您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么搭建SpringBoot+Vue前后端分離”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么搭建SpringBoot+Vue前后端分離”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
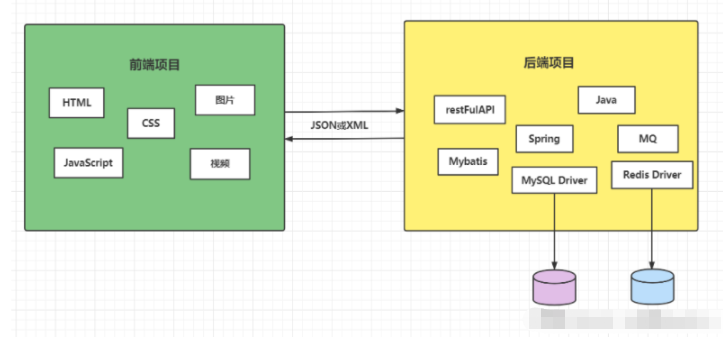
前后端分離是目前互聯網開發中比較廣泛使用的開發模式,主要是將前端和后端的項目業務進行分離,可以做到更好的解耦合,前后端之間的交互通過xml或json的方式,前端主要做用戶界面的渲染,后端主要負責業務邏輯和數據的處理。

請參閱這篇文章 手把手教你SpringBoot整合Mybatis
此次項目的后端搭建就是在這個項目的基礎上
接口:
/**
* @author 17122
*/
public interface StudentService {
/**
* 添加一個學生
*
* @param student
* @return
*/
public int saveStudent(Student student);
/**
* 根據ID查看一名學生
*
* @param id
* @return
*/
public Student findStudentById(Integer id);
/**
* 查詢全部學生
*
* @return
*/
public List<Student> findAllStudent();
/**
* 根據ID刪除一個
*
* @param id
* @return
*/
public int removeStudentById(Integer id);
/**
* 根據ID修改
*
* @param student
* @return
*/
public int updateStudentById(Student student);
}實現類:
/**
* @author 17122
*/
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
private XmlStudentMapper xmlStudentMapper;
@Override
public int saveStudent(Student student) {
return xmlStudentMapper.saveStudent(student);
}
@Override
public Student findStudentById(Integer id) {
return xmlStudentMapper.findStudentById(id);
}
@Override
public List<Student> findAllStudent() {
return xmlStudentMapper.findAllStudent();
}
@Override
public int removeStudentById(Integer id) {
return xmlStudentMapper.removeStudentById(id);
}
@Override
public int updateStudentById(Student student) {
return xmlStudentMapper.updateStudentById(student);
}
}/**
* @author 17122
*/
@RestController
@RequestMapping("/student")
public class StudentController {
@Autowired
private StudentService studentService;
/**
* 添加學生
*
* @param student
* @return
*/
@PostMapping("/save")
public int saveStudent(@RequestBody Student student) {
int result;
try {
result = studentService.saveStudent(student);
} catch (Exception exception) {
return -1;
}
return result;
}
/**
* 查看全部
*
* @return
*/
@GetMapping("/findAll")
public List<Student> findAll() {
return studentService.findAllStudent();
}
/**
* 根據ID查看
*
* @param id
* @return
*/
@GetMapping("/findById/{id}")
public Student findById(@PathVariable("id") Integer id) {
return studentService.findStudentById(id);
}
/**
* 刪除一個
*
* @param id
* @return
*/
@DeleteMapping("/remove/{id}")
public int remove(@PathVariable("id") Integer id) {
return studentService.removeStudentById(id);
}
/**
* 修改學生信息
*
* @param student
* @return
*/
@PostMapping("/update")
public int update(@RequestBody Student student) {
return studentService.updateStudentById(student);
}
}解決跨域請求
/**
* @author 17122
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
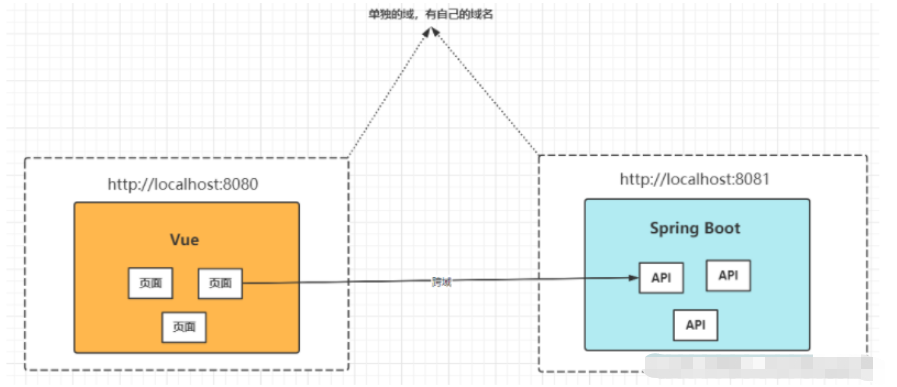
}圖解跨域問題:

