您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery遍歷方法怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jquery遍歷方法怎么使用”文章能幫助大家解決問題。
遍歷方法有:1、add(),用于把元素添加到匹配元素的集合中;2、children(),用于返回被選元素的所有直接子元素;3、closest(),用于返回被選元素的第一個祖先元素;4、contents(),用于返回被選元素的所有直接子元素;5、each(),用于為每個匹配元素執行函數;7、eq();8、find();9、first();10、is();11、last()等等。
jQuery 遍歷方法總結
jQuery 遍歷函數包括了用于篩選、查找和串聯元素的方法。
| 方法 | 描述 |
|---|---|
| add() | 把元素添加到匹配元素的集合中 |
| addBack() | 把之前的元素集添加到當前集合中 |
| andSelf() | 在版本 1.8 中被廢棄。addBack() 的別名 |
| children() | 返回被選元素的所有直接子元素 |
| closest() | 返回被選元素的第一個祖先元素 |
| contents() | 返回被選元素的所有直接子元素(包含文本和注釋節點) |
| each() | 為每個匹配元素執行函數 |
| end() | 結束當前鏈中最近的一次篩選操作,并把匹配元素集合返回到前一次的狀態 |
| eq() | 返回帶有被選元素的指定索引號的元素 |
| filter() | 把匹配元素集合縮減為匹配選擇器或匹配函數返回值的新元素 |
| find() | 返回被選元素的后代元素 |
| first() | 返回被選元素的第一個元素 |
| has() | 返回擁有一個或多個元素在其內的所有元素 |
| is() | 根據選擇器/元素/jQuery 對象檢查匹配元素集合,如果存在至少一個匹配元素,則返回 true |
| last() | 返回被選元素的最后一個元素 |
| map() | 把當前匹配集合中的每個元素傳遞給函數,產生包含返回值的新 jQuery 對象 |
| next() | 返回被選元素的后一個同級元素 |
| nextAll() | 返回被選元素之后的所有同級元素 |
| nextUntil() | 返回介于兩個給定參數之間的每個元素之后的所有同級元素 |
| not() | 從匹配元素集合中移除元素 |
| offsetParent() | 返回第一個定位的父元素 |
| parent() | 返回被選元素的直接父元素 |
| parents() | 返回被選元素的所有祖先元素 |
| parentsUntil() | 返回介于兩個給定參數之間的所有祖先元素 |
| prev() | 返回被選元素的前一個同級元素 |
| prevAll() | 返回被選元素之前的所有同級元素 |
| prevUntil() | 返回介于兩個給定參數之間的每個元素之前的所有同級元素 |
| siblings() | 返回被選元素的所有同級元素 |
| slice() | 把匹配元素集合縮減為指定范圍的子集 |
兩個遍歷子元素的方法
children()方法:獲取該元素下的直接子集元素
find()方法:獲取該元素下的所有(包括子集的子集)子集元素
區別:
children() 方法返回返回被選元素的所有直接子元素 (直接子元素,只找兒子不要孫子(: 也就是說不會遞歸去遍歷)
find()方法獲得當前元素集合中每個元素的后代 (注意find()方法,必須傳參數,否者無效)
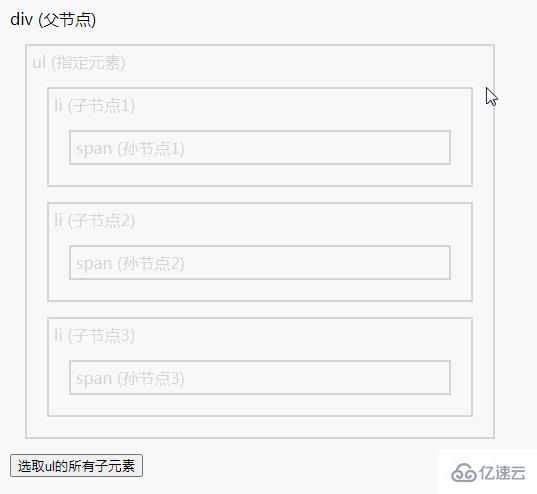
示例:查詢所有子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li>li (子節點1)
<span>span (孫節點1)</span>
</li>
<li>li (子節點2)
<span>span (孫節點2)</span>
</li>
<li>li (子節點3)
<span>span (孫節點3)</span>
</li>
</ul>
</div>
<button>選取ul的所有子元素</button>
</body>
</html>

