您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“大前端代碼重構之事件攔截iOS Flutter Vue怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“大前端代碼重構之事件攔截iOS Flutter Vue怎么實現”文章吧。
app需要支持實現游客模式,啟動后直接進入首頁菜單,但是進入二級頁則自動調用登錄頁面。總結需求就是父視圖攔截子視圖的響應事件,思考之后發現在事件響應鏈上做攔截是最優方法。
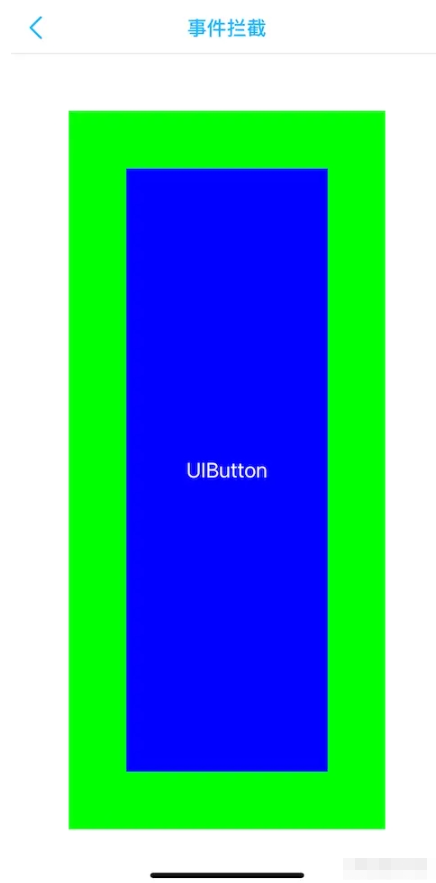
absorbing 屬性為 true 時,會攔截子視圖的事件。點擊 button 時只會調用 absorbPointerView(綠色) 的響應方法。
absorbing 屬性為 false 時,不會攔截子視圖的事件。點擊 button 時只會調用 button(藍色)的響應方法。

import UIKit
import SnapKit
import SwiftExpand
/**
通過遞歸遍歷將所有子視圖設置 isUserInteractionEnabled = false,則該視圖可以響應事件;
*/
class NNAbsorbPointerViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
edgesForExtendedLayout = []
view.backgroundColor = .white
title = "NNAbsorbPointerView"
absorbPointerView.addSubview(button)
view.addSubview(absorbPointerView)
// view.recursion{ e in
// e.isUserInteractionEnabled = false;
// }
view.addGestureTap { reco in
debugPrint("\(Date()):reco.view")
}
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let edge = UIEdgeInsets(all: 50)
button.snp.makeConstraints { make in
make.edges.equalToSuperview().inset(edge)
}
absorbPointerView.snp.makeConstraints { make in
make.edges.equalToSuperview().inset(edge)
}
}
lazy var absorbPointerView: NNAbsorbPointerView = {
let view = NNAbsorbPointerView(frame: .zero);
view.absorbing = true;
view.backgroundColor = .green;
view.addGestureTap { reco in
debugPrint("\(Date()):NNAbsorbPointerView")
}
return view
}()
lazy var button: UIButton = {
let view = UIButton(type: .custom);
view.setTitle("UIButton", for: .normal)
view.setTitleColor(.white, for: .normal)
view.backgroundColor = .blue;
view.addGestureTap { reco in
debugPrint("\(Date()):button")
}
return view
}()
}import UIKit
class NNAbsorbPointerView: UIView {
/// 是否攔截響應
var absorbing = false;
// **MARK: - 重寫加載方法**
override init(frame: CGRect) {
super.init(frame: frame);
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func layoutSubviews() {
super.layoutSubviews()
}
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
if absorbing {
return self
}
// 1.判斷能不能處理事件
if isUserInteractionEnabled == false, isHidden, alpha <= 0.01 {
return nil
}
// 2.判斷點在不在當前控件上
if self.point(inside: point, with: event) == false {
return nil;
}
for subView in subviews.reversed() {
let subPoint = self.convert(point, to: subView);
if let targetView = subView.hitTest(subPoint, with: event) {
return targetView;
}
}
return self
}
// **MARK: - 私有方法**
}absorbing 屬性為 true 時,會攔截子視圖的事件。點擊藍色 Container 時只會調用綠色 Container 的響應方法。
absorbing 屬性為 false 時,不會攔截子視圖的事件。點擊藍色 Container 時只會調用藍色 Container 的響應方法。

