您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue怎么使用driver.js實現項目功能向導指引的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue怎么使用driver.js實現項目功能向導指引文章都會有所收獲,下面我們一起來看看吧。
driver.js 是一個輕量級、無依賴的原生JavaScript引擎,在整個頁面中驅動用戶的注意力,強大的、高度可定制的原生JavaScript引擎,無外部依賴,支持所有主流瀏覽器。
npm install driver.js

import Driver from 'driver.js'; import 'driver.js/dist/driver.min.css';
const driver = new Driver();
driver.highlight('#create-post');const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
}
});const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
// position can be left, left-center, left-bottom, top,
// top-center, top-right, right, right-center, right-bottom,
// bottom, bottom-center, bottom-right, mid-center
position: 'left',
}
});還可以使用offset屬性為彈窗位置添加偏移量
const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
position: 'bottom',
// Will show it 20 pixels away from the actual position of popover
// You may also provide the negative values
offset: 20,
}
});功能介紹在新用戶入門時很有用,可以讓他們了解應用程序的不同部分。您可以使用驅動程序無縫創建它們。定義步驟,并在你想開始展示時調用start。用戶將能夠使用鍵盤或使用彈出窗口上的按鈕來控制步驟。
const driver = new Driver();
// Define the steps for introduction
driver.defineSteps([
{
element: '#first-element-introduction',
popover: {
className: 'first-step-popover-class',
title: 'Title on Popover',
description: 'Body of the popover',
position: 'left'
}
},
{
element: '#second-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'top'
}
},
{
element: '#third-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'right'
}
},
]);
// Start the introduction
driver.start();對于轉換步驟之間的任何異步操作,可以將執行延遲到操作完成。你所要做的就是在 onNext 或 onPrevious 回調函數中使用driver.preventMove() 停止過渡,并使用 driver.moveNext() 手動初始化它。這是一個示例實現,它將在第二步停止4秒鐘,然后進入下一步。
const driver = new Driver();
// Define the steps for introduction
driver.defineSteps([
{
element: '#first-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'left'
}
},
{
element: '#second-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'top'
},
onNext: () => {
// Prevent moving to the next step
driver.preventMove();
// Perform some action or create the element to move to
// And then move to that element
setTimeout(() => {
driver.moveNext();
}, 4000);
}
},
{
element: '#third-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'right'
}
},
]);
// Start the introduction
driver.start();const driver = new Driver({
className: 'scoped-class', // 封裝driver.js彈窗的類名
animate: true, // 是否進行動畫
opacity: 0.75, // 背景不透明度(0表示只有彈窗,沒有覆蓋層)
padding: 10, // 元素到邊緣的距離
allowClose: true, // 點擊覆蓋層是否應該關閉
overlayClickNext: false, // 下一步點擊覆蓋層是否應該移動
doneBtnText: 'Done', // final按鈕文本
closeBtnText: 'Close', // 關閉按鈕文本
stageBackground: '#ffffff', // 高亮元素背后的舞臺背景顏色
nextBtnText: 'Next', // 下一步按鈕文本
prevBtnText: 'Previous', // 前一步按鈕文本
showButtons: false, // 在頁腳不顯示控制按鈕
keyboardControl: true, // 允許通過鍵盤控制(esc鍵關閉,箭頭鍵移動)
