您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“docker如何掛載、修改文件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“docker如何掛載、修改文件”吧!
前段時間咱們使用Docker安裝了Nginx并且系統學習了Nginx的相關知識,其中有一節是修改Nginx的配置達到方向代理的效果。咱們使用的是docker的 copy 命令從容器中 copy 出來相關的配置文件,在本地修改,修改完畢在使用docker的 copy 命令從本地 copy 到容器中,重啟容器生效的。咱們的操作也是相當的費勁,俗話說條條大路通羅馬,那有沒有其他的方式可以更快捷的達到咱們想要的效果呢,答案當然毋庸置疑,今天咱們就整理下修改docker容器中的文件的幾種方式,希望可以幫助大家。
先說結論在看實踐。修改docker容器中的文件有三種方式,各有有缺點。
第一種:在docker中安裝 vim 工具,這樣做的優點就是容器創建的時候安裝一次,以后就直接使用命令修改操作文件,方便快捷。缺點就是容器銷毀的時候就丟失了,下次容器創建的時候還需要重新安裝。
第二種:使用docker 的 copy 命令將docker容器中的文件copy到本地修改,在用docker 的copy命令將修改好的文件復制回容器,優點是不需要安裝和操作任何配置,缺點當然顯而易見,每次修改都要進行好幾次的copy,費時費力。
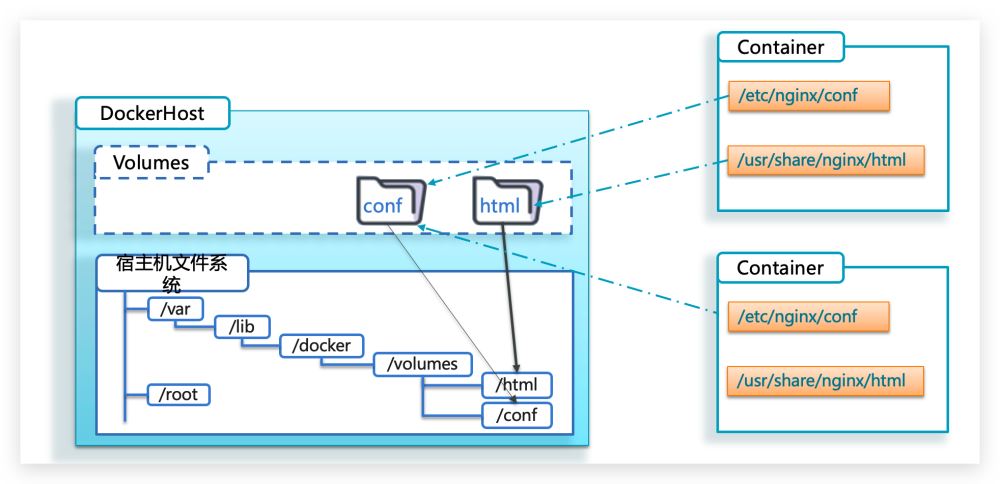
第三種:當然是“掛載”,所謂掛載就是將容器的文件和本地的文件進行映射,修改本地文件就相當于修改了容器中的文件,優點就是方便不用進入容器內部就可以修改文件,并且不用頻繁的 copy,這樣對比下來大家都能看出來采用掛載是最有的解決方案,咱們本次記錄都會記錄下,然后大家分別嘗試練習。

因為容器是與本地幾乎隔絕的,所以我們要先安裝vim。安裝完成后就可以修改配置文件了。
apt-get update
apt-get install vim
時間比較慢,如果有找到如何更新安裝源的小伙伴貼到評論區分享下
docker 的copy修改容器文件分為兩個步驟,第一步:從容器中copy文件到本地“從docker中cp文件到本地”,第二步:從本地copy文件到容器“從本地cp文件到docker容器”,注意容器文件位置和提前創建好本地文件的位置。
# 從docker中cp文件到本地 sudo docker cp 容器Id:/etc/nginx/conf.d/default.conf /Users/liluyang/mydocker # 從本地cp文件到docker容器 sudo docker cp /Users/liluyang/mydocker/default.conf 容器Id:/etc/nginx/conf.d/ # 重啟容器生效 docker restart 容器ID
docker 掛載就是將docker原來存在于容器中的文件,映射到本次服務器的磁盤上,這樣做的好處就是修改文件方便,并且容器刪除不應熙哪個掛載的文件,容器重新創建的時候還可以重復利用。也有兩種方式可以采用控制臺掛在也可以采用命令掛在咱們都梳理一下。
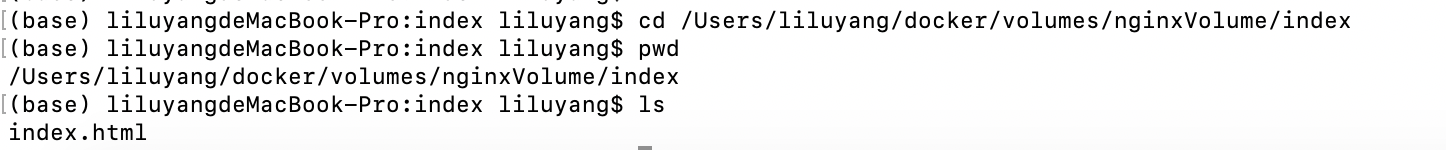
首先在咱們本地創建要掛載的目標掛在路徑。我已經在本地創建好了掛載目標路徑,并且窗景了項目的目錄文件。

