溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue怎么使用Markdown文檔”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue怎么使用Markdown文檔”吧!
1、首先下載mavon-editor
npm install mavon-editor --save
2、main.js中引入
// main.js全局注冊 import mavonEditor from 'mavon-editor'; import 'mavon-editor/dist/css/index.css'; // use Vue.use(mavonEditor);
3、Vue頁面使用
<div>
<mavon-editor ref="md" v-model="form.content" @imgAdd="imgAdd"/>
</div>
<!-- 預覽 -->
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
// 綁定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.將圖片上傳到服務器.
const formData = new FormData();
formData.append('file', $file);
axios({
url: 'http://localhost:9876/sys-file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.將返回的url替換到文本原位置 -> 
debugger
$vm.$img2Url(pos, res.data);
})
}注意1:
這里本地需要有對應的圖片上傳方法,要不然圖片將無法顯示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中還需要引入axios import axios from "axios";
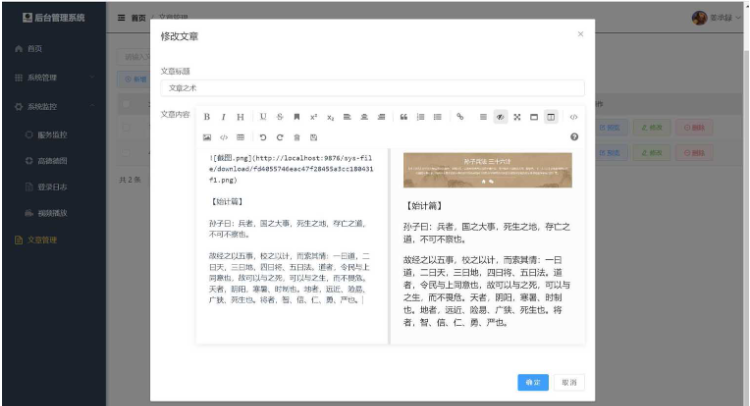
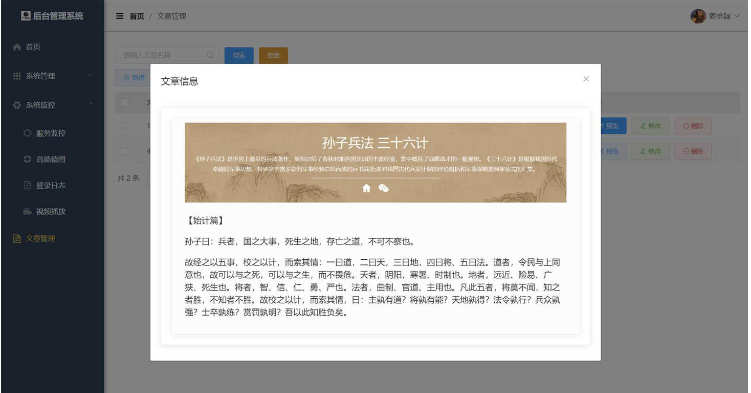
效果如下:


感謝各位的閱讀,以上就是“Vue怎么使用Markdown文檔”的內容了,經過本文的學習后,相信大家對Vue怎么使用Markdown文檔這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。