scrollIntoViewOptions: {}, // 如果可能的話,我們使用`scrollIntoView()`,如果你想要任何選項,在這里傳遞
onHighlightStarted: (Element) => {}, // 當元素將要高亮時調用
onHighlighted: (Element) => {}, // 當元素完全高亮時調用
onDeselected: (Element) => {}, // 當元素被取消選擇時調用
onReset: (Element) => {}, // 當覆蓋層即將被清除時調用
onNext: (Element) => {}, // 當移動到下一個步驟時調用
onPrevious: (Element) => {}, // 在任何步驟中移動到上一步時調用
});定義步驟時可以傳遞的一組選項 defineSteps 或傳遞給 highlight 方法的對象:
const stepDefinition = {
element: '#some-item', // 要突出顯示的查詢選擇器字符串或節點
stageBackground: '#ffffff', // 這將覆蓋在驅動程序中設置的
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: 'Title', // popover 標題
description: 'Description', // popover 描述
showButtons: false, // 在頁腳不顯示控制按鈕
doneBtnText: 'Done', // 最后一個按鈕文本
closeBtnText: 'Close', // 關閉按鈕文本
nextBtnText: 'Next', // 下一個按鈕文本
prevBtnText: 'Previous', // 上一個按鈕文本
},
onNext: () => {}, // 從當前步驟移動到下一步時調用
onPrevious: () => {}, // 從當前步驟移動到上一步時調用
};突出顯示單個元素時的效果
const driver = new Driver(driverOptions); driver.highlight(stepDefinition);
創建一個分步指南:
const driver = new Driver(driverOptions); driver.defineSteps([ stepDefinition1, stepDefinition2, stepDefinition3, stepDefinition4, ]);
下面是可用的方法集:
const driver = new Driver(driverOptions);
// 檢查driver是否激活
if (driver.isActivated) {
console.log('Driver is active');
}
// 在步驟指南中,可以調用以下方法
driver.defineSteps([ stepDefinition1, stepDefinition2, stepDefinition3 ]);
driver.start(stepNumber = 0); // 定義開始步驟
driver.moveNext(); // 移動到“步驟”列表中的下一步
driver.movePrevious(); // 移動到“步驟”列表中的上一步
driver.hasNextStep(); // 檢查是否有下一步要移動
driver.hasPreviousStep(); // 檢查是否有要移動到的上一個步驟
// 阻止當前移動,如果你想,可以在`onNext`或`onPrevious`中使用,執行一些異步任務,然后手動切換到下一步
driver.preventMove();
// 使用查詢選擇器或步驟定義突出顯示元素
driver.highlight(string|stepDefinition);
// 重新定位彈出窗口并突出顯示元素
driver.refresh();
// 重置覆蓋層并清空屏幕
driver.reset();
// 另外,你可以傳遞一個布爾參數
// 立即清除,不做動畫等
// 在你運行的時候可能有用
// driver程序運行時的不同實例
driver.reset(clearImmediately = false);
// 檢查是否有高亮的元素
if(driver.hasHighlightedElement()) {
console.log('There is an element highlighted');
}
// 獲取屏幕上當前高亮顯示的元素,would be an instance of `/src/core/element.js`
const activeElement = driver.getHighlightedElement();
// 獲取最后一個高亮顯示的元素, would be an instance of `/src/core/element.js`
const lastActiveElement = driver.getLastHighlightedElement();
activeElement.getCalculatedPosition(); // 獲取活動元素的屏幕坐標
activeElement.hidePopover(); // 隱藏彈出窗口
activeElement.showPopover(); // 顯示彈出窗口
activeElement.getNode(); // 獲取這個元素后面的DOM元素別忘了給觸發 driver 的 click 綁定添加 e.stopPropagation()。
下面是我實現的一個 vue 的 demo,用的 driver.js 是 0.9.8。
<template>
<div class='driver-demo'>
<div class="btn" @click="handleClick">向導指引</div>
<!-- 上 -->
<div id="step-item-1" class="top">
<h3>上面部分</h3>
<section>生活不過是一片混亂,充滿了各種可笑的、齷齪的事情,它只能給人們提供笑料,但是他笑的時候卻禁不住滿心哀傷。</section>
</div>
<!-- 右 -->
<div id="step-item-2" class="right">
<h3>右邊部分</h3>
<section>
月亮是那崇高而不可企及的夢想,六便士是為了生存不得不賺取的卑微收入 。多少人只是膽怯地抬頭看一眼月亮,又繼續低頭追逐賴以溫飽的六便士?