npm install vue-router --save

main.js配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
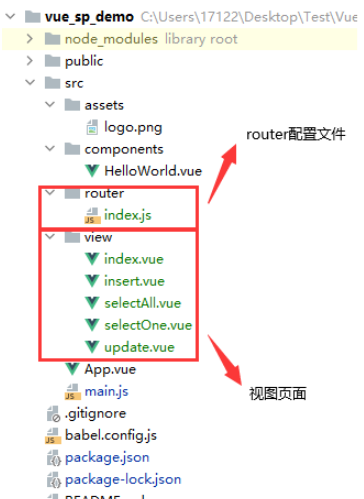
}).$mount('#app')index.js
//注冊路由
import Vue from 'vue';
import VueRouter from 'vue-router';
//引入路由
import index from '../view/index'
import update from "../view/update";
import selectAll from "../view/selectAll";
import selectOne from "../view/selectOne";
import insert from "../view/insert";
Vue.use(VueRouter);
const router = new VueRouter({
routes: [
{
name: "主頁重定向",
path: "/",
redirect: "/index"
}, {
name: "主頁",
path: "/index",
component: index,
children: [
{
name: "修改操作",
path: "/update",
component: update,
}, {
name: "查看全部",
path: "/selectAll",
component: selectAll,
}, {
name: "查看一個",
path: "/selectOne",
component: selectOne,
}, {
name: "添加一個",
path: "/insert",
component: insert,
}
]
}
]
})
export default routerApp.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>index.vue
<template>
<div>
<router-link to="update">update</router-link>
<br>
<router-link to="selectAll"> selectAll</router-link>
<br>
<router-link to="selectOne"> selectOne</router-link>
<br>
<router-link to="insert"> insert</router-link>
<br>
<br>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>insert.vue
<template>
<div>
insert
</div>
</template>
<script>
export default {
name: "insert"
}
</script>
<style scoped>
</style>selectOne.vue
<template>
<div>
selectOne
</div>
</template>
<script>
export default {
name: "selectOne"
}
</script>
<style scoped>
</style>selectAll.vue
<template>
<div>
selectAll
</div>
</template>
<script>
export default {
name: "selectAll"
}
</script>
<style scoped>
</style>update.vue
<template>
<div>
update
</div>
</template>
<script>
export default {
name: "update"
}
</script>
<style scoped>
</style>測試
啟動項目
npm run serve
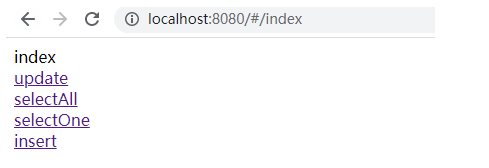
訪問:http://localhost:8080/

點擊相關標簽時會顯示響應頁面
npm i element-ui -S
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
router
}).$mount('#app')index.vue
<template>
<div>
<el-menu class="el-menu-demo" mode="horizontal" :router="true">
<el-menu-item index="/selectAll">全部學生</el-menu-item>
<el-menu-item index="/insert">添加學生</el-menu-item>
<el-menu-item index="/selectOne">查看學生</el-menu-item>
<el-menu-item index="/update">修改學生</el-menu-item>
</el-menu>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>insert.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" >
<el-form-item label="姓名" prop="pass">
<el-input type="text" v-model="ruleForm.name" ></el-input>
</el-form-item>
<el-form-item label="年齡" prop="checkPass">
<el-input type="text" v-model="ruleForm.age" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "insert",
data() {
return {
ruleForm: {
name: '',
age: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
}
}
</script>
<style scoped>
</style>selectOne.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm"
>
<el-form-item label="ID" prop="pass">
<el-input type="text" v-model="ruleForm.id"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="pass">
<el-input type="text" v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="checkPass">
<el-input type="text" v-model="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "selectOne",
data() {
return {
ruleForm: {
id: '',
name: '',
age: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
</style>selectAll.vue
<template>
<div>
<template>
<el-table
:data="tableData"
>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="age"
label="年齡">
</el-table-column>
<el-table-column
label="操作">
<template>
<el-button type="warning" size="small">修改</el-button>
<el-button type="danger" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
name: "selectAll",
data() {
return {
tableData: []
}
}
}
</script>
<style scoped>
</style>update.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm"
>
<el-form-item label="ID" prop="pass">
<el-input type="text" v-model="ruleForm.id"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="checkPass">
<el-input type="text" v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="age">
<el-input type="text" v-model="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="warning" @click="submitForm('ruleForm')">修改</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "update",
data() {
return {
ruleForm: {
id: '',
name: '',
age: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
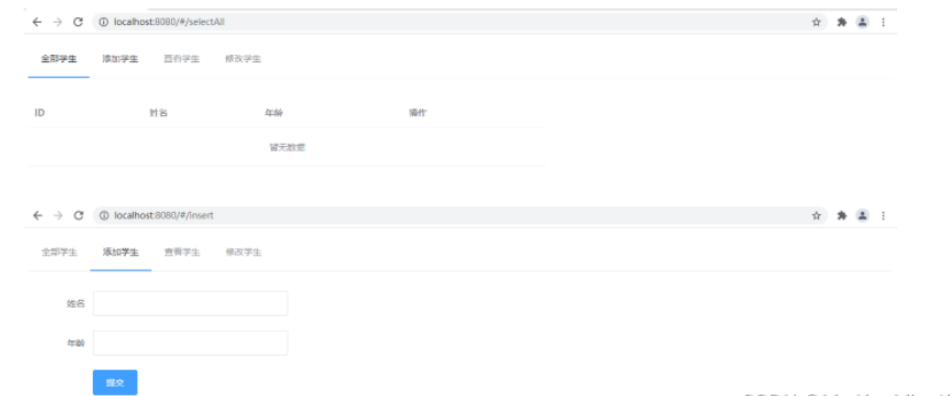
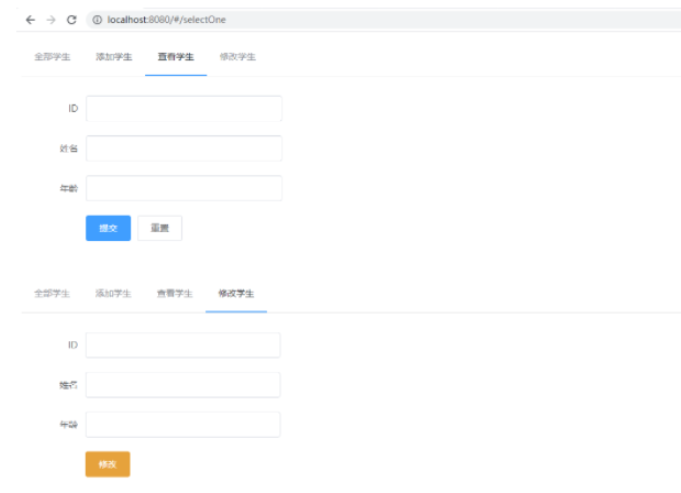
</style>效果


