您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了typescript提示Object is possibly'null'怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇typescript提示Object is possibly'null'怎么解決文章都會有所收獲,下面我們一起來看看吧。
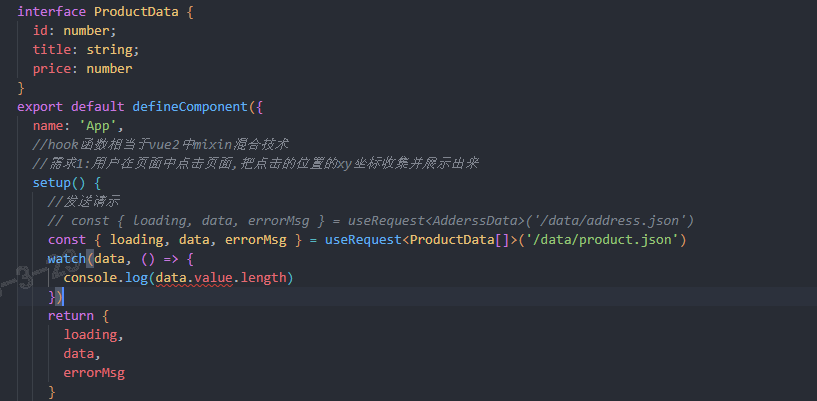
用watch監聽某個一個數組數據,獲取其length時,提示Object is possibly ‘null‘ .具體如下:


解決方法如下:就是加null的判斷

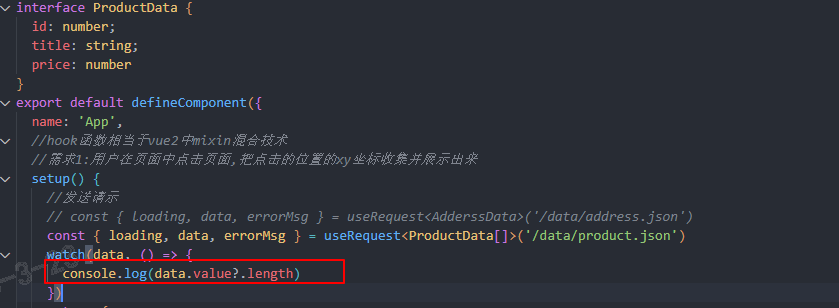
最正確的解決方案,就是加null的判斷
const table = document.querySelector('.main-table');
if (table) {
table.setAttribute('height', '300px');
}使用斷言方式,當然這是你能保證元素必定存在的情況
(document.querySelector('.main-table') as Element).setAttribute('height', '300px');這和解決方案原理一樣,要判斷null情況,但寫法簡單點,當然這是關閉eslint的情況下,否則eslint會提示錯誤
document.querySelector('.main-table')?.setAttribute('height', '300px');這里使用了?.符號,相當于&&,意思是先判斷?前面的對象是否存在,存在情況下再執行后面的方法;
使用下面代碼也是可以的:
const table = document.querySelector('.main-table');
table && table.setAttribute('height', '300px');關于“typescript提示Object is possibly'null'怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“typescript提示Object is possibly'null'怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。