溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“ElementUI中tooltip出現無法顯示問題如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“ElementUI中tooltip出現無法顯示問題如何解決”文章吧。
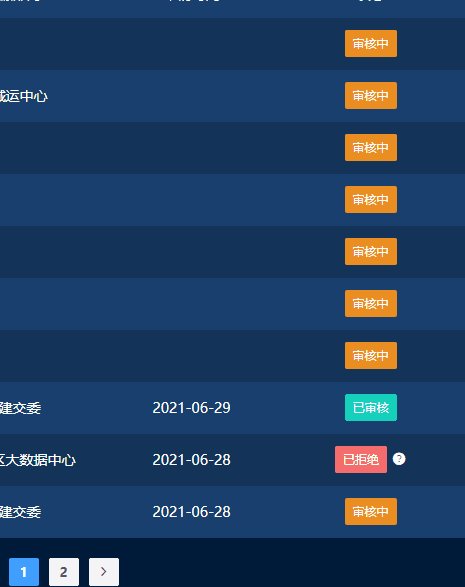
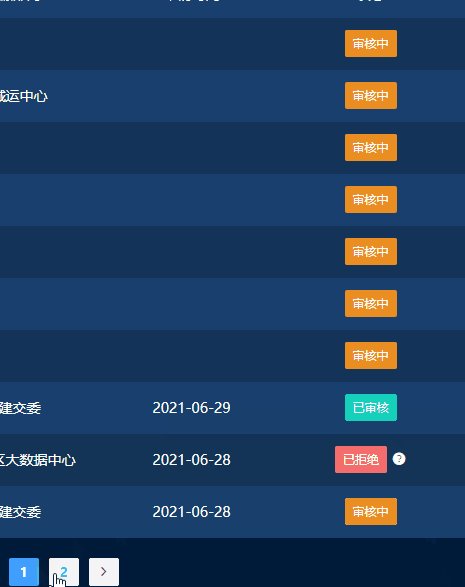
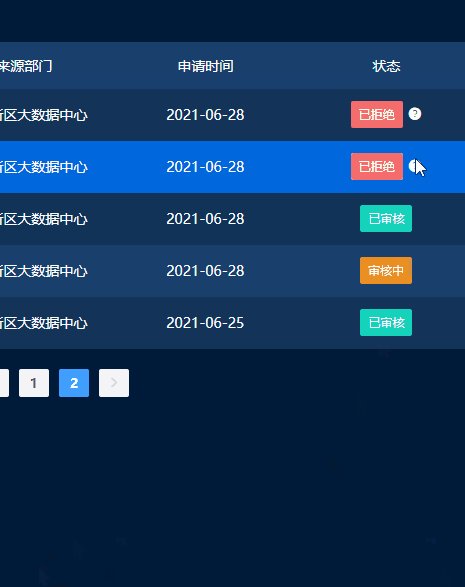
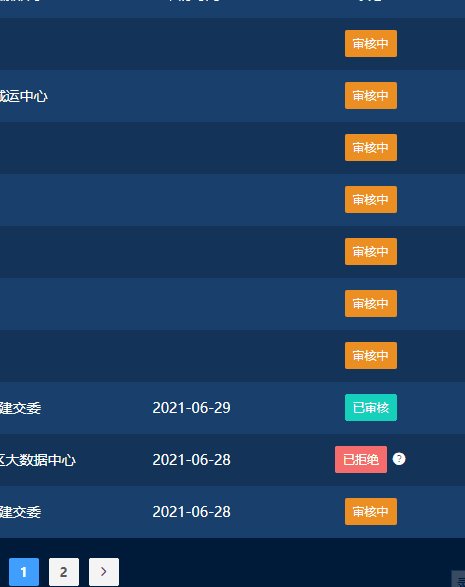
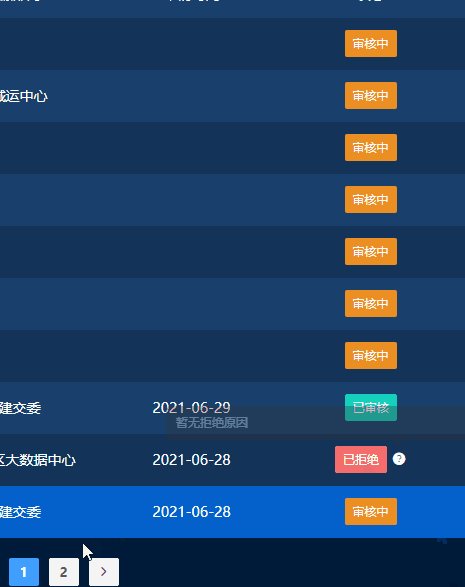
代碼,當el-tooltip標簽中的元素添加v-if時候,會出現無法顯示問題
<el-tooltip class="item" effect="dark" width="200" placement="top">
<div slot="content" >
{{
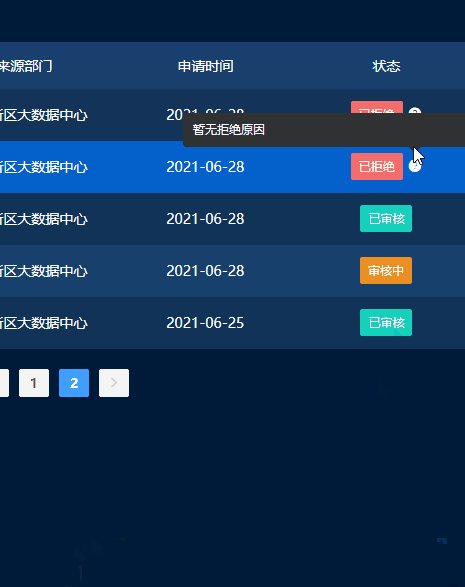
scope.row.approvalMsg ? scope.row.approvalMsg : '暫無拒絕原因'
}}
</div>
<i
v-if="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>
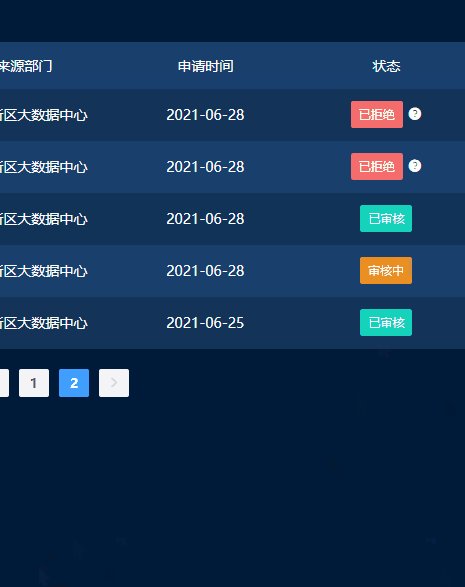
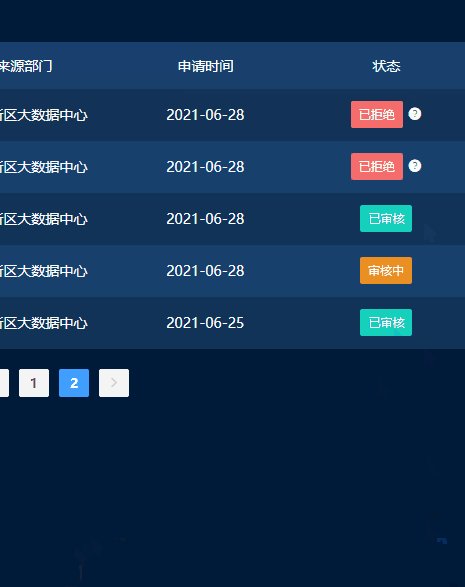
1. 可以直接在el-tooltip標簽上添加相同的v-if標簽判斷
<el-tooltip
class="item"
effect="dark"
width="200"
placement="top"
