溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
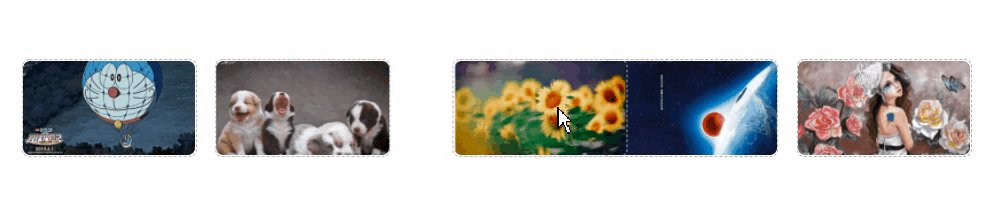
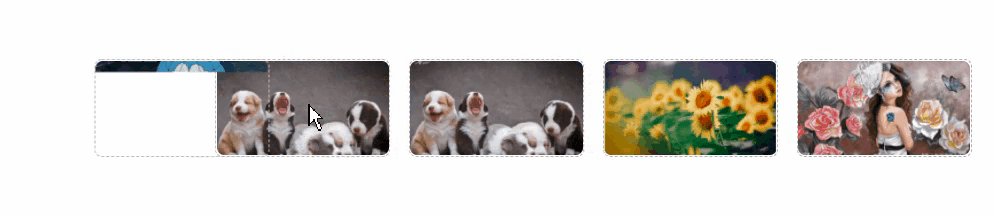
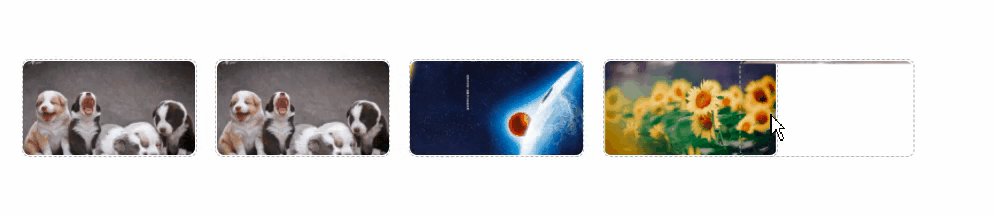
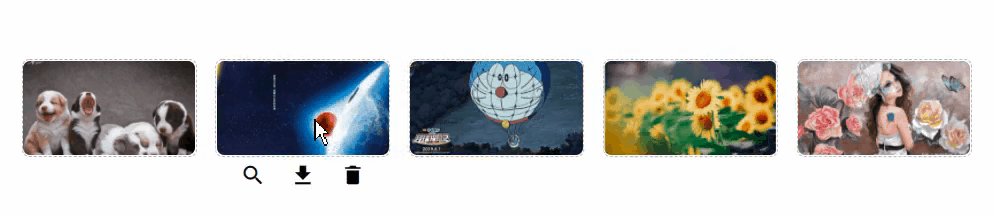
這篇“Vue拖拽排序組件Vue-Slicksort怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue拖拽排序組件Vue-Slicksort怎么使用”文章吧。

npm i vue-slicksort -S
<div class="maintenance_img mt50 mb50 pl20 pr20" > <!-- 拖拽 --> <SlickList :lockToContainerEdges="true" lockAxis="x" axis="x" v-model="maintenanceData.img_list" @input="getChangeLists" > <SlickItem v-for="(item, index) in maintenanceData.img_list" :index="index" :key="index"> <div class="maintenance_top"> <img :src="item" @mouseover="changeMask(index)" @mouseout="changeMask(index)" alt=""> </div> </SlickItem> </SlickList> <div > <div class="maintenance_icon" v-for="(item, index) in maintenanceData.img_list" :key="index"> <div class="img_bg" :ref="'mask' + index" @mouseover="changeMask(index)" @mouseout="changeMask(index)"> <Icon @click.stop="isImgShow = true;bigImg = item" class="pointer" size="20" color="#000000" type="md-search" /> <Icon @click.stop="downloadImg(item)" class="pointer" size="20" color="#000000" type="md-download" /> <Icon @click.stop="movingItems(4, index)" class="pointer" size="20" color="#000000" type="md-trash" /> </div> </div> </div> <!-- 600*330 --> <div class="add-img" v-if="maintenanceData.img_list.length<5"> <span> <Icon type="md-add" size="30"></Icon> </span> <p>添加圖片</p> <input @change="uploadImegs($event, 1)" type="file" accept="image/*" /> </div> </div>
import { SlickList, SlickItem } from "vue-slicksort";
export default {
components:{
SlickItem,
SlickList
},
data() {
return {
maintenanceData: {
img_list: [], //圖片
},
}
},
created() {
},
methods: {
getChangeLists(vals) {
// 拖拽完成后返回新的排序數組
console.log(vals);
},
},
}.maintenance_top {
display: flex;
z-index: 10000;
}
.maintenance_top {
width: 140px;
height: 78px;
border: 1px dashed #ccc;
border-radius: 6px;
display: flex;
align-items: center;
position: relative;
margin-right: 15px;
}
.maintenance_top > img{
max-width: 138px;
max-height: 138px;
