您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近開始使用了vue構建一個新項目,對于vue的核心優勢--組件的構造,很多人剛開始的時候,都是懵逼的,在網上以及官網,他們都是已經構造好的組件,并沒有從頭到尾的詳細介紹一個組件是如何封裝的,這給小白們造成很大的不方便的地方,本文就是將一個vue的組件從頭到尾給構建出來的教程
vue組件的優勢
vue組件的構建
1、我們在寫一個頁面的時候,時長會碰到一種樣式,或者一塊菜單欄之類的,它們在很多的頁面都是一模一樣的,如果我們每一個頁面都寫一遍的話,會造成巨大的浪費時間和精力,如果我們全部復制黏貼過去的話,后期的修改又會十分的痛苦,有沒有辦法能讓我們將這一塊通用的樣式/菜單給封裝起來,等到我們使用的時候,直接引入進來,就能正常的使用了,并且我們在維護的時候,只需要修改一個文件,就能完成整體的修改。組件這個概念就應運而生了
組件具有的優勢是:
① 提高開發效率
② 方便重復使用
③ 簡化調試步驟
④ 提升整個項目的可維護性
⑤ 便于協同開發
⑥vue 中的組件是一個自定義標簽形式,Vue.js的編譯器為它添加特殊功能;vue也可以擴展原生的html元素,封裝可重用的代碼。
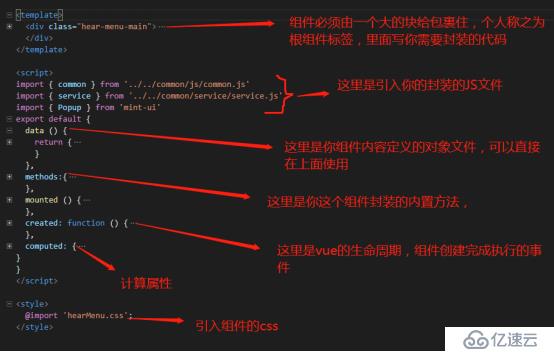
1、創建文件夾hearMenu,文件夾里面創建文件:hearMenu.vue(主要的組件代碼)以及hearMenu.css(組件的樣式)
下面是vue的主要內容:

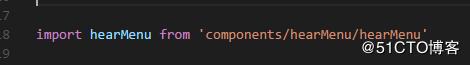
2、組件文件的引用
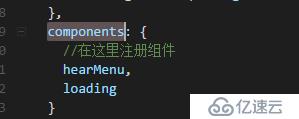
在對應的頁面/組件,引入需要的組件,引入了之后,需要在當前頁面注冊
在當前頁面注冊成功之后,在引用的時候,需要留意這里是駝峰的寫法,寫在html的時候需要將它們拆分開來 ,不然會報錯的。
比如hearMenu→hear-menu
這樣就引入了你自己定義的組件了
1、js 中所有駝峰式命名屬性在 HTML 中均須寫成小寫字母短橫分隔的形式
2、全局注冊的優點在于所有的Vue實例都可以用,缺點在于權限太大,容錯率降低(類似于JavaScript中的全局變量和局部變量)
3、有多個單詞時,推薦使用kebab-case (短橫線分隔命名) ,字母全小寫且必須包含一個連字符。
睿江云官網鏈接:https://www.eflycloud.com/home?from=RJ0027
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。