v-if="scope.row.status === -1"
>
<div slot="content" >
{{
scope.row.approvalMsg ? scope.row.approvalMsg : '暫無拒絕原因'
}}
</div>
<i
v-if="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>2. 可以把v-if替換為v-show
<el-tooltip
class="item"
effect="dark"
width="200"
placement="top"
>
<div slot="content" >
{{
scope.row.approvalMsg ? scope.row.approvalMsg : '暫無拒絕原因'
}}
</div>
<i
v-show="scope.row.status === -1"
class="el-icon-question"
></i>
</el-tooltip>
<el-slider v-model="value1" :min="1" :max="100" :show-tooltip="true" :format-tooltip="formatTooltip" :disabled="isQuestion" ref="slider1" />
this.$nextTick(() => {
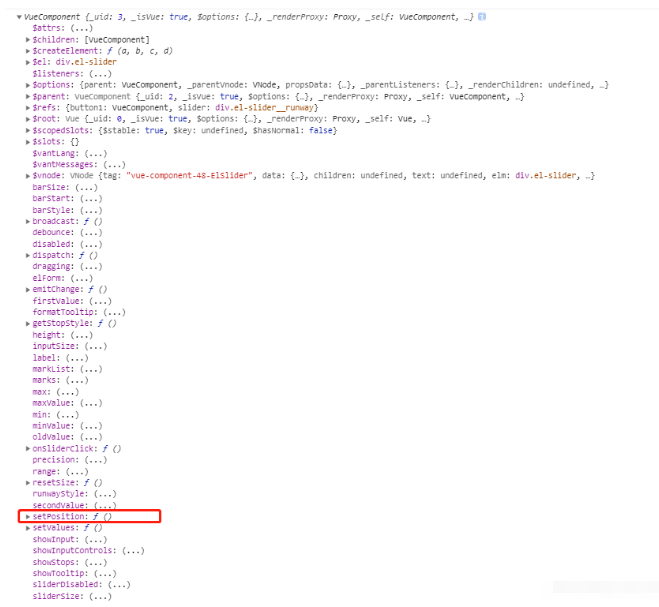
console.log(this.$refs.slider1)
})輸出如下

調用這個函數,這個時候tooltip就顯示出來了,問題解決
this.$nextTick(() => {
this.$refs.slider1.setPosition(70)
})以上就是關于“ElementUI中tooltip出現無法顯示問題如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。