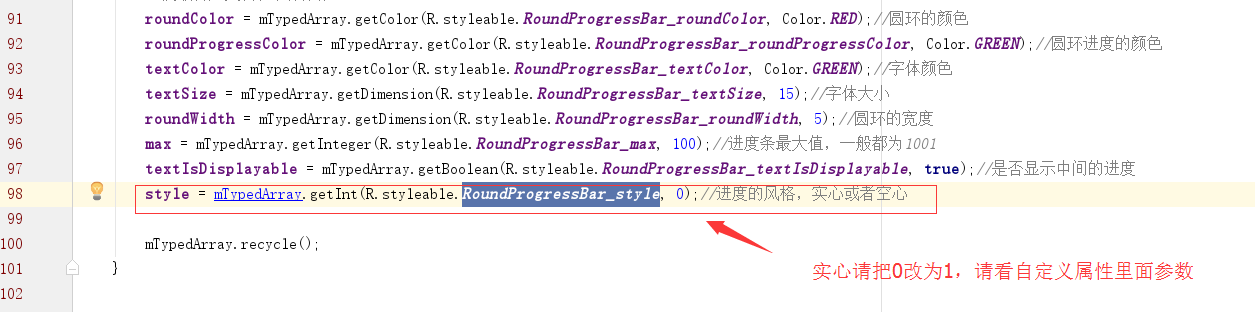
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//進度的風格,實心或者空心
mTypedArray.recycle();
}
/**
* 設置進度,并判斷進度狀態
* 刷新界面調用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x坐標
Log.i("Text","centre ------1111"+centre);
int radius = (int) (centre - roundWidth*2); //圓環的半徑
Log.i("Text","radius ------2222"+radius);
paint.setColor(roundColor); //設置圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設置空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setColor(roundProgressColor); //設置進度的顏色
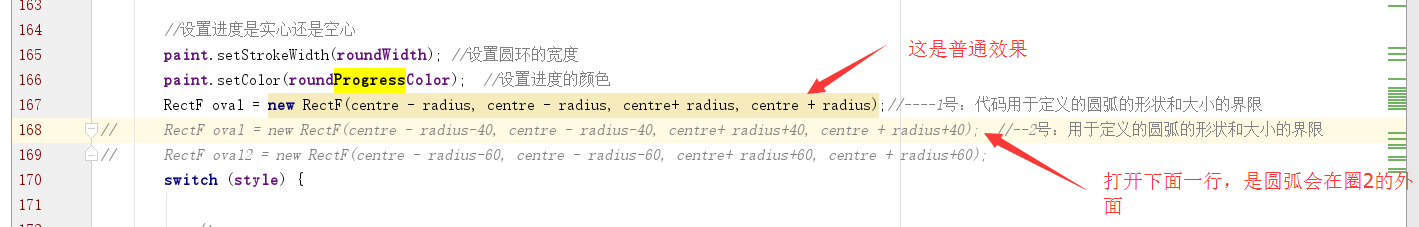
RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1號:代碼用于定義的圓弧的形狀和大小的界限
// RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60);
// RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60);
switch (style) {
/*
* public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圓弧的外輪廓矩形區域。
startAngle: 圓弧起始角度,單位為度。
sweepAngle: 圓弧掃過的角度,順時針方向,單位為度。
useCenter: 如果為True時,在繪制圓弧時將圓心包括在內,通常用來繪制扇形。
paint: 繪制圓弧的畫板屬性,如顏色,是否填充等。
*
* */
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
// paint.setStrokeWidth(9);
// paint.setColor(Color.YELLOW);
// canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
if(progress !=0)
/*最外圍紅色圓弧*/
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
// paint.setStrokeWidth(9);
// paint.setColor(Color.YELLOW);
// canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //
break;
}
}
}
}
和普通效果代碼不同的地方如下,屏蔽167行,打開168行即可:


package tester.ermu.com.pingamedemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 仿iphone帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar);
//獲取自定義屬性和默認值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圓環的顏色