<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h2>hello docker nginx 111!</h2>
</body>
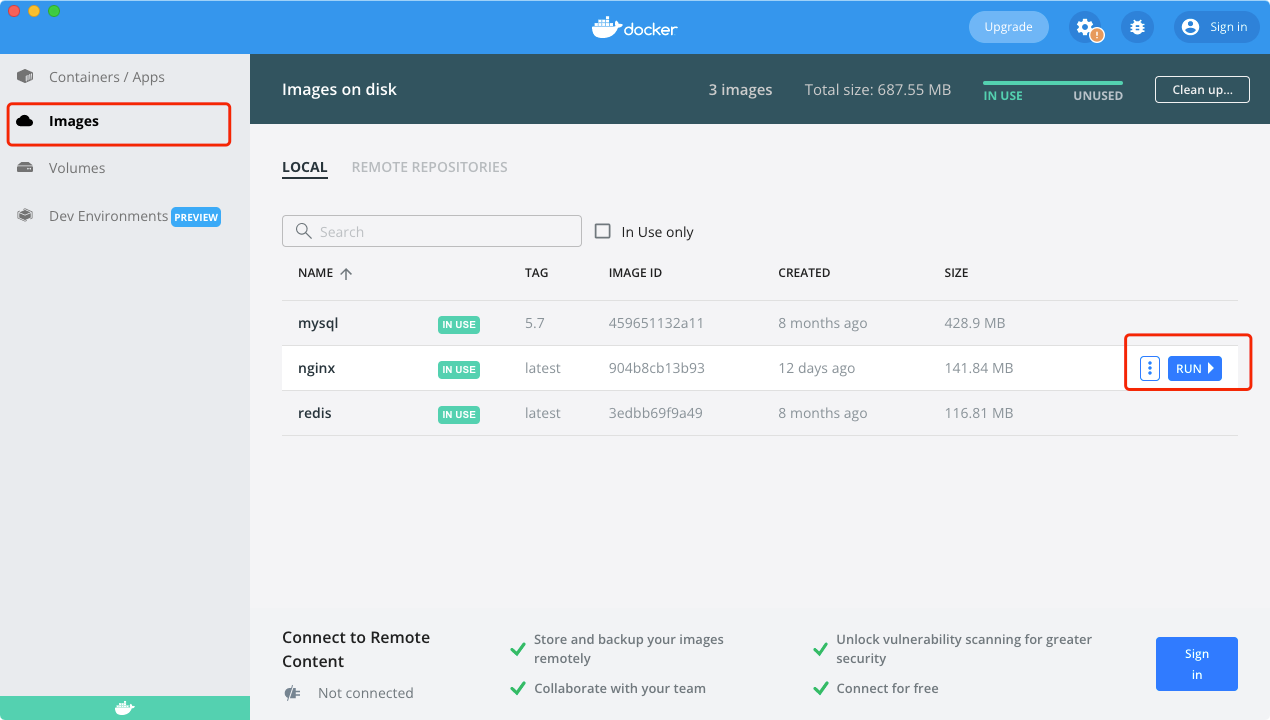
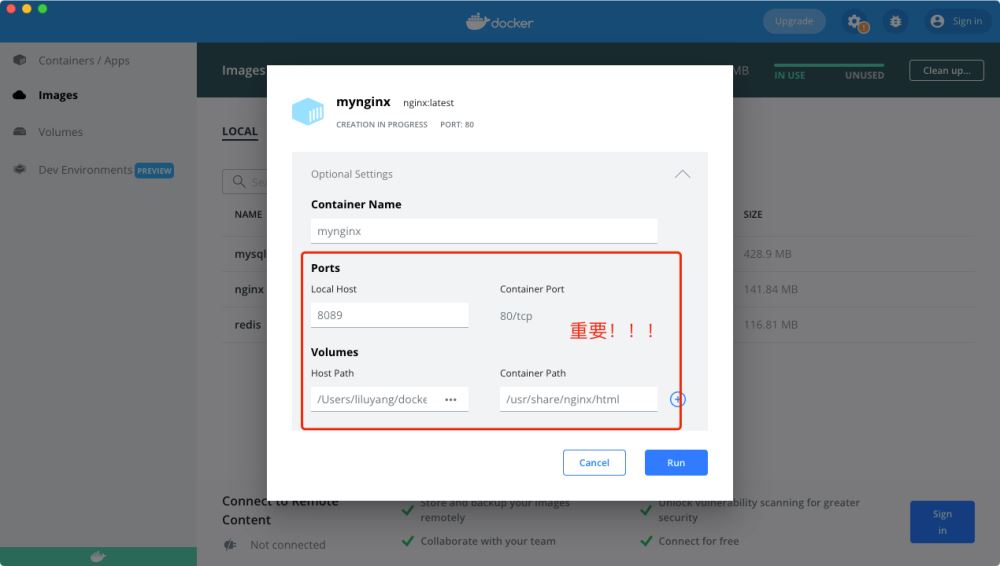
</html>打開控制臺找到對應的鏡像。咱們選中nginx,點擊后面的run,點擊optional setting進行相關配置。其中比較重要的我都標記出來了,首先是映射端口,為了防止沖突我設置為8089,接下來是掛載的目標路徑。就是上面咱們準備工作所創建的本地路徑:/Users/liluyang/docker/volumes/nginxVolume/index。接下來是被掛載路徑,就是咱們容器上的路徑,我這里選擇的是項目目錄。


