您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript中Ajax基礎知識點有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
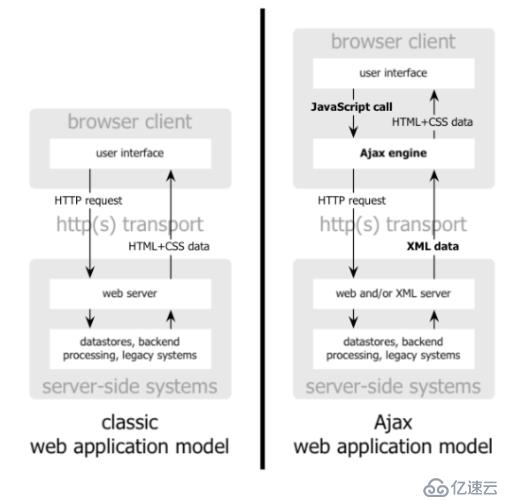
Ajax的原理簡單來說通過XmlHttpRequest對象來向服務器發異步請求,從服務器獲得數據,然后用javascript來操作DOM而更新頁面。這其中最關鍵的一步就是從服務器獲得請求數據。原生創建ajax可分為以下四步

現代瀏覽器中創建一個XMLHttpRequest對象
var xhr = new XMLHttpRequest();
初始化上一步創建好的對象,這里可以接受三個參數,如下
xhr.open(method,url,async);
第一個參數表示請求類型,GET或者POST。
第二個參數表示目標ur
第三個參數true代表異步模式請求;false代表同步模式,不建議使用;
異步模式下如果網絡阻塞或響應不及時等,均會阻塞在這里等待 出現頁面掛起的情況
//GET請求
xhr.open("GET",demo.php?name=tsrot&age=24,true);
//POST請求
xhr.open("POST",demo.php,true);一般情況下,使用Ajax提交的參數多是些簡單的字符串,可以直接使用GET方法將要提交的參數寫到open方法的url參數中,此時send方法的參數為null或為空。
GET請求
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST請求
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.send()xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}onreadystatechange :當處理過程發生變化的時候執行下面的函數
readyState :ajax處理過程0:請求未初始化(還沒有調用 open())。
1:請求已經建立,但是還沒有發送(還沒有調用 send())。
2:請求已發送,正在處理中(通常現在可以從響應中獲取內容頭)。
3:請求在處理中;通常響應中已有部分數據可用了,但是服務器還沒有完成響應的生成。
4:響應已完成;您可以獲取并使用服務器的響應了。responseText:獲得字符串形式的響應數據responseXML:獲得 XML形式的響應數據返回值一般為json字符串,可以用JSON.parse(xhr.responseText)轉化為JSON對象
var xhr = false;
if( XMLHttpRequest){
xhr = new XMLHttpRequest();
}
else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
if(xhr) {
//如果xhr創建失敗,還是原來的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){ console.log(JSON.parse(xhr.responseText).name);
}
}
}以上是“javascript中Ajax基礎知識點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。