您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vite代理怎么解決跨域問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vite代理怎么解決跨域問題”吧!
我們這里以 Vite 的配置為例,來看一下如何給 API 請求設置代理。在 Vite 編寫的項目里邊,有一個 vite.config.js配置文件,里邊是關于 Vite 的配置項,可以在里邊配置代理。假如我們前端項目路徑為 http://localhost:3000,需要代理所有以 /api 開頭的 API 請求,把它轉發到 http://localhost:3001,并且后端的 API 路徑中不帶 /api前綴,需要自動去掉 /api前綴,如下圖所示:

下面是端口從5173代理到8080
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8080', //目標url
changeOrigin: true, //支持跨域
rewrite: (path) => path.replace(/^\/api/, ""),
//重寫路徑,替換/api
}
}
}
})注意我先配置了axios的baseurl
// 請求
const service = axios.create({
baseURL: '/api',
timeout: 10000
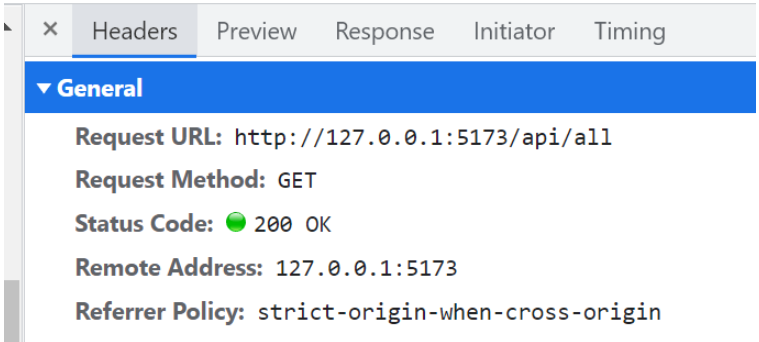
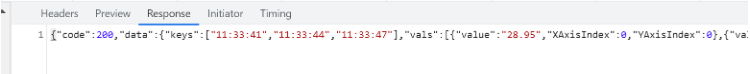
})也就是說 我請求request.get("/all") ,會解析成http://127.0.0.1:5173/api/all。
這里我請求http://127.0.0.1:5173/api/all 這是前端的請求。
http://127.0.0.1:8080/all 這里對應后端的接口。



到此,相信大家對“Vite代理怎么解決跨域問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。