您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue中的axios和proxy代理怎么配置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
npm install axios
proxyTable: {
"/api": {
target: "http://192.168.X.XXX:XXXX", //需要跨域的目標
pathRewrite: { "^/api": "" }, //將帶有api的路徑重寫為‘'
ws: true, //用與支持webCocket
changeOrigin: true //用于控制請求頭的Host
},
"/two": {
target: "http://XXX.XXX.X.XXX:XXXX",
pathRewrite: { "^/two": "" },
ws: true,
changeOrigin: true
}
},import axios from "axios";
const requests = axios.create({//創建
baseURL: "/api", //在調用路徑中追加前綴‘/api'
timeout: 50000 //單位ms,超過該時間即為失敗
});
//添加請求攔截器
requests.interceptors.request.use(
function(config) {
config.headers.token ="token";//在發送請求之前的行為,加入token
return config;
},
function(error) {
//處理錯誤請求
return Promise.reject(error);
}
);
//添加響應攔截器
requests.interceptors.response.use(
function(response) {
//成功接收到響應后的行為,例如判斷狀態碼
return response;
},
function(error) {
//處理錯誤響應
return error;
}
);
export default requests;import request from "./request";
export function getData(){
return request({
url:'/getUser',//
method:'get'
})
}<template>
<div>
<p><router-link to="/">回到首頁</router-link></p>
<h2>axios測試</h2>
</div>
</template>
<script>
import {getData} from "@/api/index.js"
export default {
data() {
return {}
},
mounted(){
console.log("開始了")
this.fetchData()
},
methods:{
async fetchData(){
let result = await getData()
console.log(result)
}
}
}
</script>
<style scoped>
</style>控制臺成功調用:


①實際登錄接口:http://192.168.x.xxx:xxxx/getUser
…中間省略了配置過程…
②npm run serve:Local: http://localhost:8080/
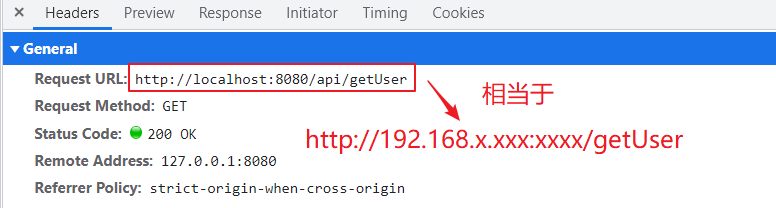
③點擊后發送的登錄請求:http://localhost:8080/api/getUser
http://localhost:8080會加上'/getUser'=>http://localhost:8080/getUser,因為創建axios時加上了“/api前綴”=》http://localhost:8080/api/getUser
④代理中“/api” 的作用就是將/api前的"localhost:8080"變成target的內容http://192.168.x.xxx:xxxx/
⑤完整的路徑變成了http://192.168.x.xxx:xxxx/api/getUser
⑥實際接口當中沒有這個api,此時pathwrite重寫就解決這個問題的。
⑦pathwrite識別到api開頭就會把"/api"重寫成空,那就是不存在這個/api了,完整的路徑又變成:http://192.168.x.xxx:xxxx/getUser
以上就是“Vue中的axios和proxy代理怎么配置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。