您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
根據官方語言解釋:一個擁有許多變量和綁定了這些變量的環境的表達式(通常是一個函數),因而這些變量也是該表達式的一部分。
按照我的理解:但是你只需要知道應用的兩種情況即可——函數作為返回值,函數作為參數傳遞。理解了這兩種情況,你基本上知道閉包是怎么回事了;
解說一下:
通常來說,JS里面當一個函數被調用完成之后,window會自動將這個函數的作用域給銷毀掉,這個作用域里面的變量也隨之被銷毀,這個是瀏覽器的自動垃圾回收機制,但是有些時候,一個函數被叼用完成之后,這個函數卻不會被銷毀掉,這個就是閉包的核心內容了;
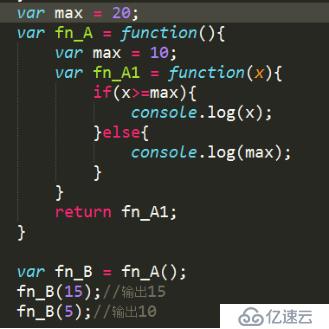
函數作為返回值:

產生差異的原因:兩個情況的作用域不同
函數作為返回值的時候,fn_A1,它的作用域是處在fn_A里面,所以,fn_A1在執行的時候,它首先找到max是fn_A里面的max,而不是全局作用域里面的max,
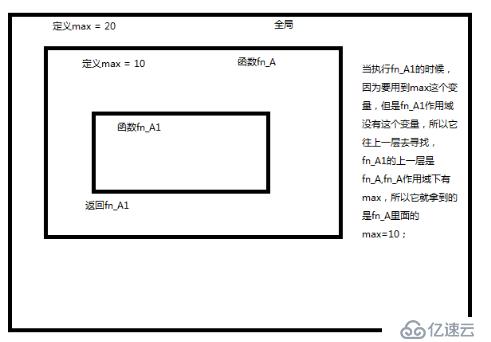
這個例子里面:當fn_A 這個方法在執行的時候,它會產生一個相應的作用域,在它執行完成的時候,按照道理來說,window會自動銷毀這個作用域的,但是事實上,沒有辦法這么做。因為這個方法它返回的是一個函數,這個函數也需要創建一個作用域,而且,這個函數中,它需要用到一個自由變量max,而且這個max是fn_A這個作用域下面的,因此,這個max不能被銷毀,從而導致了fn_A這個作用域也沒有被銷毀到;因此fn_B在執行的時候(實質上是執行fn_A1,下面以fn_A1來說),過程大概如下圖一樣
在執行fn_A1的時候,它需要用到max這個變量,但是這個函數的作用域里面沒有這個變量,所以往上一層去尋找,在fn_A這作用域里面找到的max,并且它的值是10,
這里的重點就在于,在創建fn_A1的時候,fn_A已經執行結束了,但是fn_A的作用域還沒有被銷毀掉,這里就形成了一個閉包,因此,fn_A1還能在fn_A的作用域里面找到max,如果fn_A的作用域被銷毀了,那么max就找不到了;
使用閉包會導致內存開銷的增加,過多的使用閉包會可能導致內存泄漏,從而造成瀏覽器的運行速度降低甚至瀏覽器奔潰;
函數作為參數傳遞的時候,fn_A1它的作用域是處在全局的作用域里面,即使它作為參數傳給了fn,但是在fn執行的時候,實際上仍然是fn_A1在執行,而fn_A1在用到max的時候,它首先找到的是全局作用域的max
函數作為參數傳遞

下一期我將會針對JavaScript?的數據類型---對象,繼續展開討論,敬請期待哦!
睿江云計算官網:http://www.eflycloud.com/home?from=RJ_0024
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。