npm install axios --save
insert.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm"
>
<el-form-item label="姓名" prop="pass">
<el-input type="text" v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="checkPass">
<el-input type="text" v-model="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm()">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "insert",
data() {
return {
ruleForm: {
name: '',
age: ''
}
};
},
methods: {
submitForm() {
axios.post("http://localhost:8081/student/save", this.ruleForm).then(function (resp) {
console.log(resp)
})
},
}
}
</script>
<style scoped>
</style>selectOne.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm"
>
<el-form-item label="ID" prop="pass">
<el-input type="text" v-model="ruleForm.id"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="pass">
<el-input type="text" v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="checkPass">
<el-input type="text" v-model="ruleForm.age"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "selectOne",
data() {
return {
ruleForm: {
id: '',
name: '',
age: ''
}
};
},
methods: {
getStudent() {
const _this = this;
axios.get("http://localhost:8081/student/findById/" + this.$route.query.id).then(function (resp) {
_this.ruleForm = resp.data;
})
}
},
created() {
this.getStudent();
}
}
</script>
<style scoped>
</style>selectAll.vue
<template>
<div>
<template>
<el-table
:data="tableData"
>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="age"
label="年齡">
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary" size="small" @click="select(scope.row)">查看</el-button>
<el-button type="warning" size="small" @click="update(scope.row)">修改</el-button>
<el-button type="danger" size="small" @click="remove(scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "selectAll",
data() {
return {
tableData: []
}
},
methods: {
getData() {
const _this = this;
axios.get("http://localhost:8081/student/findAll").then(function (resp) {
_this.tableData = resp.data;
})
},
remove(stu) {
const _this = this;
if (confirm("確定刪除嗎?")) {
axios.delete("http://localhost:8081/student/remove/" + stu.id).then(function (resp) {
if (resp.data == 1) {
_this.getData();
}
})
}
},
select(stu) {
this.$router.push({
path: "/selectOne",
query:{
id: stu.id
}
})
},
update(stu) {
this.$router.push({
path: "/update",
query:{
id: stu.id
}
})
}
},
created() {
this.getData();
}
}
</script>
<style scoped>
</style>update.vue
<template>
<div>
<el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm"
>
<el-form-item label="ID">
<el-input type="text" v-model="ruleForm.id" disabled></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input type="text" v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="年齡">
<el-input type="text" v-model="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="warning" @click="submitForm()">修改</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "update",
data() {
return {
ruleForm: {
id: '',
name: '',
age: ''
}
};
},
methods: {
submitForm() {
axios.post("http://localhost:8081/student/update", this.ruleForm).then(function (resp) {
console.log(resp)
})
},
getStudent() {
const _this = this;
axios.get("http://localhost:8081/student/findById/" + this.$route.query.id).then(function (resp) {
_this.ruleForm = resp.data;
})
}
},
created() {
this.getStudent();
}
}
</script>
<style scoped>
</style>讀到這里,這篇“怎么搭建SpringBoot+Vue前后端分離”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。