您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下WPF怎么用ValueConverter實現值轉換器的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
值轉換器在WPF開發中是非常常見的,當然不僅僅是在WPF開發中。值轉換器可以幫助我們很輕松地實現,界面數據展示的問題,如:模塊隱藏顯示、編碼數據展示為可讀內容。
實現值轉換器需要繼承 IValueConverter Interface,并實現 Convert 和 ConvertBack 方法,多數情況下可以不實現 ConvertBack 方法。
一般調用采取 <MyConverter key="myConverter"> Converter="{StaticResource myConverter}" 的形式進行調用,這種方式應該是大部分人都熟知的。這種方式比較繁瑣的點在于,每一個 Converter 在調用時都需要在 <xxx.Resources></xxx.Resources> 中定義資源字典,才能夠使用,無論是在當前窗口資源標簽中還是在 App.xaml 文件中統一定義,至少都需要進行一次定義。
還有一中方式,可以不用定義資源字典也可以使用,那就是讓 Converter 實現類繼承 MarkupExtension 類,當然這種方式是需要在當前 xaml 文件中引入 Converter 所在的命名空間的。其調用方式為:Converter="{xmlnsName:myConverter}"
這里我們實現兩種不同類型的 Converter 即 ValueConverter 和 MultiConverter。我們分別定義兩個 BaseConverter 抽象類,名為:BaseMultiConverter 和 BaseValueConverter。
單值轉換類
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Markup;
public abstract class BaseValueConverter : MarkupExtension, IValueConverter
{
public abstract object Convert(object value, Type targetType, object parameter, CultureInfo culture);
public abstract object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture);
public override object ProvideValue(IServiceProvider serviceProvider) => this;
}多值轉換類
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Markup;
public abstract class BaseMultiConverter : MarkupExtension, IMultiValueConverter
{
public abstract object Convert(object[] values, Type targetType, object parameter, CultureInfo culture);
public abstract object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture);
public override object ProvideValue(IServiceProvider serviceProvider) => this;
}需要實現 ProvideValue 方法,當日很簡單 return this 就好了。將其他的方法改為抽象方法,后續我們定義的值轉換器就可以根據需要繼承相應的 BaseConverter 抽象類,在實現類中實現 Convert 和 ConvertBack 兩個方法。
前面說過,子類需要繼承相應的基類,這里我們以最常用的 顯示隱藏 和 字體顏色 最為例子實現自定義的值轉換器。
using System;
using System.Globalization;
using System.Windows;
class BoolToVisibilityConverter : BaseValueConverter
{
public bool UseHidden { get; set; }
public bool Reversed { get; set; }
public override object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is bool b)
{
if (Reversed) b = !b;
return b ? Visibility.Visible : Visibility.Collapsed;
}