</section>
</div>
<!-- 下 -->
<div id="step-item-3" class="bottom">
<h3>下邊部分</h3>
<section>我用盡了全力,過著平凡的一生。</section>
</div>
<!-- 左 -->
<div id="step-item-4" class="left">
<h3>左邊部分</h3>
<section>夢想什么時候開始都不晚。</section>
</div>
<!-- 中 -->
<div id="step-item-5" class="center">
<h3>中間部分</h3>
<section>
我們每個人生在世界上都是孤獨的……盡管身體互相依傍卻并不在一起,既不了解別人也不能為別人所了解。
</section>
</div>
</div>
</template>
<script>
// 引入資源
import Driver from 'driver.js';
import 'driver.js/dist/driver.min.css';
export default {
name: 'DriverDemo',
data () {
return {
driverOptions: {
className: 'kaimo-driver', // 封裝driver.js彈窗的類名
animate: true, // 是否進行動畫
opacity: 0.5, // 背景不透明度(0表示只有彈窗,沒有覆蓋層)
padding: 20, // 元素到邊緣的距離
allowClose: true, // 點擊覆蓋層是否應該關閉
overlayClickNext: false, // 下一步點擊覆蓋層是否應該移動
doneBtnText: '確定', // final按鈕文本
closeBtnText: '我知道了', // 關閉按鈕文本
stageBackground: '#fff', // 高亮元素背后的舞臺背景顏色
nextBtnText: '下一步', // 下一步按鈕文本
prevBtnText: '上一步', // 前一步按鈕文本
showButtons: true, // 在頁腳不顯示控制按鈕
keyboardControl: true, // 允許通過鍵盤控制(esc鍵關閉,箭頭鍵移動)
scrollIntoViewOptions: {}, // 如果可能的話,我們使用`scrollIntoView()`,如果你想要任何選項,在這里傳遞
onHighlightStarted: (Element) => {}, // 當元素將要高亮時調用
onHighlighted: (Element) => {}, // 當元素完全高亮時調用
onDeselected: (Element) => {}, // 當元素被取消選擇時調用