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圓環進度的顏色
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字體顏色
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字體大小
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圓環的寬度
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//進度條最大值,一般都為1001
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否顯示中間的進度
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//進度的風格,實心或者空心
mTypedArray.recycle();
}
/**
* 設置進度,并判斷進度狀態
* 刷新界面調用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x坐標
Log.i("Text","centre ------1111"+centre);
int radius = (int) (centre - roundWidth*2); //圓環的半徑
Log.i("Text","radius ------2222"+radius);
paint.setColor(roundColor); //設置圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設置空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setColor(roundProgressColor); //設置進度的顏色
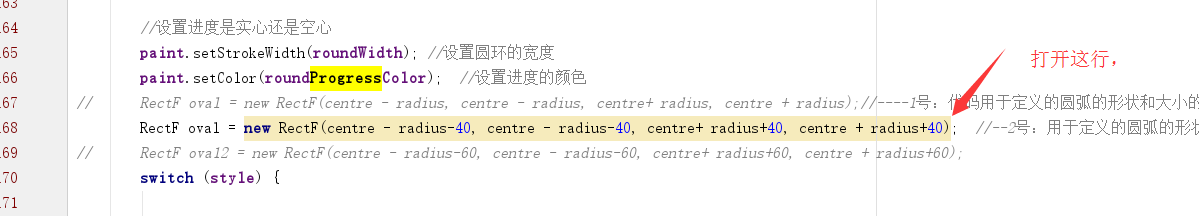
// RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1號:代碼用于定義的圓弧的形狀和大小的界限
RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60);
// RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60);
switch (style) {
/*
* public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圓弧的外輪廓矩形區域。
startAngle: 圓弧起始角度,單位為度。
sweepAngle: 圓弧掃過的角度,順時針方向,單位為度。
useCenter: 如果為True時,在繪制圓弧時將圓心包括在內,通常用來繪制扇形。
paint: 繪制圓弧的畫板屬性,如顏色,是否填充等。
*
* */
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
// paint.setStrokeWidth(9);
// paint.setColor(Color.YELLOW);
// canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
if(progress !=0)
/*最外圍紅色圓弧*/
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
// paint.setStrokeWidth(9);
// paint.setColor(Color.YELLOW);
// canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //
