您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“前端音頻可視化Web Audio如何實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“前端音頻可視化Web Audio如何實現”文章能幫助大家解決問題。
首先畫肯定是用canvas去畫,關于音頻的相關數據(如頻率、波形)如何去獲取,需要去獲取相關audio的DOM 或通過請求處理去拿到相關的音頻數據,然后通過Web Audio API 提供相關的方法來實現。(當然還要考慮要音頻請求跨域的問題,留在最后。)
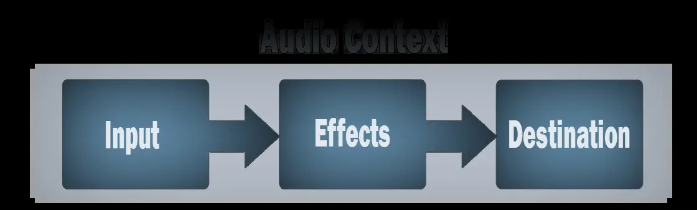
一個簡單而典型的 web audio 流程如下(取自MDN):
創建音頻上下文
在音頻上下文里創建源 — 例如 <audio>, 振蕩器,流
創建效果節點,例如混響、雙二階濾波器、平移、壓縮
為音頻選擇一個目的地,例如你的系統揚聲器
連接源到效果器,對目的地進行效果輸出

實現第一種類型,首先我們需要通過fetch或xhr來獲取一個線上音頻的數據,這里以fetch為例;
//創建一個音頻上下文、考慮兼容性問題
let audioCtx = new (window.AudioContext || window.webkitAudioContext)();
//添加一個音頻源節點
let source = audioCtx.createBufferSource();
//res.arrayBuffer是將數據轉換為arrayBuffer格式
fetch(url).then((res) => res.arrayBuffer()).then((res) => {
//decodeAudioData是將arrayBuffer格式數據轉換為audioBuffer
audioCtx.decodeAudioData(res).then((buffer) => {
// decodeAudioData解碼完成后,返回一個AudioBuffer對象
// 繪制音頻波形圖
draw(buffer);
// 連接音頻源
source.buffer = buffer;
source.connect(audioCtx.destination);
// 音頻數據處理完畢
});
});
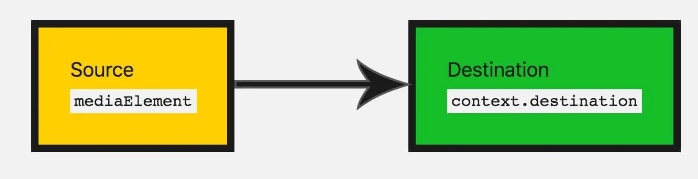
需要明白的是,source.connect(audioCtx.destination)是將音頻源節點鏈接到輸出設備,否則會沒聲音哦。那么現在有了數據、我們只需要通過canvas將數據畫出來即可。
function draw(buffer) {
// buffer.numberOfChannels返回音頻的通道數量,1即為單聲道,2代表雙聲道。這里我們只取一條通道的數據
let data = [];
let originData = buffer.getChannelData(0);
// 存儲所有的正數據
let positives = [];
// 存儲所有的負數據
let negatives = [];
// 先每隔50條數據取1條
for (let i = 0; i < originData.length; i += 50) {
data.push(originData[i]);
}
// 再從data中每10條取一個最大值一個最小值
for (let j = 0, len = data.length / 10; j < len; j++) {
let temp = data.slice(j * 10, (j + 1) * 10);
positives.push(Math.max(...temp));
negatives.push(Math.min(...temp));
}
if (canvas.getContext) {
let ctx = canvas.getContext("2d");
canvas.width = positives.length;
let x = 0;
let y = 75;
let offset = 0;
var grd = ctx.createLinearGradient(0, 0, canvas.width, 0);
// 為漸變添加顏色,參數1表示漸變開始和結束之間的位置(用0至1的占比表示),參數2位顏色
grd.addColorStop(0, "yellow");
grd.addColorStop(0.5, "red");
grd.addColorStop(1, "blue");
ctx.fillStyle = grd;
ctx.beginPath();
ctx.moveTo(x, y);
// 橫坐標上方繪制正數據,下方繪制負數據
// 先從左往右繪制正數據
// x + 0.5是為了解決canvas 1像素線條模糊的問題
for (let k = 0; k < positives.length; k++) {
ctx.lineTo(x + k + 0.5, y - 50 * positives[k]);
}
// 再從右往左繪制負數據
for (let l = negatives.length - 1; l >= 0; l--) {
ctx.lineTo(x + l + 0.5, y + 50 * Math.abs(negatives[l]));
}
// 填充圖形
ctx.fill();
}
}[參考文章](Web Audio - 繪制音頻圖譜
實現第二種類型,獲取實時頻率,用到的API與第一種有區別,但流程一直,都是通過一個音頻源節點通過連接達到效果。只不過在連接的中間加入了一個分析器analyser,在將分析器連接到輸出設備。
const audio =document.querySelector('audio')
//解決音頻跨域問題
audio.crossOrigin ='anonymous'
const canvas =document.querySelector('canvas')
const ctx=canvas.getContext("2d")
function initCanvas(){
//初始化canvas
canvas.width=window.innerWidth*devicePixelRatio
canvas.height=(window.innerHeight/2)*devicePixelRatio
}
initCanvas()
//將數據提出來
let dataArray,analyser;
//播放事件
audio.onplay=function(){
//創建一個音頻上下文實例
const audioCtx=new (window.AudioContext || window.webkitAudioContext)();
//添加一個音頻源節點
const source=audioCtx.createMediaElementSource(audio);
//分析器節點
analyser=audioCtx.createAnalyser();
//fft分析器 越大 分析越細
analyser.fftSize=512
//創建一個無符號字節的數組
dataArray=new Uint8Array( analyser.frequencyBinCount);
//音頻源節點 鏈接分析器
source.connect(analyser)
//分析器鏈接輸出設備
analyser.connect(audioCtx.destination,)
}那么接下來至于怎么把數據畫出來,就憑大家的想法了。
requestAnimationFrame(draw)
//
const {width ,height}=canvas;
ctx.clearRect(0,0,width,height)
//分析器節點分析出的數據到數組中
ctx.fillStyle='#78C5F7'
ctx.lineWidth = 2;
ctx.beginPath();
//getByteFrequencyData,分析當前音頻源的數據 裝到dataArray數組中去
//獲取實時數據
analyser.getByteFrequencyData(dataArray)
// console.log(dataArray);
const len =dataArray.length;
const barWidth=width/len;
let x=0;
for(let i=0;i<len;i++){
const data=dataArray[i];
const barHeight=data/255*height;
// ctx.fillRect(x,y,barWidth,height)
let v = dataArray[i] / 128.0;
let y = v * height/2;
if(i === 0) {
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
}
x += barWidth;
}
// ctx.lineTo(canvas.width, canvas.height/2);
ctx.stroke();
}
draw();給獲取的audio DOM添加一條屬性即可
audio.crossOrigin ='anonymous'
或者直接在 aduio標簽中 加入 crossorigin="anonymous"
關于“前端音頻可視化Web Audio如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。