溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
父組件傳遞content="hello world",子組件有權對其進行約束,或者說校驗
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//這依然是字符串 <br>
<child1 content="1"></child1>
//用:的方式,引號內的是js表達式,如果是數字,它就是數字類型 <br>
<child2 :nums="2"></child2>
<child3 other="123456"></child3>
<child4 isProps="is false"></child4>
</div>
<script type="text/javascript">
Vue.component("child1", {
/*//如果要進行約束,就不要像這樣是數組,改為對象咯
props: ["content"],*/
props: {
content: Number //子組件接收的必須是數字類型
},
template: "<div>{{content}}</div>"
});
Vue.component("child2", {
/*//如果要進行約束,就不要像這樣是數組,改為對象咯
props: ["content"],*/
props: {
nums: [Number, String] //子組件接收的必須是字符串類型或數字類型
},
template: "<div>{{nums}}</div>"
});
Vue.component("child3", {
props: {
//當然還可以是對象
other: {
type: String, //必須是字符串
required: false, //非必須有
default: "default value", //沒有則給默認值
validator: function(value) {
return (value.length > 5) //要求傳入的內容長度必須大于5
}
}
},
template: "<div>{{other}}</div>"
});
Vue.component("child4", {
//像這樣沒有props,則父組件向當前子組件傳遞的屬性也使用不了
template: "<div>{{isProps}}</div>"
});
var vm = new Vue({
el: "#root"
});
</script>
</body>
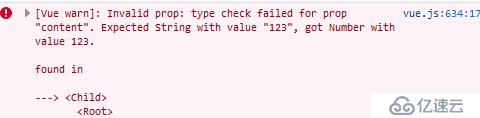
</html>雖然規定只能傳數字,但傳了字符串還是能顯示,但控制臺會警告:
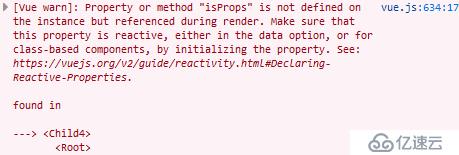
如果子組件中使用了父組件傳過來的數據,而不用props,則用不到這個屬性,會報錯(不接收,怎能使用):
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。