7種遍歷同級元素的方法:
siblings()方法,主要用于獲得指定元素的同級所有元素
next()方法,主要用于獲得指定元素的下一個同級元素
nextAll()方法,主要用于獲得指定元素的下一個同級的所有元素
nextUntil()方法,主要用于獲得指定元素的下一個同級元素,這個同級元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級同級元素
prevAll()方法,主要用于獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用于獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
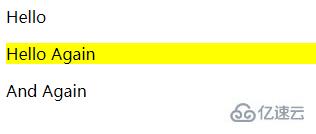
siblings()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>

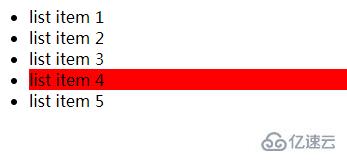
next()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>

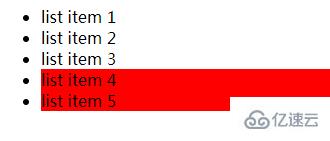
nextAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').nextAll().css('background-color', 'red');
</script>
</body>
</html>

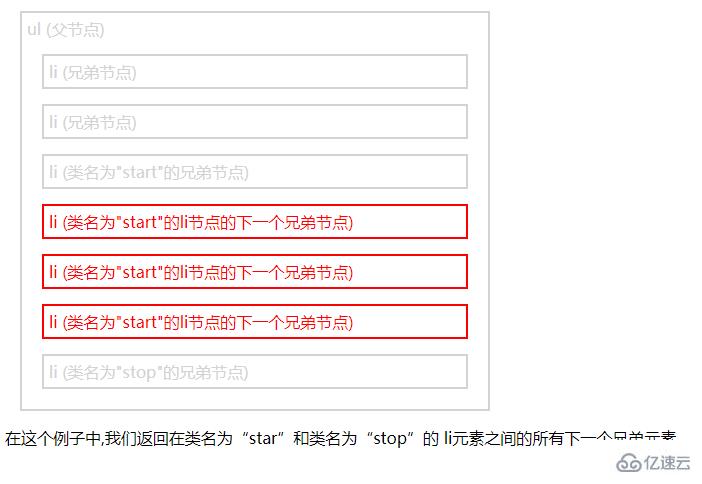
nextUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
<li class="start">li (類名為"start"的兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li class="stop">li (類名為"stop"的兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和類名為“stop”的 li元素之間的所有下一個兄弟元素。</p>
</body>
</html>

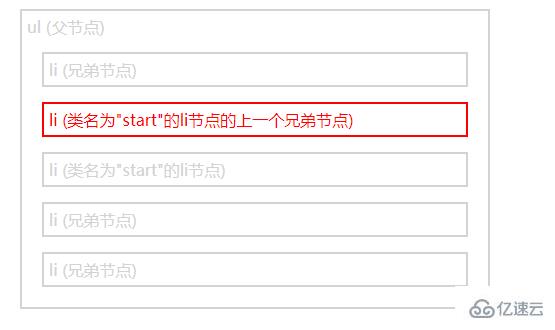
prev()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>

prevAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回類名稱為“star”的li元素之前的所有兄弟元素。</p>
</body>
</html>

