您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue之“} expected“和“at-rule or selector expected“報錯如何解決”,在日常操作中,相信很多人在vue之“} expected“和“at-rule or selector expected“報錯如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue之“} expected“和“at-rule or selector expected“報錯如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
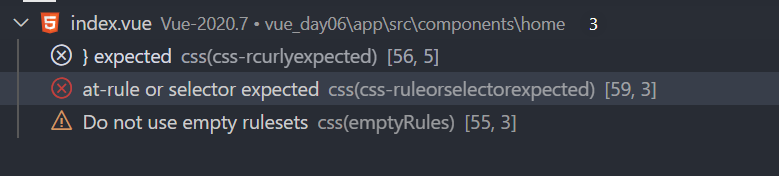
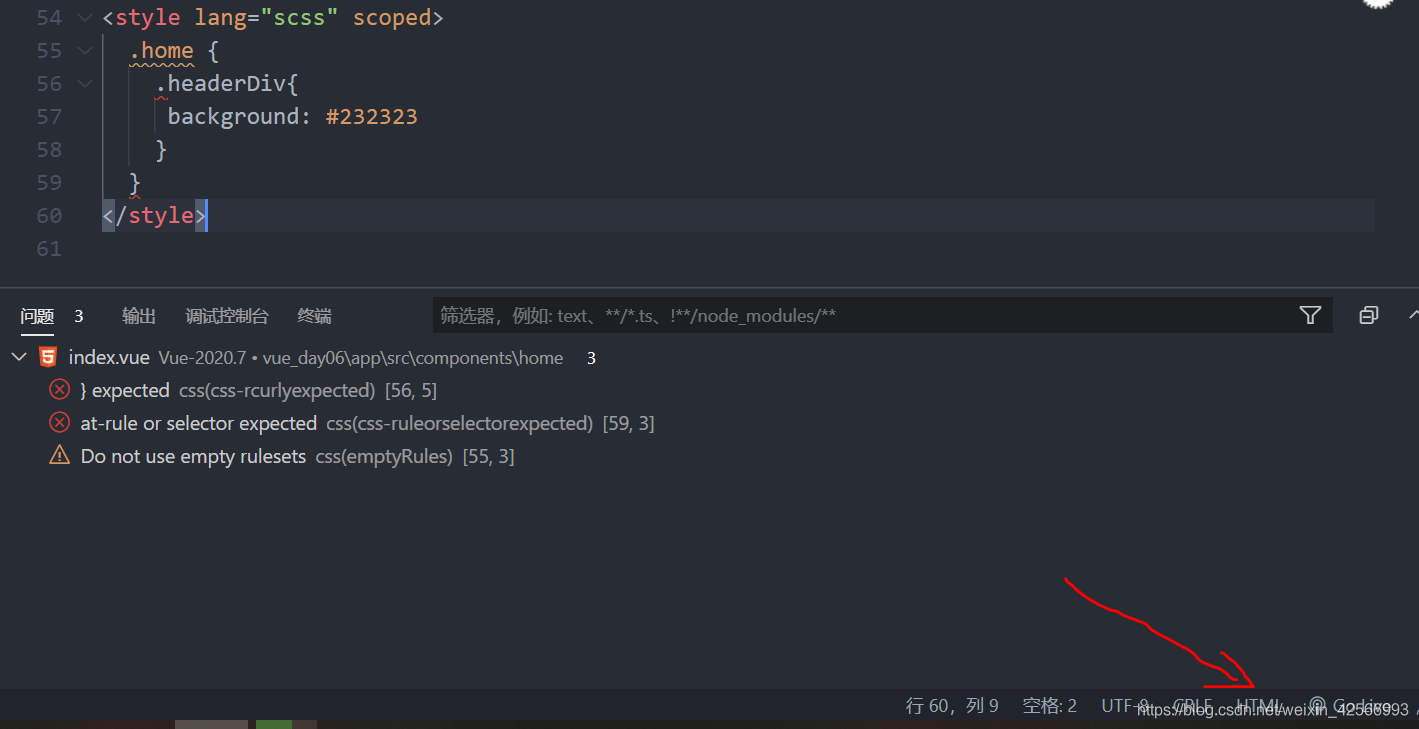
在vue中已經安裝了sass,并且也在style中使用了lang="scss",但是在vscode中還是報如下錯誤:
} expected at-rule or selector expected

