您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue實現父子組件傳值的方法是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue實現父子組件傳值的方法是什么文章都會有所收獲,下面我們一起來看看吧。
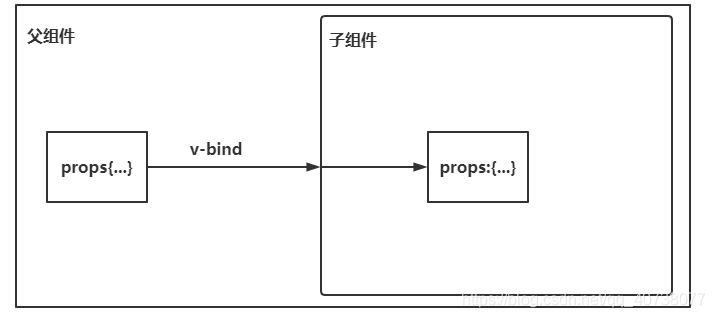
通過 props。props 就是用來接收來自父組件的數據的。
下圖是大致的示意圖。

1.在父組件中引用子組件時,使用屬性傳值。
① 如果是簡單的靜態值可以不適用 v-bind。<Child title="dataToChild" />
② 大多情況下時使用動態傳值,使用 v-bind 即可。<Child :title="dataToChild" />
parent.vue
<template>
<Child title="dataToChild" />
</template>
<script>
import Child from './child' //引入子組件
export default{
components: { Child },
data () {
return {
dataToChild: 'From Parent to Child'
}
}
}
</script>2.子組件中使用 props 接收。
props 可以是對象或簡單數組,并且可以對對象進行類型、默認值等高級配置
① 簡單字符數組。就是簡單列出要接收的數據的屬性名,并不可以是對象數組。
props:[ 'data1', 'data2' ]
② 對象。
props:{
data1:{
type: String,
default: 'no data'
},
data2:{
type: Number,
default: 0,
required: true
}
}child.vue
<template>
<div class="children">
<div>來自父組件的值是:{{title}}</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String, //接收值得類型
default: '父組件沒傳值' //配置默認值
}
},
//或者可以寫成簡單數組 props: ['title'],
data () {
return {}
}
}
</script>父組件傳值到子組件就是 vue 單向數據流的一般表現: 父級 prop 的更新會向下流動到子組件中,但是反過來則不行。
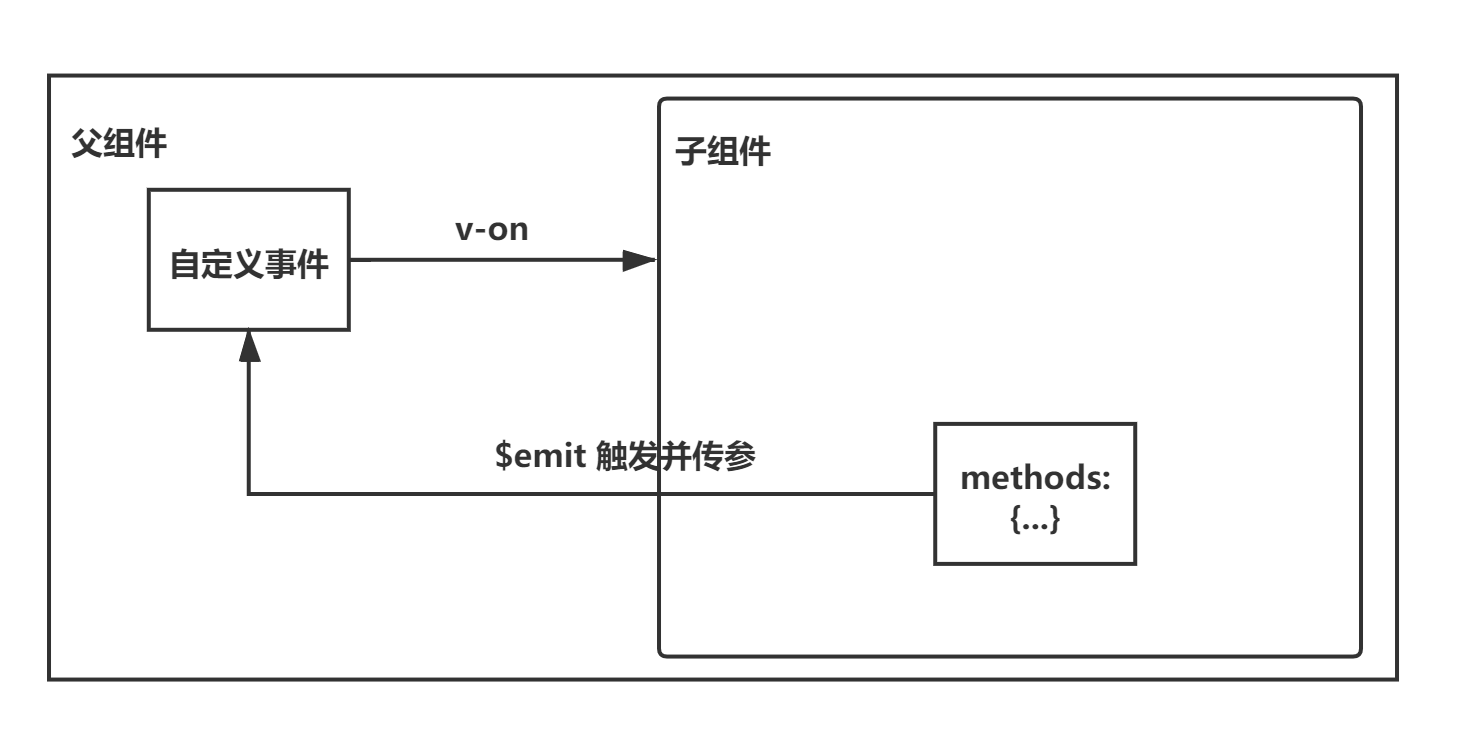
通過 v-on 和 $emit

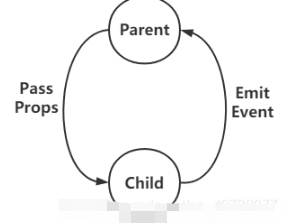
Vue中父子組件的關系可以總結為 prop 向下傳遞,事件向上傳遞。
父組件通過 prop 給子組件下發數據,子組件通過事件給父組件傳遞信息。

1.在父組件中把定義事件綁定到子組件。
parent.vue
<template>
<div class="parent">
<Child @child="getChildData" />
<p>子組件傳給父組件的值:{{dataFromChild}}</p>
</div>
</template>
<script>
import Child from './Child'
export default {
components: { Child },
data () {
return {
dataFromChild: ''
}
},
methods: {
/* 自定義事件 */
getChildData (param) {
this.dataFromChild = param
}
}
}
</script>2.在子組件中觸發父組件中自定義的函數并傳遞參數
child.vue
<template>
<div class="child-parent">
<input type="text" v-model="toParent" />
<button @click="dataToParent">傳值到父組件</button>
</div>
</template>
<script>
export default {
data () {
return {
toParent: 'From Child to Parent'
}
},
methods: {
dataToParent () {
this.$emit('child', this.toParent)
}
}
}
</script>關于“Vue實現父子組件傳值的方法是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue實現父子組件傳值的方法是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。