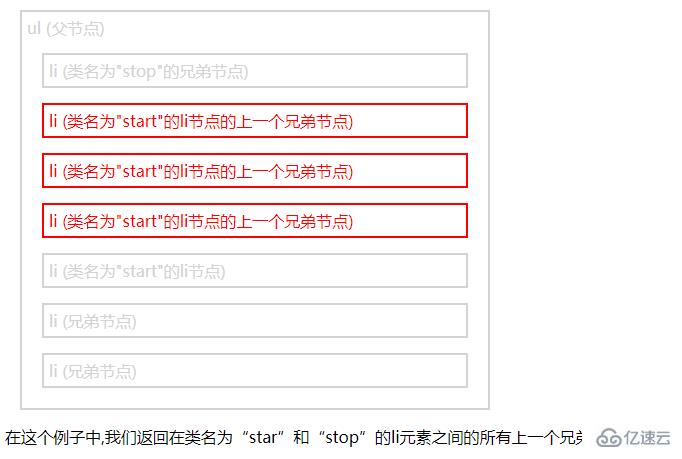
prevUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li class="stop">li (類名為"stop"的兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和“stop”的li元素之間的所有上一個兄弟元素,。</p>
</body>
</html>

each()和map()方法可以遍歷數組
each()遍歷數組
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
* 利用jQuery的each靜態方法遍歷
* 第一個參數:當前遍歷到的索引
* 第二個元素:遍歷到的元素
* 注意:jQuery的each方法可以遍歷偽數組
*/
$.each(arr,function(index,value){
console.log("jQuery-each方法遍歷數組:",index,value);
})
$.each(obj,function(index,value){
console.log("jQuery-each方法遍歷偽數組:",index,value);
})
</script>

map()遍歷數組
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*1.利用原生JS的map方法遍歷
*第一個參數:遍歷到的元素
*第二個參數:當前遍歷到的索引
*第三個參數:當前被遍歷的數組
*注意:和原生的forEach方法一樣,不能遍歷偽數組
*/
arr.map(function(value,index,array){
console.log("原生map遍歷數組:",index,value,array);
});
/**
obj.map(function(value,index,array){
console.log("原生map遍歷偽數組:",index,value,array);
//Uncaught TypeError: obj.forEach is not a function
});
*/
/**
* 2.利用jQuery的each靜態方法遍歷
* 第一個參數:要遍歷的數組
* 每遍歷一個元素之后執行的回調函數
* 回調函數的參數:
* 第一個參數:遍歷到的元素
* 第二個元素:當前遍歷到的索引
* 注意:和jQuery的each方法一樣可以遍歷偽數組
*/
$.map(arr,function(value,index){
console.log("jQuery-map方法遍歷數組:",index,value);
})
$.map(obj,function(value,index){
console.log("jQuery-map方法遍歷偽數組:",index,value);
})
</script>