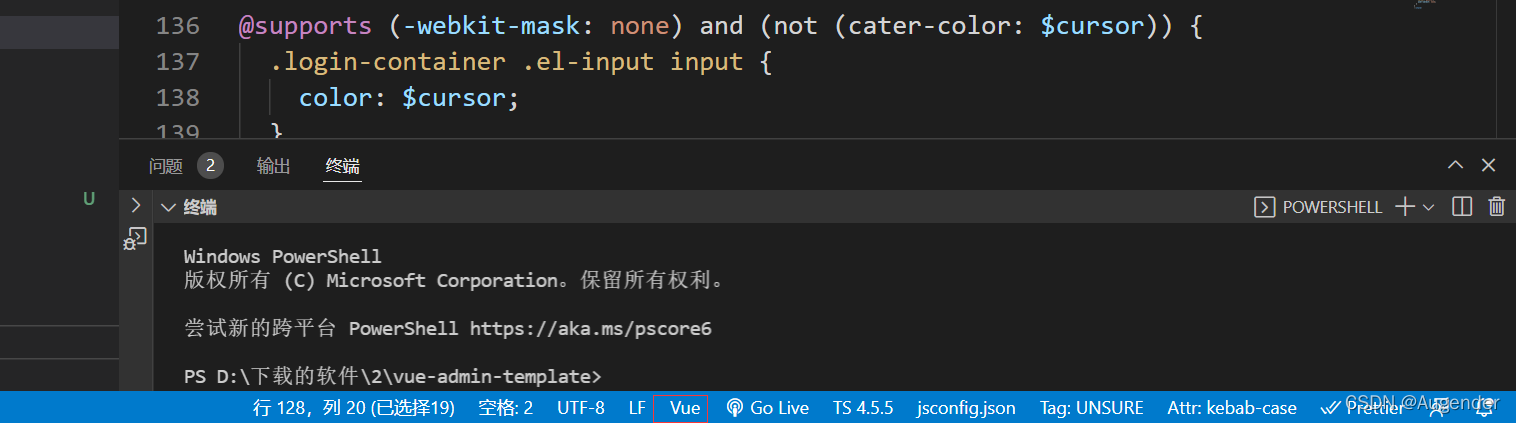
看看vscode右下角語言模式是不是Vue,如果不是,改成Vue。
如圖所示:

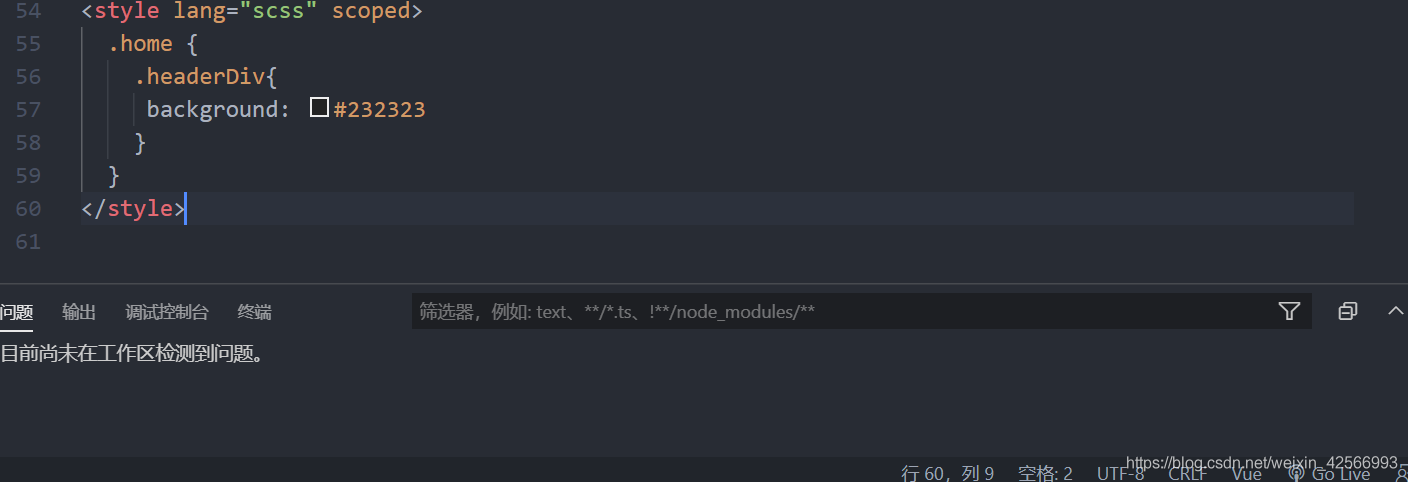
改成Vue后:

問題解決!
.vue文件中樣式里面頻頻報錯
解決:在vscode頁面的底部欄中找到這個位置若不是vue選擇成vue

到此,關于“vue之“} expected“和“at-rule or selector expected“報錯如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。