onReset: (Element) => {}, // 當覆蓋層即將被清除時調用
onNext: (Element) => {}, // 當移動到下一個步驟時調用
onPrevious: (Element) => {}, // 在任何步驟中移動到上一步時調用
}
};
},
methods: {
handleClick(e) {
// 阻止點擊事件進一步傳播,不加的話指引打開會關閉
e.stopPropagation();
// 初始化
const driver = new Driver(this.driverOptions);
// 自定義幾個步驟
driver.defineSteps([
this.stepDefinition1(),
this.stepDefinition2(),
this.stepDefinition3(),
this.stepDefinition4(),
this.stepDefinition5(),
]);
// 開始進行向導,默認從0開始也就是步驟1,也可以自己調整其他步驟(0可以不寫)
driver.start(0);
},
stepDefinition1() {
return {
element: '#step-item-1', // 要突出顯示的查詢選擇器字符串或節點
// stageBackground: '#ffffff', // 這將覆蓋在驅動程序中設置的
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: '步驟1', // popover 標題
description: '這是步驟1的向導描述', // popover 描述
// showButtons: true, // 在頁腳不顯示控制按鈕
// doneBtnText: 'Done', // 最后一個按鈕文本
// closeBtnText: 'Close', // 關閉按鈕文本
// nextBtnText: 'Next', // 下一個按鈕文本
// prevBtnText: 'Previous', // 上一個按鈕文本
},
onNext: () => { // 從當前步驟移動到下一步時調用
console.log("步驟1:onNext");
},
onPrevious: () => { // 從當前步驟移動到上一步時調用
console.log("步驟1:onPrevious");
},
};
},
stepDefinition2() {
return {
element: '#step-item-2', // 要突出顯示的查詢選擇器字符串或節點
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: '步驟2', // popover 標題