throw new ArgumentNullException(nameof(value));
}
public override object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
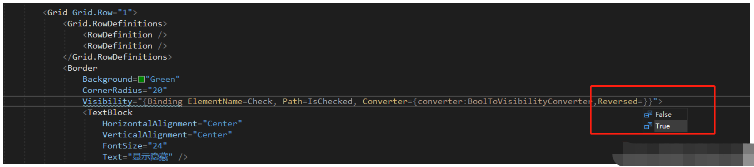
}可以看到在上面的代碼中聲明了 UseHidden 和 Reversed 兩個屬性,用起來也很簡單直接 ‘,’ 就可以提示出來,并且值的類型也可以提示 很 nice。


using System;
using System.Globalization;
using System.Windows.Media;
class MultiToColorConverter : BaseMultiConverter
{
public override object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
return string.IsNullOrWhiteSpace(values[0].ToString()) || string.IsNullOrWhiteSpace(values[1].ToString())
? Brushes.Orange
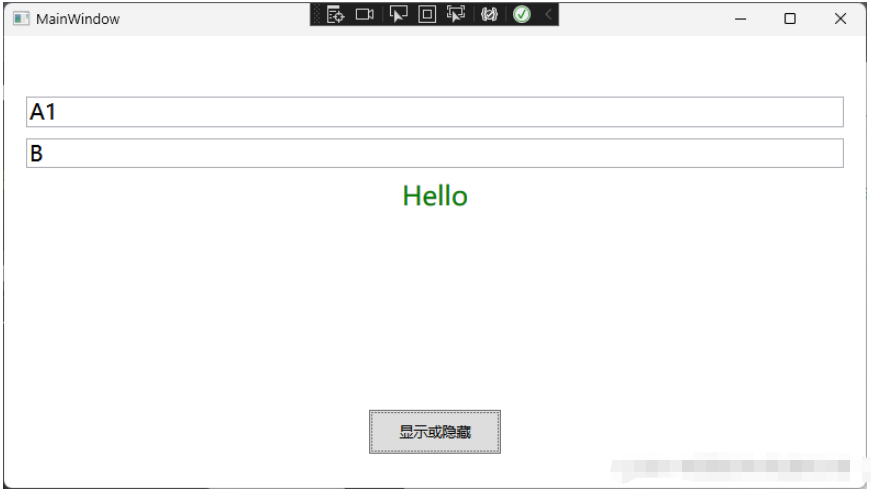
: values[0].ToString() is "A" && values[1].ToString() is "B" ? Brushes.Red
: Brushes.Green;
}
public override object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
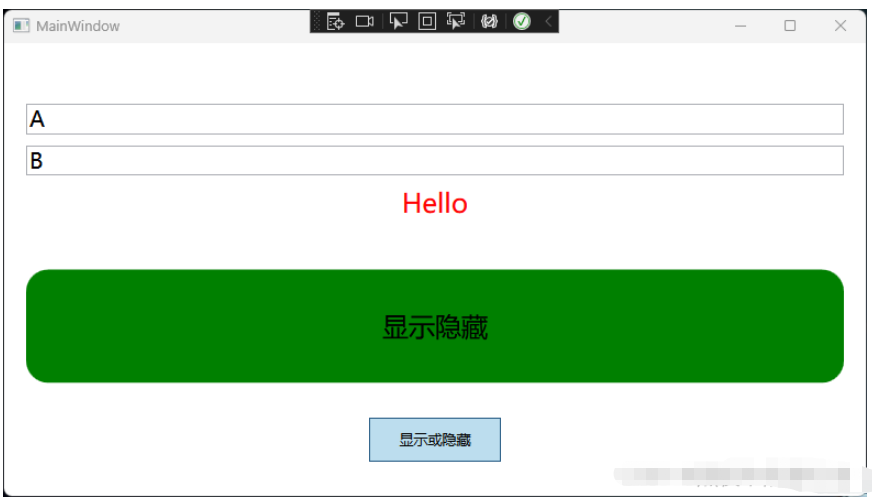
}前面說了調用方式,現在來試驗下。
xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters" 是我實現 Converter 的命名空間,根據實際情況改變
<Window
x:Class="ValueConverterUse.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ValueConverterUse"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid Margin="20,0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel VerticalAlignment="Center">
<TextBox
x:Name="txt01"
Margin="0,10,0,0"
FontSize="20"
Text="A" />
<TextBox
x:Name="txt02"
Margin="0,10,0,0"
FontSize="20"
Text="B" />
<TextBlock
Margin="0,10,0,0"
HorizontalAlignment="Center"
FontSize="24"
Text="Hello">
<TextBlock.Foreground>
<MultiBinding Converter="{converter:MultiToColorConverter}">
<Binding ElementName="txt01" Path="Text" />
<Binding ElementName="txt02" Path="Text" />
</MultiBinding>
</TextBlock.Foreground>
</TextBlock>
</StackPanel>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Border
Background="Green"
CornerRadius="20"
Visibility="{Binding ElementName=Check, Path=IsChecked, Converter={converter:BoolToVisibilityConverter}}">
<TextBlock
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="24"
Text="顯示隱藏" />
</Border>
<ToggleButton
x:Name="Check"
Grid.Row="1"
Width="120"
Height="40"
IsChecked="True">
<TextBlock Text="顯示或隱藏" />
</ToggleButton>
</Grid>
</Grid>
</Window>

以上就是“WPF怎么用ValueConverter實現值轉換器”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。