border-radius: 6px;
}
.maintenance_icon{
width: 140px;
display: flex;
align-items: center;
position: relative;
margin-right: 15px;
}
.maintenance_img{
display: flex;
}
.maintenance_img>div>div{
z-index: 10000;
}
.maintenance_img > .add-img{
display: block;
width: 140px;
height: 78px;
border-radius: 6px;
}
.img_bg{
width: 100%;
height: 40px;
position: absolute;
bottom: -20px;
left: 0;
border-radius: 6px;
display: none;
align-items: center;
justify-content: space-evenly;
}| 名稱 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | Array | - | 列表的內容 |
| axis | String | y | 列表元素可以被橫向拖拽,縱向拖拽還是網格拖拽。用x,y,xy來表示 |
| lockAxis | Array | - | 用于排序時在坐標系中鎖定元素的移動 |
| helperClass | String | - | helper的自定義樣式類 |
| transitionDuration | Number | 300 | 元素移動動畫的持續時間 |
| pressDelay | Number | 0 | 如果需要當元素被按下一段時間再允許拖拽,可以設置這個屬性 |
| pressThreshold | Number | 5 | 移動允許被忽略的閾值,單位是像素 |
| distance | Number | 0 | 如果需要在拖拽出一定距離之后才被識別為正在拖拽的元素,可以設置這個屬性 |
| useDragHandle | Boolean | false | 如果使用HandleDirective,設置為true |
| useWindowAsScrollContainer | Boolean | false | 是否設置window為可滾動的容器 |
| hideSortableGhost | Boolean | true | 是否自動隱藏ghost元素 |
| lockToContainerEdges | Boolean | false | 是否對正在拖拽的元素鎖定容器邊緣 |
| lockOffset | String | 50% | 對正在拖拽的元素鎖定容器邊緣的偏移量 |
| shouldCancelStart | Function | - | 在拖拽開始前這個方法將被調用 |
| getHelperDimensions | Function | - | 可選方法({node, index, collection}),用于返回SortableHelper的計算尺寸 |
| 名稱 | 參數 | 說明 |
|---|---|---|
| sortStart | event, node, index, collection | 當拖拽開始時觸發 |
| sortMove | event | 當拖拽時鼠標移動時觸發 |
| sortEnd | event, newIndex, oldIndex, collection | 當拖拽結束時觸發 |
| input | newList | 當拖拽結束后產生新的列表時觸發 |
v-handle 指令在可拖動元素內部使用。(即用了這個指令,可以讓拖動只在元素的某個位置生效)
Container 必須由 :useDragHandle 屬性,且設置為 true 時才能正常工作。
這里有關于此的一個簡單元素的例子:
<template>
<li class="list-item">
<!-- 拖動只在 span 元素上生效 -->
<span v-handle class="handle"></span>
{{item.value}}
</li>
</template>
<script>
import { ElementMixin, HandleDirective } from 'vue-slicksort';
export default {
mixins: [ElementMixin],
directives: { handle: HandleDirective },
};
</script>以上就是關于“Vue拖拽排序組件Vue-Slicksort怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。