您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“組件中多個el-upload存在導致上傳圖片失效問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
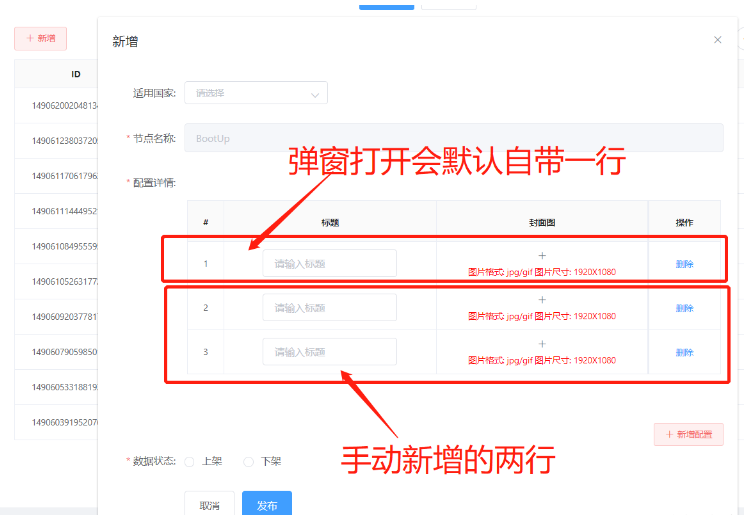
公司中開發的后臺系統使用的是vue + Avue + elm組件,在打開新增的彈窗的后彈窗內有一個點擊新增配置按鈕會自動生成一行表格的功能,在生成的表格中有一列是上傳圖片的功能,由于配置詳情這個字段下的表格是手動生成的,導致二次上傳表格內的封面圖的時候會出現上傳沒任何反應的情況
百度了很久也沒找到解決辦法,最后經過一步一步的嘗試發現elm組件在頁面首次渲染只會初始化一次的情況。

在el-upload上動態綁定ref,這樣在每次上傳成功后我都通過獲取對應的ref調用上傳組件的clearFiles()進行文件清空操作,這樣方便二/N次上傳仍然是生效的;
<avue-crud :option="configOption" :data="formData.configDetails"> <template slot="coverImg" slot-scope="scope"> <el-upload class="avatar-uploader" accept="image/*" :http-request="(param) => uploadImage(param, scope.row)" action="~~" :limit="1" :ref="'coverPicUpload' + scope.row.$index" :show-file-list="false" :before-upload="beforeUpload" > <el-image fit="contain" v-if="scope.row.picUrl" :src="scope.row.picUrl" > </el-image> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> <div >圖片格式: jpg/gif 圖片尺寸: 1920X1080</div> </template> </avue-crud>
//上傳封面圖片
uploadImage(param, row) {
....執行上傳的方法,上傳成功后執行下行代碼
this.$refs['coverPicUpload'+row.$index].clearFiles()
},方法1的結果:
并沒有解決我的問題,仍然只有彈窗首次打開初始化的那一行的上傳在多次點擊的時候能正常使用,手動添加的幾行只有第一次上傳能正常,二次點擊就沒有反應;
在1的基礎上,同時對el-upload進行初始化,也就是在el-upload組件的任意上級元素上添加 v-if="updateInit",在每次手動新增一行的時候會讓所有的el-upload進行初始化,這樣每一行都會有自己的上傳組件;
<el-form-item v-if="updateInit" label="配置詳情:" prop="configDetails"> <avue-crud :option="configOption" :data="formData.configDetails"> <template slot="coverImg" slot-scope="scope"> <el-upload class="avatar-uploader" accept="image/*" :http-request="(param) => uploadImage(param, scope.row)" action="~~" :limit="1" :ref="'coverPicUpload' + scope.row.$index" :show-file-list="false" :before-upload="beforeUpload" > <el-image fit="contain" v-if="scope.row.picUrl" :src="scope.row.picUrl" > </el-image> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> <div >圖片格式: jpg/gif 圖片尺寸: 1920X1080</div> </template> </avue-crud> </el-form-item>
// 新增配置
addConfig() {
this.updateInit = false
this.formData.configDetails.push({
title: "",
picKey: "",
picUrl: "",
});
this.$nextTick(() => {
this.updateInit = true
})
},方法2結果:完美解決多次上傳失效問題!
“組件中多個el-upload存在導致上傳圖片失效問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。