您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“SpringBoot中Ajax跨域及Cookie無法獲取丟失問題怎么解決”,在日常操作中,相信很多人在SpringBoot中Ajax跨域及Cookie無法獲取丟失問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”SpringBoot中Ajax跨域及Cookie無法獲取丟失問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在寫自己項目的登錄注冊頁面時, 因為我的注冊和更改密碼功能采用了郵箱驗證, 在發送驗證碼的時候后端會向響應數據中添加一個cookie
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);然后在點擊注冊或更改密碼時, 后端會從請求中獲取Cookie獲得郵箱與驗證碼信息
Cookie[] cookies = request.getCookies();
在本地進行測試時, Cookie能正確添加進響應中, 也能正確獲取


但是在把項目打包上云, 再進行ajax訪問時就出現了問題, Cookie獲取失敗了!
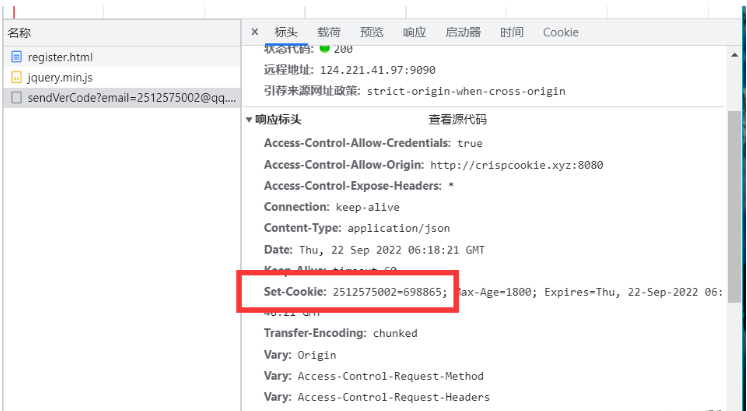
再響應標頭中分明有set-Cookie, 但是再第二次的請求標頭中卻找不到Cookie
服務端獲取cookie失敗報錯, 注冊和更改密碼需要使用Cookie的功能失效, 在查找文檔后發現錯誤來源于springboot和ajax的跨域cookie丟失問題, 由于我是剛接觸后端的小白,
這里只貼出我的解決方案
1. ajax請求中 需要攜帶上 xmlhttp.withCredentials = true;
var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();2. 添加 corsConfig 配置類(這一步可能是化蛇填足,歡迎找茬)
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否發送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("這里填你前端代碼所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}3. 給Controller中的api中的response設置響應頭, 鍵為"Access-Control-Allow-Origin" 訪問控制允許來源,http請求頭信息,設定允許資源共享(跨域)的源
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));值為 request.getHeader("Origin"), 表示當前請求資源所在頁面的協議和域名
組合在一起表示 允許當前請求資源跨域訪問后端資源
這三部均設置好后我就能夠重新獲取到cookie了
2022-12-09 更新內容:
發現了更加簡潔方便的方法, 添加跨域請求過濾器
用到了德魯伊數據池依賴包的StringUtils.isEmpty 方法, 報錯了的話自己寫一個替換就行
import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域請求過濾器啟動");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 簡單請求跨域,如果是跨域請求在響應頭里面添加對應的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非簡單請求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允許跨域請求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 攜帶cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
}到此,關于“SpringBoot中Ajax跨域及Cookie無法獲取丟失問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。