break;
}
}
}
}
代碼不同的地方


package tester.ermu.com.pingamedemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 仿iphone帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar);
//獲取自定義屬性和默認值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圓環的顏色
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圓環進度的顏色
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字體顏色
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字體大小
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圓環的寬度
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//進度條最大值,一般都為1001
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否顯示中間的進度
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//進度的風格,實心或者空心
mTypedArray.recycle();
}
/**
* 設置進度,并判斷進度狀態
* 刷新界面調用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x坐標
Log.i("Text","centre ------1111"+centre);
int radius = (int) (centre - roundWidth*2); //圓環的半徑
Log.i("Text","radius ------2222"+radius);
paint.setColor(roundColor); //設置圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設置空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setColor(roundProgressColor); //設置進度的顏色
// RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1號:代碼用于定義的圓弧的形狀和大小的界限
RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2號:用于定義的圓弧的形狀和大小的界限
RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60);
// RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60);
switch (style) {
/*
* public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圓弧的外輪廓矩形區域。
startAngle: 圓弧起始角度,單位為度。
sweepAngle: 圓弧掃過的角度,順時針方向,單位為度。
useCenter: 如果為True時,在繪制圓弧時將圓心包括在內,通常用來繪制扇形。
paint: 繪制圓弧的畫板屬性,如顏色,是否填充等。
*
* */
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