//
// AbsorbPointerDemo.dart
// flutter_templet_project
//
// Created by shang on 10/25/21 11:05 AM.
// Copyright ? 10/25/21 shang. All rights reserved.
//
// AbsorbPointer本身可以接收點擊事件,消耗掉事件,而IgnorePointer無法接收點擊事件,其下的控件可以接收到點擊事件(不是子控件)。
import "package:flutter/material.dart";
import 'package:flutter_templet_project/extension/ddlog.dart';
class AbsorbPointerDemo extends StatefulWidget {
const AbsorbPointerDemo({Key? key}) : super(key: key);
@override
_AbsorbPointerDemoState createState() => _AbsorbPointerDemoState();
}
class _AbsorbPointerDemoState extends State<AbsorbPointerDemo> {
bool _disable = false;
bool _switchValue = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Absorbpointer'),
centerTitle: true,
elevation: 0,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Row(
children: <Widget>[
Text('不可點擊:absorbing: ${_disable}'),
Switch(
value: _disable,
onChanged: (bool val) {
_disable = val;
setState(() {});
},
)
],
),
Divider(),
_buildAbsorbPointerNew(absorbing: _disable),
MaterialButton(
color: Colors.lightBlue,
onPressed: () => onClick('我是外面的按鈕,不受影響'),
child: Text('我是外面的按鈕,不受影響'),
),
],
),
);
}
/// 默認吸收事件,攔截事件
_buildAbsorbPointerNew({bool absorbing = true}) {
return InkWell(
onTap: () => onClick("outside"),
child: Container(
color: Colors.green,
padding: EdgeInsets.all(20),
child: AbsorbPointer(
absorbing: absorbing,
child: InkWell(
onTap: () => onClick("inside"),
child: Container(
color: Colors.blue,
width: 200.0,
height: 100.0,
alignment: Alignment.center,
child: Text("Container"),
),
),
),
),
);
}
onClick(String msg) {
debugPrint(msg);
}
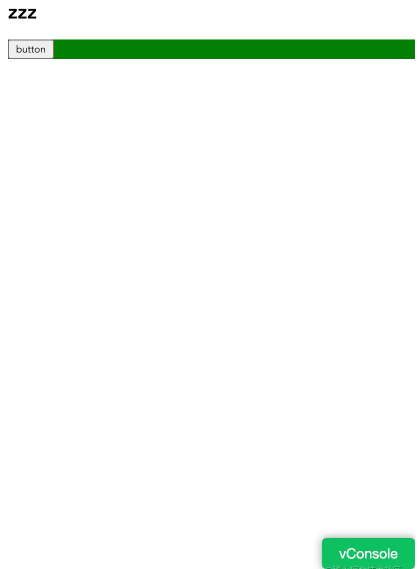
}實現很簡單,@click 添加修飾符 capture.stop 即可攔截子標簽事件。
點擊 button 時,父視圖(綠色)會攔截響應事件。

<template>
<h3>{{ $route.meta.title }}</h3>
<!-- <h3>{{ JSON.stringify(route) }}</h3> -->
<div class="page" @click.capture.stop="doThis">
<button @click="onClick">button</button>
</div>
</template>
<script setup>
import { getCurrentInstance, ref, reactive, watch, onMounted, } from 'vue';
import { useRouter, useRoute } from 'vue-router';
const router = useRouter();
const route = useRoute();
const doThis = () => {
console.log(`${new Date()}: doThis`);
};
const onClick = () => {
console.log(`${new Date()}: onClick`);
};
</script>
<style scoped lang='scss'>
.page{
background-color: green;
}
</style>以上就是關于“大前端代碼重構之事件攔截iOS Flutter Vue怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。