您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么解決this.$refs.xx在mounted中獲取DOM元素為undefined問題的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
如果在 DOM 結構中的某個 DOM 節點使用了 v-if、v-show 或者 v-for(即根據獲取到的后臺數據來動態操作 DOM,即響應式),那么這些 DOM 是不會在 mounted 階段找到的。
mounted 階段,一般是用于發起后端請求,獲取數據,配合路由鉤子做一些事情。簡單來說就是在 mounted 鉤子中加載數據而已,加載回來的數據是不會在這個階段更新到 DOM 中的。
所以在 mounted 鉤子中使用 $refs,如果 ref 是定位在有 v-if、v-for、v-show 的 DOM 節點中,返回來的只能是 undefined,因為在 mounted 階段他們根本不存在。
如果說 mounted 階段是加載階段,那么 updated 階段則是完成了數據更新到 DOM 的階段(對加載回來的數據進行處理),此時,再使用 this.$refs.xx,就 100% 能找到該 DOM 節點。
updated 與 mounted 不同的是,在每一次的 DOM 結構更新,Vue.js 都會調用一次 updated 鉤子函數!而 mounted 鉤子函數僅僅只執行一次而已。
Vue 實現響應式并不是數據發生變化之后 DOM 立即變化,而是按一定的策略進行 DOM 的更新。
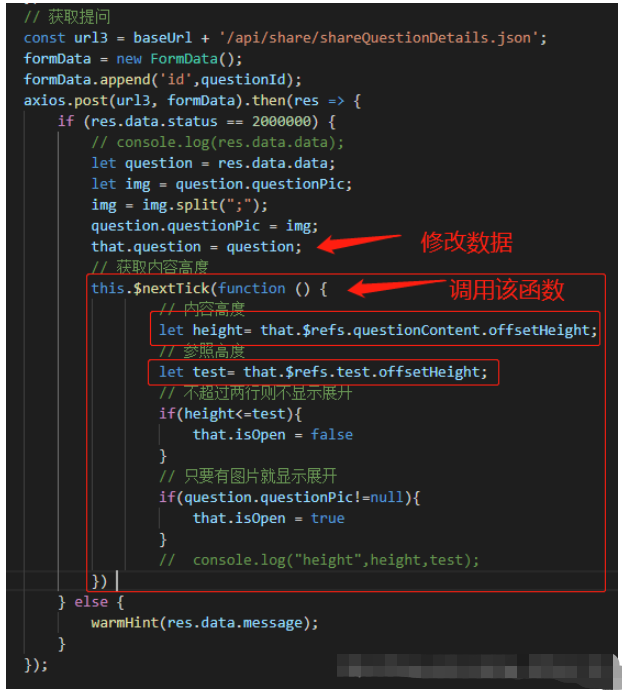
$nextTick 是在下次 DOM 更新循環結束之后執行延遲回調,在修改數據之后使用 $nextTick,則可以在回調中獲取更新后的 DOM。



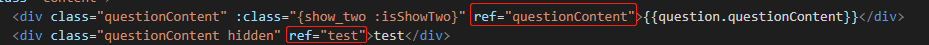
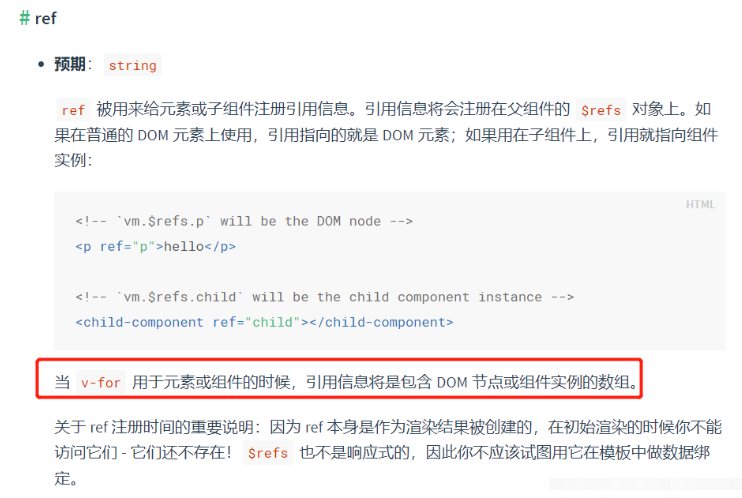
將this.$refs[refName]改為this.$refs[refName][0]即可
以上就是“vue怎么解決this.$refs.xx在mounted中獲取DOM元素為undefined問題”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。