您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要介紹使用Ionic和Angular構造應用的頁面的生命周期。

Ionic支持Angular的生命周期。Angular的下面兩種生命周期使用最多。
| 事件名稱 | 描述 |
|---|---|
ngOnInit |
組件初始化的時候觸發一次。此事件可用于初始化成員變量并調用只需執行一次的服務。 |
ngOnDestroy |
在視圖銷毀之前調用,可用于取消對observables訂閱 |
除了Angular生命周期,Ionic Angular提供了以下的生命周期事件。
| 事件名稱 | 描述 |
|---|---|
ionViewWillEnter |
在組件路由到視圖,且進入動畫開始前觸發。 |
ionViewDidEnter |
在組件路由到視圖,且進入動畫完成時觸發。 |
ionViewWillLeave |
在組件路由出視圖,且離開動畫開始前觸發。 |
ionViewDidLeave |
在組件路由出視圖,且離開動畫完成后觸發。 |
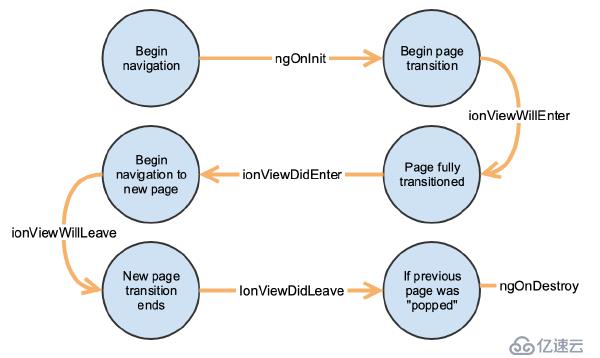
ionViewWillEnter和ionViewDidEnter的區別主要在于觸發的時機,前者在ngOnInit之后頁面動畫之前觸發,后者在頁面動畫之后觸發。
對于ionViewWillLeave和ionViewDidLeave而言,ionViewWillLeave在離開頁面的動畫開始時觸發,而ionViewDidLeave在新頁面ionViewDidEnter事件觸發之后執行。

Ionic有自己的路由器出口,即<ion-router-outlet />,這個路由出口繼承了Angular的<router-outlet />并具有一些附加功能,可為移動設備提供更好的體驗。
當一個應用包在<ion-router-outlet />中時,Ionic的路由與Angular有點差別。當您導航到一個新頁面時,Ionic會將舊頁面保留在現有的DOM中,將該視圖隱藏并轉換新頁面。我們這樣做的原因有兩個方面:
1) 我們可以維護舊頁面的狀態(屏幕上的數據、滾動位置等)。
2) 我們可以提供更平滑的頁面轉換,因為它已經存在,不需要重新創建。
頁面只有在出棧時,才會從dom中刪除,例如點擊UI中的返回按鈕或瀏覽器返回按鈕。
由于這種特殊的處理方式,ngOnInit和ngOnDestroy在某些頁面切換時可能并不會執行。
ngOnInit僅在頁面新創建時執行,而從其它頁面返回到該頁面時則不執行。例如,在選項卡界面中的每個頁面之間導航只會調用每個頁面的ngOnInit方法一次,但在隨后的訪問中不會調用該方法。只有當頁面出棧時,ngOnDestroy才會啟動。
在Ionic3中,有兩種附加的生命周期事件可用于控制何時可以進入頁面ionViewCanEnter和離開頁面ionViewCanLeave。這些可以用來保護頁面不被未經授權的用戶使用,并在您不希望用戶離開時(如在填寫表單時)將其保留在頁面上。
這些方法在Ionic4中被移除了,這部分功能可以通過Angular的路由守衛來實現。
路由守衛可以實現對某個路由采取特定的操作。通過實現特定接口的類,CanActivate和CanDeactivate可以實現與刪除事件ionViewCanEnter和ionViewCanLeave相同的功能。
@Injectable()
export class AuthGuard implements CanActivate {
constructor(private authService: AuthService) {}
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
return this.authService.isAuthenticated();
}
}使用該守衛時,需要將其添加到路由配置中。
{ path: 'settings', canActivate: [AuthGuard], loadChildren: '...', }更多路由守衛相關的內容,請查看Angular的路由守衛文檔。
以下是關于每個生命周期事件的用例的一些提示。
ngOnInit:初始化組件并從服務中加載數據,這些數據在以后每次訪問時都不需要刷新。ionViewWillEnter:由于ionViewWillEnter在每次導航到該頁面時都會調用(不管是否初始化),如果你需要每次進入頁面都刷新,這是一個好的時機。然而,如果你的數據在動畫加載過程中返回,會啟動大量的DOM操作,這可能會導致一些不穩定的動畫。ionViewDidEnter:如果在ionViewWillEnter中加載數據產生了性能問題,可以改為在ionViewDidEnter中執行數據調用。但是,在用戶看到頁面之前,此事件不會觸發,因此可能需要使用加載指示器或者骨架屏幕,來避免數據加載完成后內容不自然的閃爍。ionViewWillLeave:可用于取消對observables的訂閱等代碼的清理。當從當前頁面導航到其它頁面時ngOnDestroy可能不會觸發,因此,可以將清理相關的代碼放置于此。ionViewWillLeave中清除的頁面邏輯。原文鏈接https://ionicframework.com/docs/angular/lifecycle
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。