description: '這是步驟2的向導描述', // popover 描述
position: 'left-center'
},
onNext: () => { // 從當前步驟移動到下一步時調用
console.log("步驟2:onNext");
},
onPrevious: () => { // 從當前步驟移動到上一步時調用
console.log("步驟2:onPrevious");
},
};
},
stepDefinition3() {
return {
element: '#step-item-3', // 要突出顯示的查詢選擇器字符串或節點
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: '步驟3', // popover 標題
description: '這是步驟3的向導描述', // popover 描述
},
onNext: () => { // 從當前步驟移動到下一步時調用
console.log("步驟3:onNext");
},
onPrevious: () => { // 從當前步驟移動到上一步時調用
console.log("步驟3:onPrevious");
},
};
},
stepDefinition4() {
return {
element: '#step-item-4', // 要突出顯示的查詢選擇器字符串或節點
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: '步驟4', // popover 標題
description: '這是步驟4的向導描述', // popover 描述
position: 'right-center'
},
onNext: () => { // 從當前步驟移動到下一步時調用
console.log("步驟4:onNext");
},
onPrevious: () => { // 從當前步驟移動到上一步時調用
console.log("步驟4:onPrevious");
},
};
},
stepDefinition5() {
return {
element: '#step-item-5', // 要突出顯示的查詢選擇器字符串或節點
popover: { // 如果為空或未指定彈窗,則不會有彈窗
className: 'popover-class', // 除了驅動程序選項中的一般類名外,還要包裝這個特定步驟彈出窗口
title: '步驟5', // popover 標題
description: '這是步驟5的向導描述', // popover 描述
},
onNext: () => { // 從當前步驟移動到下一步時調用
console.log("步驟5:onNext");
},