paint.setStrokeWidth(9);
paint.setColor(Color.YELLOW);
canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
if(progress !=0)
/*最外圍紅色圓弧*/
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
paint.setStrokeWidth(9);
paint.setColor(Color.YELLOW);
canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //
break;
}
}
}
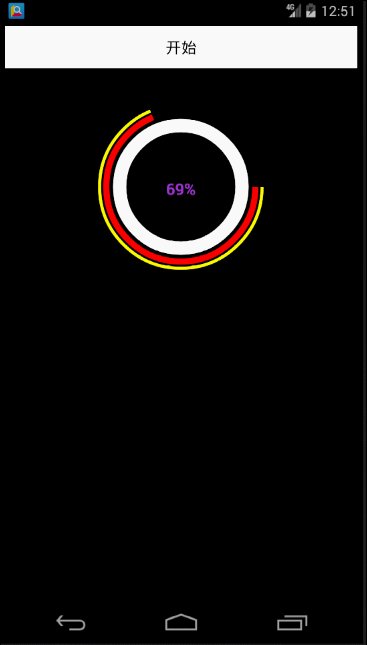
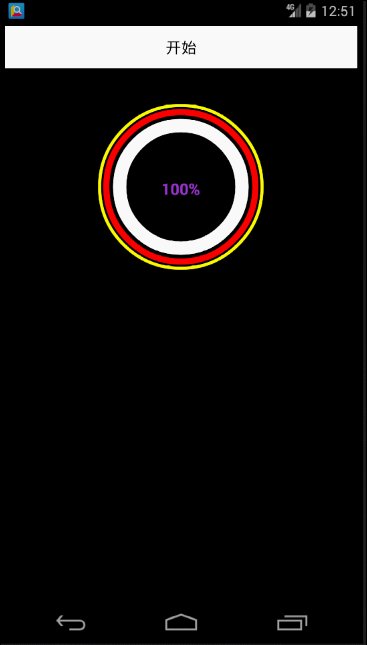
}實心效果環形進度條

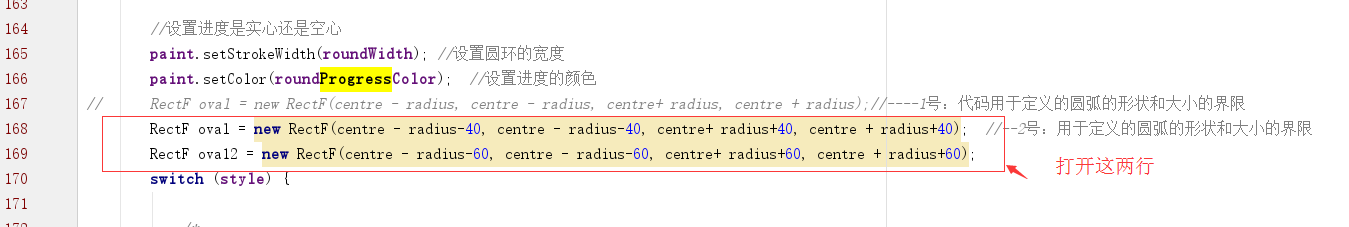
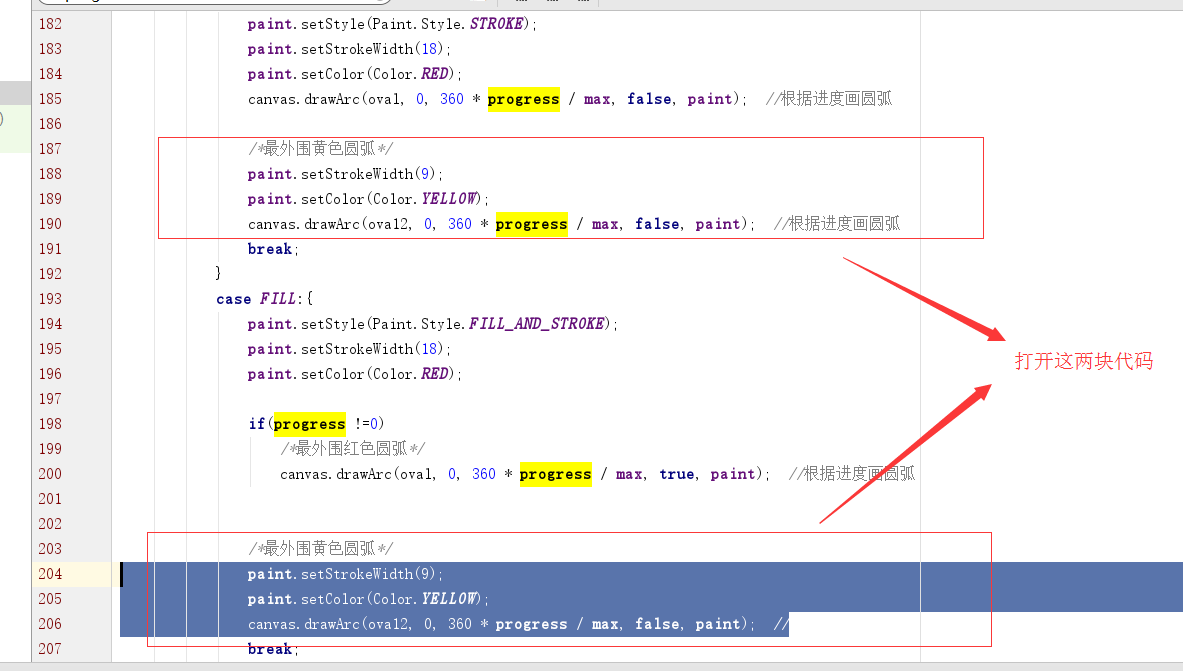
這里需要添加或修改的代碼如下:

package tester.ermu.com.pingamedemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 仿iphone帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar);
//獲取自定義屬性和默認值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);//圓環的顏色
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);//圓環進度的顏色
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);//字體顏色
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);//字體大小
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);//圓環的寬度
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);//進度條最大值,一般都為1001
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);//是否顯示中間的進度
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 1);//進度的風格,實心或者空心
mTypedArray.recycle();
}
/**
* 設置進度,并判斷進度狀態
* 刷新界面調用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x坐標
Log.i("Text","centre ------1111"+centre);
int radius = (int) (centre - roundWidth*2); //圓環的半徑
Log.i("Text","radius ------2222"+radius);
paint.setColor(roundColor); //設置圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設置空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setColor(roundProgressColor); //設置進度的顏色
