您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Web Audio瀏覽器采集麥克風音頻數據怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
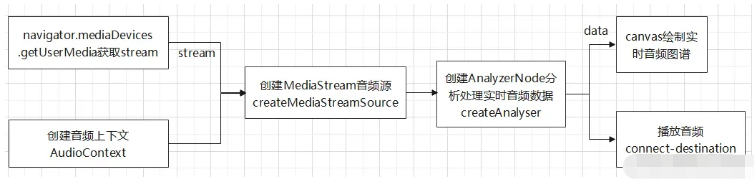
我們仍然先介紹整體思路。采集音頻,首先我們通過navigator.mediaDevices.getUserMedia方法來獲取麥克風并錄制聲音。(navigator是瀏覽器NavigatorID標準接口的一種實現,可以用它來查詢一些關于運行當前腳本的應用程序的相關信息。這里我們不多討論這個對象,只介紹如何借助它錄制音頻)getUserMedia錄制聲音可以獲取到音頻流。然后我們通過Web Audio相關Api將音頻流轉化出實時的音頻數據。最后通過canvas將實時的音頻數據繪制成圖譜,通過反復這個過程,實現動態繪制實時圖譜的效果。整體的流程,如下圖:

瀏覽器的安全策略規定,navigator.mediaDevices.getUserMedia方法只能在https協議或者localhost域名下才有效。所以這里我們先用node搭建一個極簡版的本地web服務器,再獲取麥克風權限和錄制聲音。
// server.js
const http = require('http');
const path = require('path');
const fs = require('fs');
http.createServer((request, response) => {
// 請求體
console.log(new Date(), ':', JSON.stringify(request));
// 需要加載的html文件
const file = path.resolve(__dirname, './demo2.html');
// 判斷文件是否存在
fs.exists(file, exists => {
if(!exists) console.log ('文件不存在,沙雕!');
else {
response.writeHeader(200, { "Content-Type" : "text/html" });
response.end(fs.readFileSync(file, 'utf-8'));
}
});
}).listen(8090); // 監聽8090端口
/*
* demo2.html
* 獲取麥克風并錄制聲音
*/
let audioCtx = null; // 音頻上下文
let source = null; // 音頻源
let audioStream = null; // 錄音產生的音頻流
let analyserNode = null; // 用于分析音頻實時數據的節點
let animationFrame = null; // 定時器
function recordSound () {
navigator.mediaDevices
.getUserMedia({ 'audio': true })
.then(initAudioData)
.catch(e => {
console.log('出問題了,沙雕:', e);
});
}
// 停止錄制
function stopRecord () {
// 關閉麥克風
const tracks = audioStream.getAudioTracks();
for (let i = 0, len = tracks.length; i < len; i++) {
tracks[i].stop();
}
// 斷開音頻節點
analyserNode.disconnect();
source.disconnect();
analyserNode = null;
source = null;
// 清除定時器
clearInterval(animationFrame);
}
// 事件綁定
document.querySelector('#record').onclick = recordSound;
document.querySelector('#stop').onclick = stopRecord;獲取到音頻流之后,我們通過音頻上下文AudioContext,創建音頻源。這里選擇MediaStreamAudioSourceNode,它接收一個MediaStream對象來創建音頻源。 然后我們在音頻源和destination中間插入一個音頻節點,用來獲取及處理音頻數據,進而利用數據繪制出波形圖。這里選擇AnalyserNode,當然像ScriptProcessorNode和AudioWorkletNode節點也能夠實現獲取和處理實時音頻數據,具體可以參考相關Api。
// 音頻數據處理
function initAudioData (stream) {
audioStream = stream;
// 創建音頻上下文
audioCtx = new (window.AudioContext || window.webkitAudioContext)();
// 創建音頻源
source = audioCtx.createMediaStreamSource(audioStream);
// 創建音頻分析節點
analyserNode = audioCtx.createAnalyser();
// fftSize決定了能夠獲取到的音頻數據的數量
analyserNode.fftSize = 4096;
// 音頻源連接至analyserNode
source.connect(analyserNode);
// analyserNode再連接至揚聲器播放
analyserNode.connect(audioCtx.destination);
// 簡單用定時器來繪制波形圖,當然也可以用requestAnimationFrame來以屏幕刷新的評率來反復執行繪制函數
animateFrame = setInterval(drawWaver, 60);
}AnalyserNode創建之后,你可以制定長度,來實時獲取當前時間點的音頻時域數據,然后通過定時器或者requestAnimationFrame的回調來反復獲取數據、執行繪制函數來達成動態波形圖的效果。繪制方式,同樣是通過一個Float32Array數組對象來接收音頻時域數據,(數值范圍在-1到1之間)然后對數據進行采樣,這里我們每12條數據,取一個最大值一個最小值來繪制圖形。
// 繪制圖形
function drawWaver () {
const originData = new Float32Array(analyserNode.fftSize);
const positives = [];
const negatives = [];
// 獲取當前的實時音頻數據
analyserNode.getFloatTimeDomainData(originData);
// 每12位數據取一個最大值一個最小值 4096 / 12 = 341.3333
for (let i = 0; i < 341; i++) {
let temp = originData.slice(i * 12, (i + 1) * 12);
positives.push(Math.max.apply(null, temp));
negatives.push(Math.min.apply(null, temp));
}
// 創建canvas上下文
let canvas = document.querySelector('#canvas');
if (canvas.getContext) {
let ctx = canvas.getContext('2d');
canvas.width = positives.length * 4;
let x = 0;
let y = 100;
ctx.fillStyle = '#fa541c';
// canvas高度200,橫坐標在canvas中點100px的位置,橫坐標上方繪制正數據,下方繪制負數據
for (let k = 0; k < positives.length; k++) {
// 每個矩形寬3px,間隔1px,圖形總長度即為 length * 4
ctx.fillRect(x + 4 * k, y - (100 * positives[k]), 3, 100 * positives[k]);
ctx.fillRect(x + 4 * k, 100, 3, 100 * Math.abs(negatives[k]));
}
}
}這樣,簡單的音頻采集以及實時圖譜的繪制就完成了。
以上就是“Web Audio瀏覽器采集麥克風音頻數據怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。