onPrevious: () => { // 從當前步驟移動到上一步時調用
console.log("步驟5:onPrevious");
},
};
}
},
};
</script>
<style lang="scss" scoped>
.driver-demo {
position: relative;
text-align: center;
background-color: #eee;
padding: 40px;
.btn {
width: 100px;
height: 48px;
line-height: 48px;
border: 1px solid purple;
background-color: plum;
border-radius: 4px;
cursor: pointer;
}
.top {
position: absolute;
top: 0;
left: 400px;
width: 300px;
height: 140px;
background-color: silver;
}
.right {
position: absolute;
top: 60px;
right: 0;
width: 200px;
height: 300px;
background-color: salmon;
}
.bottom {
position: absolute;
bottom: 200px;
left: 400px;
width: 200px;
height: 100px;
background-color: skyblue;
}
.left {
position: absolute;
top: 50%;
left: 0;
width: 300px;
height: 70px;
background-color: seagreen;
}
.center {
margin: 330px auto;
width: 400px;
height: 100px;
background-color: sandybrown;
}
}
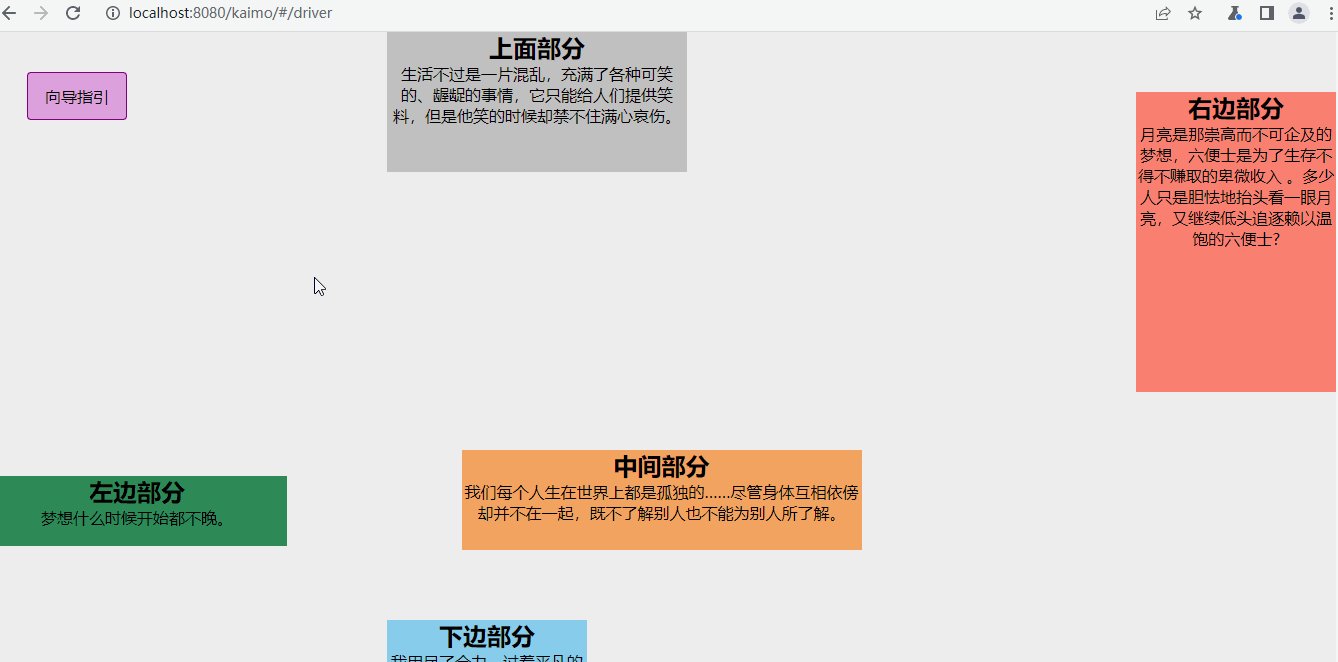
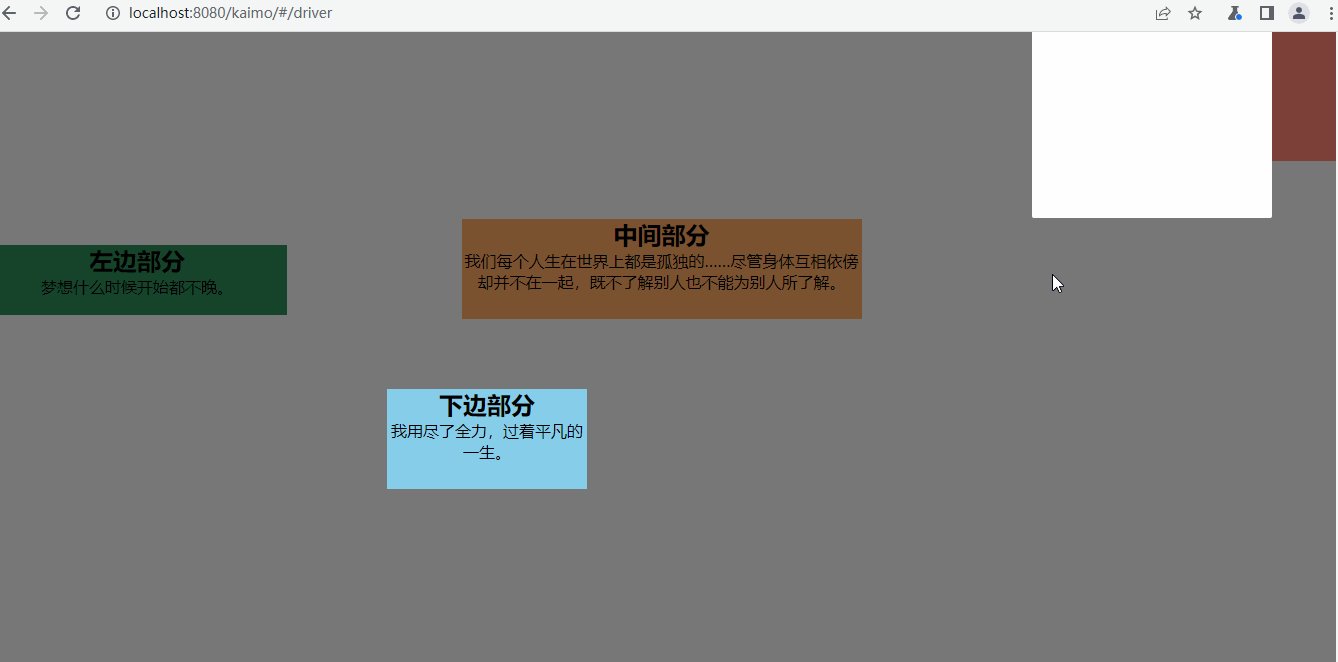
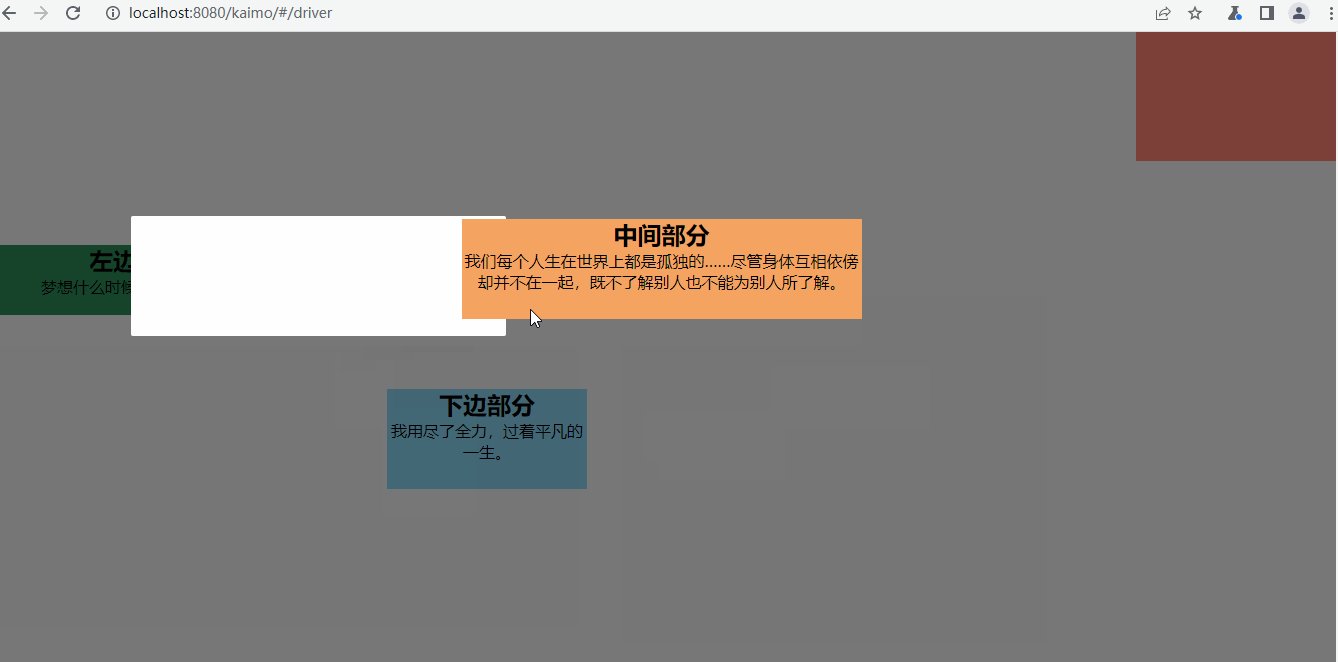
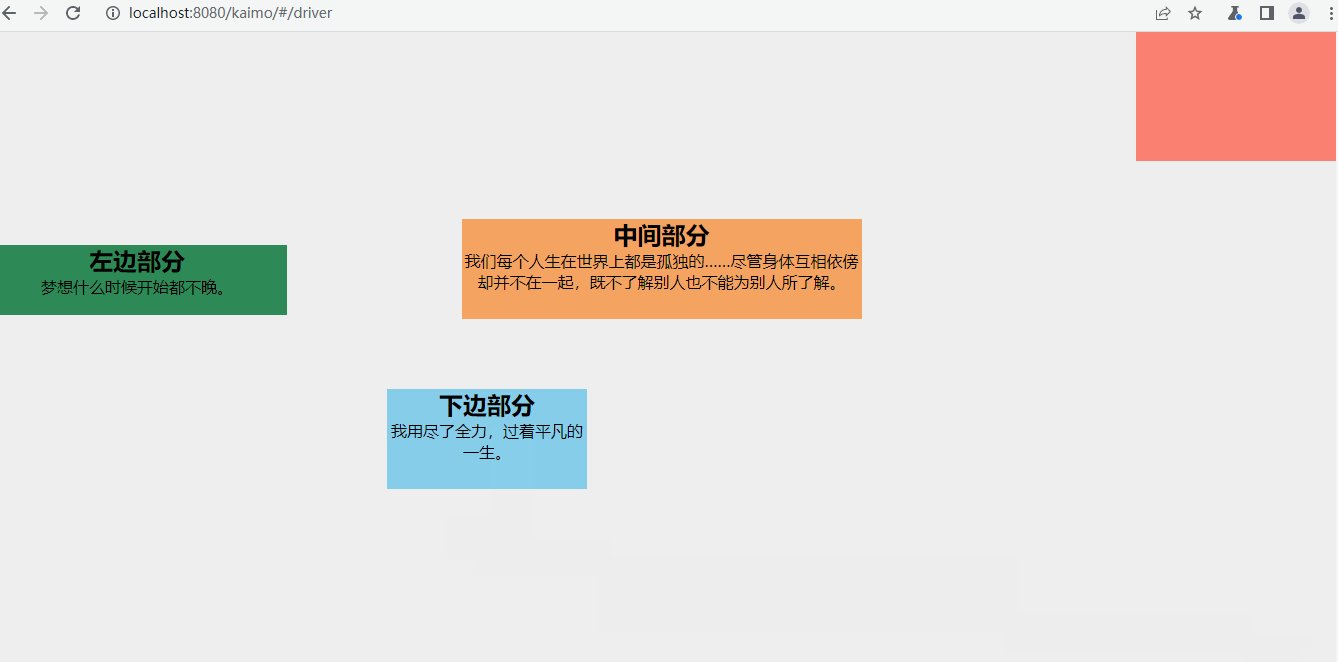
</style>實現的功能向導指引效果如下:

關于“vue怎么使用driver.js實現項目功能向導指引”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue怎么使用driver.js實現項目功能向導指引”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。