溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue子組件關閉后調用刷新父組件怎么實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue子組件關閉后調用刷新父組件怎么實現文章都會有所收獲,下面我們一起來看看吧。



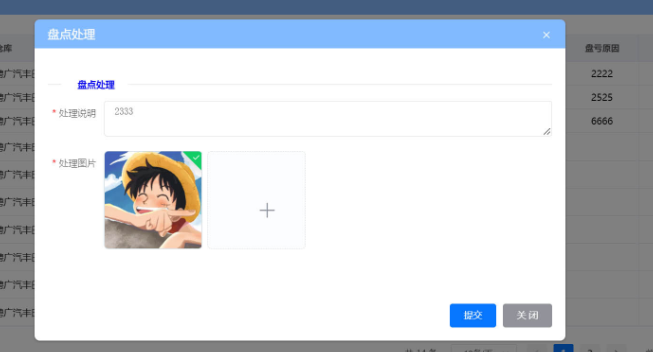
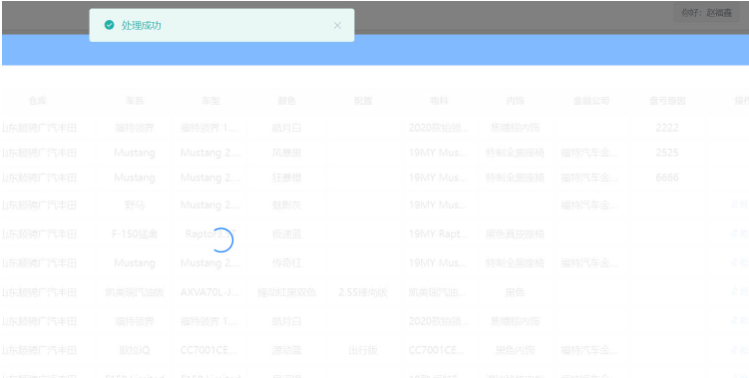
當在子組件里更改了某些信息且關閉子組件后,需要父組件更新修改后的內容,操作如下:
父組件 @update="update(val)"
子組件 this.$emit('update', newVal)更新數據是由某個方法觸發,如getList()
子組件 this.$parent.getList()
在開發 Vue 項目中,遇到了一個這樣的問題:
其中UI框架使用的是iview UI , 在子組件中利用 this.$parent.getList() 調用父組件中的 getList() 方法, 發現調用不到該方法, 然后通過 this.$parent.$parent.getList() 就可以調用到。
關于“Vue子組件關閉后調用刷新父組件怎么實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue子組件關閉后調用刷新父組件怎么實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。