您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于strict-origin-when-cross-origin問題如何解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇基于strict-origin-when-cross-origin問題如何解決文章都會有所收獲,下面我們一起來看看吧。
使用90版本之后的谷歌瀏覽器,在部署前端項目后, 調用后端接口出現 strict-origin-when-cross-origin, 并且靜態資源被攔截的情況
使用90版本之后的谷歌瀏覽器, 在部署前端項目后, 訪問前端頁面調用后端接口出現 strict-origin-when-cross-origin.
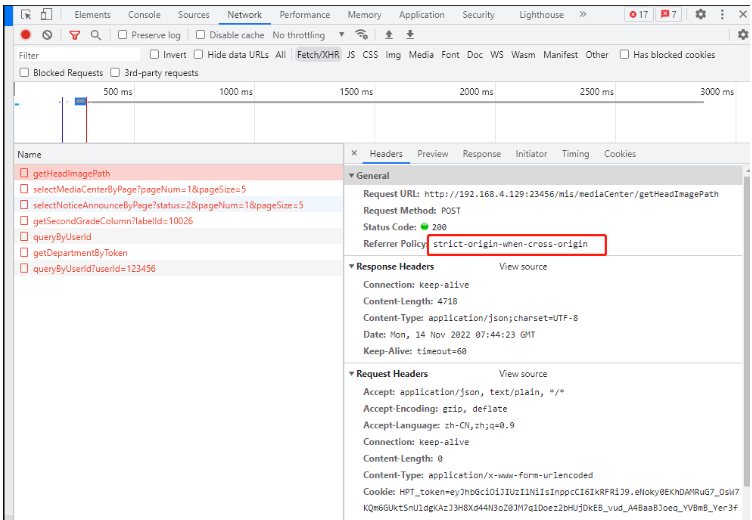
接口返回200, 但是沒有響應結果, 如下圖所示

Chrome 計劃在85版開始 將其切換默認策略 no-referrer-when-downgrade 更換到 strict-origin-when-cross-origin. strict-origin-when-cross-origin對于同源的請求,會發送完整的URL作為引用地址;在同等安全級別的情況下,發送文件的源作為引用地址(HTTPS->HTTPS);在降級的情況下不發送此首部 (HTTPS->HTTP).
后端程序配置全局跨域訪問配置
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author
*
* 跨域訪問配置
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
}關于“基于strict-origin-when-cross-origin問題如何解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“基于strict-origin-when-cross-origin問題如何解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。