// RectF oval = new RectF(centre - radius, centre - radius, centre+ radius, centre + radius);//----1號:代碼用于定義的圓弧的形狀和大小的界限
// RectF oval = new RectF(centre - radius-40, centre - radius-40, centre+ radius+40, centre + radius+40); //--2號:用于定義的圓弧的形狀和大小的界限
// RectF ova12 = new RectF(centre - radius-60, centre - radius-60, centre+ radius+60, centre + radius+60);
RectF oval = new RectF(centre - radius+40, centre - radius+40, centre+ radius-40, centre + radius-40); //--2號:用于定義的圓弧的形狀和大小的界限
RectF ova12 = new RectF(centre - radius+60, centre - radius+60, centre+ radius-60, centre + radius-60);
switch (style) {
/*
* public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圓弧的外輪廓矩形區域。
startAngle: 圓弧起始角度,單位為度。
sweepAngle: 圓弧掃過的角度,順時針方向,單位為度。
useCenter: 如果為True時,在繪制圓弧時將圓心包括在內,通常用來繪制扇形。
paint: 繪制圓弧的畫板屬性,如顏色,是否填充等。
*
* */
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
paint.setStrokeWidth(9);
paint.setColor(Color.YELLOW);
canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(18);
paint.setColor(Color.RED);
if(progress !=0)
/*最外圍紅色圓弧*/
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
/*最外圍黃色圓弧*/
paint.setStrokeWidth(9);
paint.setColor(Color.YELLOW);
canvas.drawArc(ova12, 0, 360 * progress / max, false, paint); //
break;
}
}
}
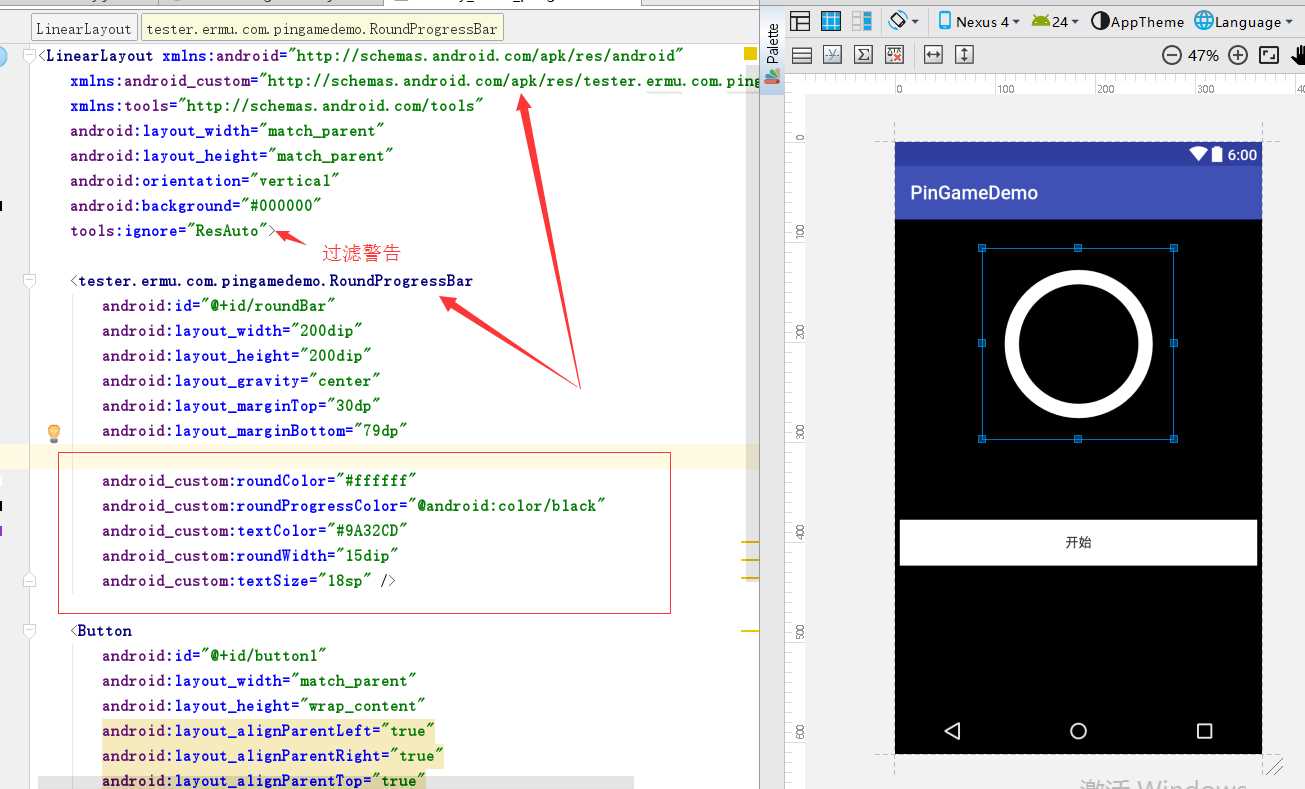
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:android_custom="http://schemas.android.com/apk/res/tester.ermu.com.pingamedemo" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#000000" tools:ignore="ResAuto"> <tester.ermu.com.pingamedemo.RoundProgressBar