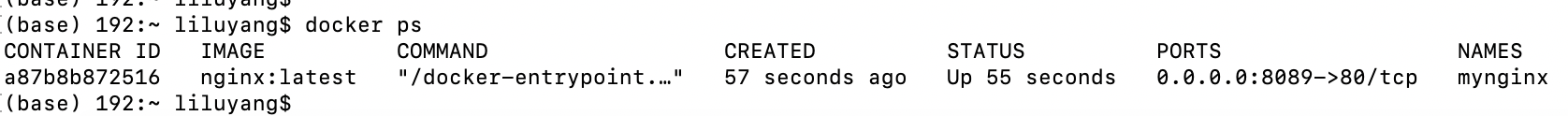
配置完畢,點擊“run”走你。使用docker命令查看 docker ps。

瀏覽器輸入localhost:8088,是沒有掛載的文件的結果。

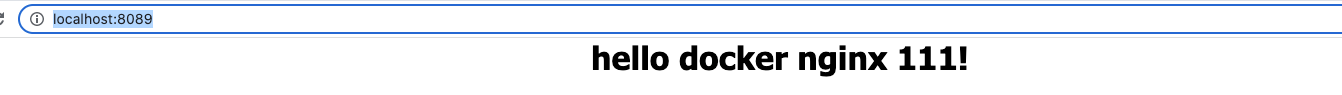
瀏覽器輸入localhost:8089,是掛載了的文件的結果。

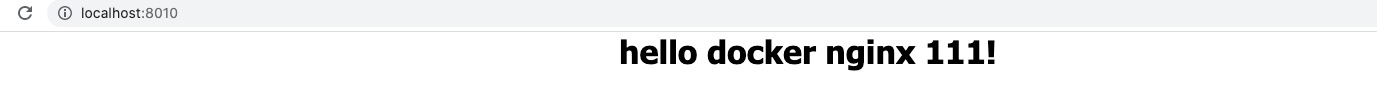
docker掛載的第二種方式就更簡單了,采用命令掛載。咱們使用命令掛載的容器名稱叫“docker_nginx”,監聽的端口是8010,并且掛在和8089那個容器一樣。
docker run --name docker_nginx -d -p 8010:80 -v /Users/liluyang/docker/volumes/nginxVolume/index:/usr/share/nginx/htmlnginx
驗證也沒問題,結果一樣。

前面介紹了幾種修改文件的準備工作,接下來就實際操作一下看看效果。關于第二種docker copy命令修改文件,大家可以看看“Docker Nginx 反向代理”這篇文章里面就是使用的命令方式修改文件,這里不做贅述了。http://www.5655pk.com/article/242320.htm。接下來咱們看看掛載修改文件的效果。這里我修改了一下文件內容并保存。

可以看到http://localhost:8010/,http://localhost:8089/都生效了,是不是很簡單方便呢。


感謝各位的閱讀,以上就是“docker如何掛載、修改文件”的內容了,經過本文的學習后,相信大家對docker如何掛載、修改文件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。