擴展知識:each的用法
1.數組中的each
復制代碼
var arr = [ "one", "two", "three", "four"];
$.each(arr, function(){
alert(this);
});
//上面這個each輸出的結果分別為:one,two,three,four
var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){
alert(item[0]);
});
//其實arr1為一個二維數組,item相當于取每一個一維數組,
//item[0]相對于取每一個一維數組里的第一個值
//所以上面這個each輸出分別為:1 4 7
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(i) {
alert(obj[i]);
});
//這個each就有更厲害了,能循環每一個屬性
//輸出結果為:1 2 3 4
2.遍歷Dom元素中
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>輸出每個列表項的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
依次彈出Coffee,Milk,Soda
3.each和map的比較
下面的例子是獲取每一個多框的ID值;
each方法:
定義一個空數組,通過each方法,往數組添加ID值;最后將數組轉換成字符串后,alert這個值;
$(function(){
var arr = [];
$(":checkbox").each(function(index){
arr.push(this.id);
});
var str = arr.join(",");
alert(str);
})
map方法:
將每個:checkbox執行return this.id;并將這些返回值,自動的保存為jQuery對象,然后用get方法將其轉換成原生Javascript數組,再使用join方法轉換成字符串,最后alert這個值;
$(function(){
var str = $(":checkbox").map(function() {
return this.id;
}).get().join();
alert(str);
})
當有需一個數組的值的時候,用map方法,很方便。
4.jquery中使用each
例遍數組,同時使用元素索引和內容。(i是索引,n是內容)
代碼如下:
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
例遍對象,同時使用成員名稱和變量內容。(i是成員名稱,n是變量內容)
代碼如下:
$.each( { name: "John", lang: "JS" }, function(i, n){
alert( "Name: " + i + ", Value: " + n );
});
例遍dom元素,此處以一個input表單元素作為例子。
如果你dom中有一段這樣的代碼
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>
然后你使用each如下
代碼如下:
$.each($("input:hidden"), function(i,val){
alert(val); //輸出[object HTMLInputElement],因為它是一個表單元素。
alert(i); //輸出索引為0,1,2,3
alert(val.name); //輸出name的值
alert(val.value); //輸出value的值
});
5.each中根據this查找元素
實現效果”回復”兩個字只有在鼠標經過的時候才顯示出來
<ol class="commentlist">
<li class="comment">
<div class="comment-body">
<p>嗨,第一層評論</p>
<div class="reply">
<a href="#" class=".comment-reply-link">回復</a>
</div>
</div>
<ul class="children">
<li class="comment">
<div class="comment-body">
<p>第二層評論</p>
<div class="reply">
<a href="#" class=".comment-reply-link">回復</a>
</div>
</div></li>
</ul>
</li>
</ol>
js代碼如下
$("div.reply").hover(function(){
$(this).find(".comment-reply-link").show();
},function(){
$(this).find(".comment-reply-link").hide();
});
實現效果,驗證判斷題是否都有選擇
html
<ul id="ulSingle">
<li class="liStyle">
1. 阿斯頓按時<label id="selectTips" style="display: none" class="fillTims">請選擇</label>
<!--begin選項-->
<ul>
<li class="liStyle2">
<span id="repSingle_repSingleChoices_0_labOption_0">A </span>.阿薩德發<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl00$hidID" id="repSingle_repSingleChoices_0_hidID_0" value="1" />
<input id="repSingle_repSingleChoices_0_cheSingleChoice_0" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl00$cheSingleChoice" /></li>
<li class="liStyle2">
<span id="repSingle_repSingleChoices_0_labOption_1">B </span>.阿薩德發<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl01$hidID" id="repSingle_repSingleChoices_0_hidID_1" value="2" />
<input id="repSingle_repSingleChoices_0_cheSingleChoice_1" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl01$cheSingleChoice" /></li>
<li class="liStyle2">
<span id="repSingle_repSingleChoices_0_labOption_2">C </span>.阿斯頓<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl02$hidID" id="repSingle_repSingleChoices_0_hidID_2" value="3" />
<input id="repSingle_repSingleChoices_0_cheSingleChoice_2" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl02$cheSingleChoice" /></li>
</ul>
<!--end選項-->
<br />
</li>
</ul>
js代碼
//驗證單選題是否選中
$("ul#ulSingle>li.liStyle").each(function (index) {
//選項個數
var count = $(this).find("ul>li>:checkbox").length;
var selectedCount = 0
for (var i = 0; i < count; i++) {
if ($(this).find("ul>li>:checkbox:eq(" + i + ")").attr("checked")) {
selectedCount++;
break;
}
}
if (selectedCount == 0) {
$(this).find("label#selectTips").show();
return false;
}
else {
$(this).find("label#selectTips").hide();
}
})
ps:傳說中attr("property", "value");在部分瀏覽器中不管用可以用prop,如果只是判斷可以用$(this).find("ul>li>:checkbox:eq(" + i + ")").is(":checked");
6.官方解釋
以下是官方的解釋:
jQuery.each(object, [callback])
概述
通用例遍方法,可用于例遍對象和數組。
不同于例遍 jQuery 對象的 $().each() 方法,此方法可用于例遍任何對象。回調函數擁有兩個參數:第一個為對象的成員或數組的索引,第二個為對應變量或內容。如果需要退出 each 循環可使回調函數返回 false,其它返回值將被忽略。
參數
objectObject :需要例遍的對象或數組。
callback (可選)Function :每個成員/元素執行的回調函數。
關于“jquery遍歷方法怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。