您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“React父子組件間的通信是如何進行的”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
(1)傳遞數據(父傳子)與傳遞方法(子傳父)
(2)ref標記(父組件拿到子組件的引用,從而調用子組件的方法)
使用 props屬性,傳入props
this.props.數據
//父組件
<Field label="用戶名"></Field>
//子組件
<label>{this.props.label}</label>父組件向子組件傳一個函數,然后通過子組件中這個函數的回調,拿到子組件穿過的值
this.props.函數名()
//子組件
<input onChange={(evt)=>{
this.props.onChangeEvent(evt.target.value)
}}></input>
//父組件
<Field onChangeEvent={(value)=>{
console.log(value)
}}></Field>在組件身上綁定ref,直接通過 this.username.current 獲得整個組件,this.username.current.state獲得子組件內state數據
this.ref名.current
//子組件中
state={
value:''
}
<input onChange={(evt)=>{
this.setState({
value:evt.target.value
})
}}></input>
//父組件
username = React.createRef()
<Field ref={this.username}></Filed>
....
console.log(this.username.current.state.value)父組件中清除子組件的值:在子組件中定義修改state函數,父組件中調用此函數來實現
clear(){
this.setState({
value:''
})
}
<input value={this.state.value}></input>
....................
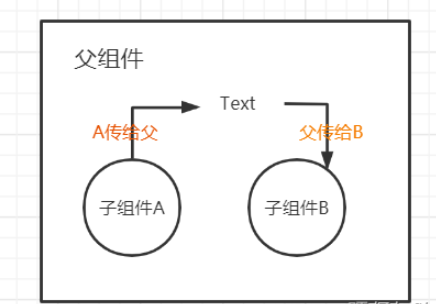
this.username.current.clear()//父React中的狀態提升概括來說,就是將多個組件需要共享的狀態提升到它們最近的父組件上,在父組件上改變這個狀態然后通過props分發給子組件

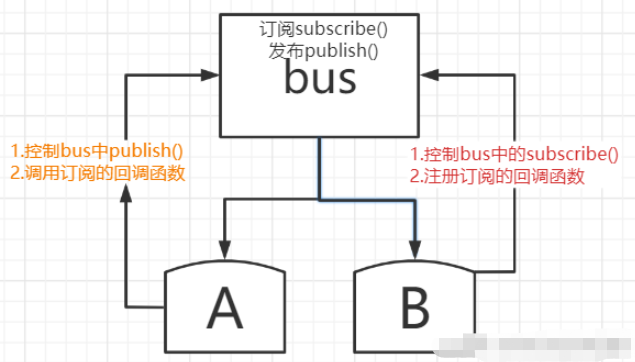
兄弟組件AB,子組件A將值傳給B組件,在子組件A中發布,在子組件B中訂閱,,此方法適合任意關系的通信

調度中心bus:
var bus={
list:[],//放入所有的訂閱
//訂閱
subscribe(callback){
this.list.push(callback)
//callback為注冊訂閱的回調函數
}
//發布
publish(){
}
}1.訂閱消息
//創建訂閱的回調函數
subscribe(callback){
console.log(callback);
this.list.push(callback)
}
//訂閱者
bus.subscribe((value)=>{
console.log(111,value);
})
bus.subscribe((value)=>{
console.log(222,value);
})2.發布消息
//創建bus(調度中心)中的發布函數
publish(text){
//遍歷所有的list,將回調函數執行
// console.log(this.list);
this.list.forEach(callback=>{
callback && callback(text)
})
}
//發布者
setTimeout(()=>{
bus.publish('沉默')
},0)bus.publish調用時,傳入參數,觸發bus中publish函數并接收到數據即text,調用callback回調函數,傳入text,此時調用者subscribe將收到參數為value,即將組件A數據傳入組件B中
Context 提供了一種在組件之間共享此類值的方式,是“全局”的數據,而不必顯式地通過組件樹的逐層傳遞 props。
context上下文對象來管理公共狀態,來實現數據的修改
1.創建context對象
const GlobalContext = React.createContext()
2.創建提供數據的父組件Provider
給Provider組件設置value屬性,需要傳遞到后代組件中的數據作為value的值
當Provider發生數據value變更時,會觸發到Consumer發生渲染,所有被其包裹的子組件都會發生渲染(render被調用)
//格式
state={
info:'111'
}
render(){
return(
<GlobalContext.Provider value={{
//key:value或key:函數
}}>
<div>父組件內容</div>
</GlobalContext.Provider>
)
}3.創建接受數據的子孫組件Consumer
//格式
render(){
return(
<GlobalContext.Consumer>
{
(value)=>{
return(
<div onClick={()=>{
}}>
</div>
)
}
}
</GlobalContext.Consumer>
)
}4.在子孫組件A中調用Provider中的回調函數
某些時候需要內部組件去更新Context的數據,只需要向上下文添加回調函數即可
//子組件A中 調用回調函數,傳遞數據
value.chageInfo(synopsis)
//父組件
state={
info:111
}
......................................
<GlobalContext.Provider value={{
"name":"說名字",
"info":this.state.info,
chageInfo:(content)=>{
this.setState({
info:content
})
}
}}>全局定義狀態,并修改狀態
5.子孫組件B中接收Provider的數據
<GlobalContext.Consumer>
{
(value)=><div className="filmDetail">
//接受Provider的數據
detail-{value.info}
</div>
}
</GlobalContext.Consumer>實現了將組件A的值傳給了組件B的值
作用:為了復用;一定程度減少父子通信
在React組件中直接包裹一些html標簽,html標簽內容是否會出現呢?
<Child> <div>111</div> <div>22</div> <div>333</div> </Child>

由上圖可見,被包裹的html標簽并未被渲染出來,這是因為當讀取到Child組件時,會重新渲染頁面覆蓋被包裹的html標簽;而我們可以在Child組件中留下html標簽的位置,以便來顯示被包裹的html,這種做法即為 插槽
語法
使用props的固定屬性children在Child組件中占位
this.props.children //該屬性中包含子組件標簽開始到結束之間的內容
父組件的子組件標簽中寫入要插入到子組件的html標簽
export default class App extends Component {
render() {
return (
<div>
<Child>
<div>111</div>
<div>22</div>
<div>333</div>
</Child>
</div>
)
}
}在子組件中放入該標簽
class Child extends Component{
render(){
return(
<div>
child
{this.props.children}
</div>
)
}
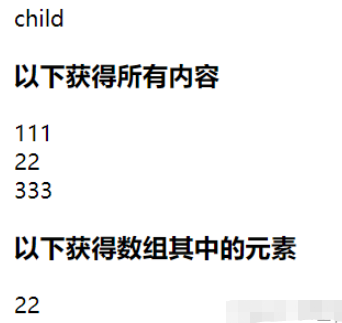
}如果children中有多個元素,那么children為一個數組,數組中放著所有存放的內容
//父組件
<Child>
<div>111</div>
<div>22</div>
<div>333</div>
</Child>
//子組件
<div>
child
<h4>以下獲得所有內容</h4>
{this.props.children}
<h4>以下獲得數組其中的元素</h4>
{this.props.children[1]}
</div>
注意:以上方法實現了 可以通過被 插槽的內容來直接操作父組件,以此給子組件傳遞數據(被 插入的內容連同數據一起插入子組件中)。
“React父子組件間的通信是如何進行的”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。