android:id="@+id/roundBar" android:layout_width="200dip" android:layout_height="200dip" android:layout_gravity="center" android:layout_marginTop="30dp" android:layout_marginBottom="79dp" android_custom:roundColor="#ffffff" android_custom:roundProgressColor="@android:color/black" android_custom:textColor="#9A32CD" android_custom:roundWidth="15dip" android_custom:textSize="18sp" /> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:background="#ffffff" android:layout_margin="5dp" android:text="開始" /> </LinearLayout>

package tester.ermu.com.pingamedemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private RoundProgressBar roundBar ;
private int progress = 0;
private Button button1,button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_cricle_progress);
init();
}
private void init() {
roundBar = (RoundProgressBar) findViewById(R.id.roundBar);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button1:
new Thread(new Runnable() {
@Override
public void run() {
while(progress <= 100){
progress += 3;
System.out.println(progress);
roundBar.setProgress(progress);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
break;
}
}
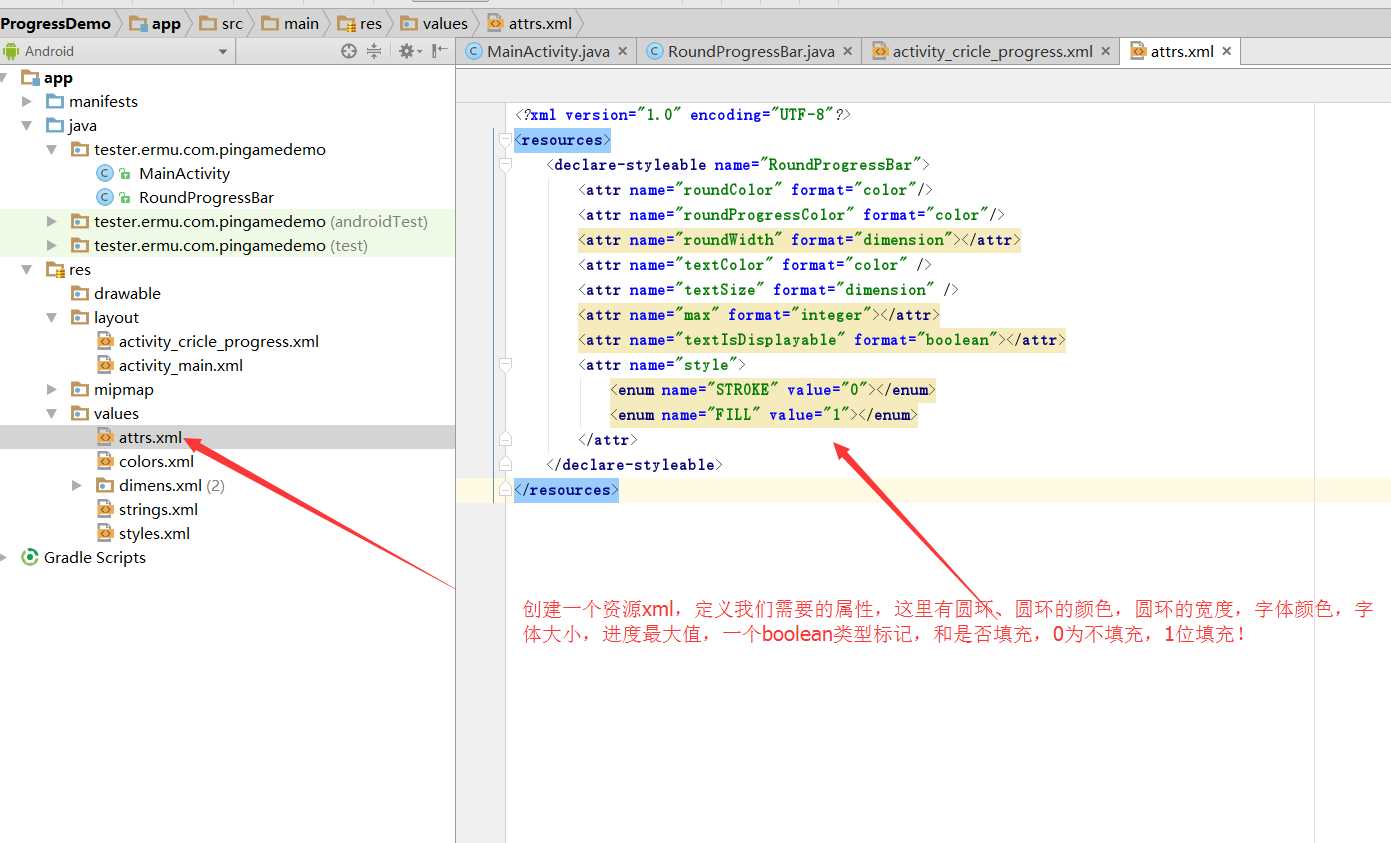
}<?xml version="1.0" encoding="UTF-8"?> <resources> <declare-styleable name="RoundProgressBar"> <attr name="roundColor" format="color"/> <attr name="roundProgressColor" format="color"/> <attr name="roundWidth" format="dimension"></attr> <attr name="textColor" format="color" /> <attr name="textSize" format="dimension" /> <attr name="max" format="integer"></attr> <attr name="textIsDisplayable" format="boolean"></attr> <attr name="style"> <enum name="STROKE" value="0"></enum> <enum name="FILL" value="1"></enum> </attr> </declare-styleable> </resources>

到此,關于“自定義視圖view怎么實現環形進度條”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。