您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序中如何使用vant組件庫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
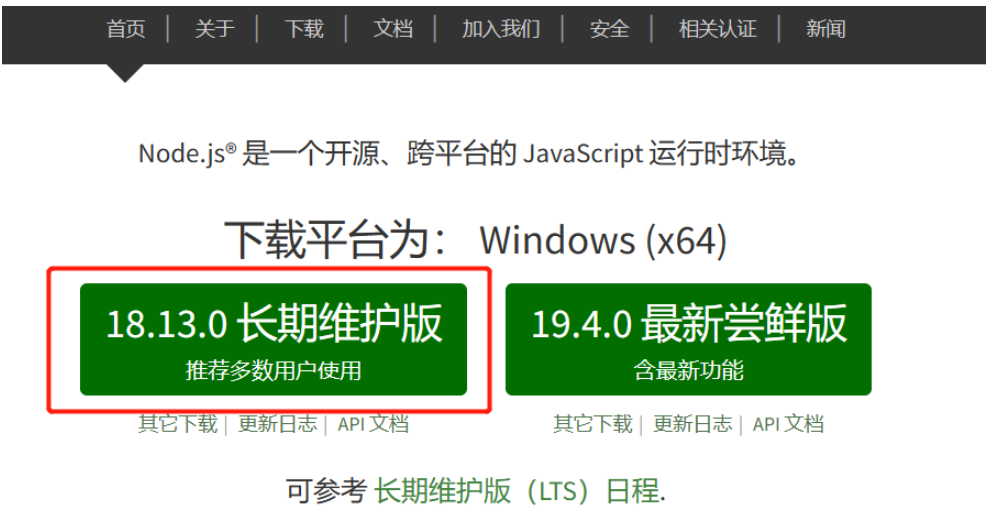
在使用 Vant Weapp 前,我們需要安裝 node.js ,因為后面會用到 npm 指令。

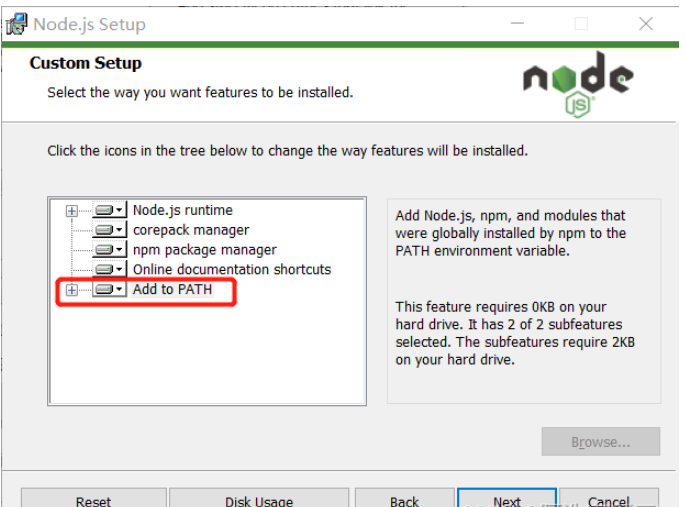
下載長期維護版的 node.js 安裝包,然后安裝一路點擊Next,注意勾選上 Add to PATH 即可。

安裝完成后測試node.js是否安裝成功:
在cmd終端中輸入 node -v 后回車顯示版本號,表示安裝成功!

備注:win+R 輸入 cmd 然后回車即可打開終端
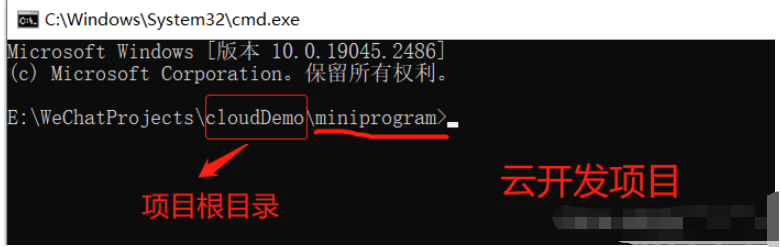
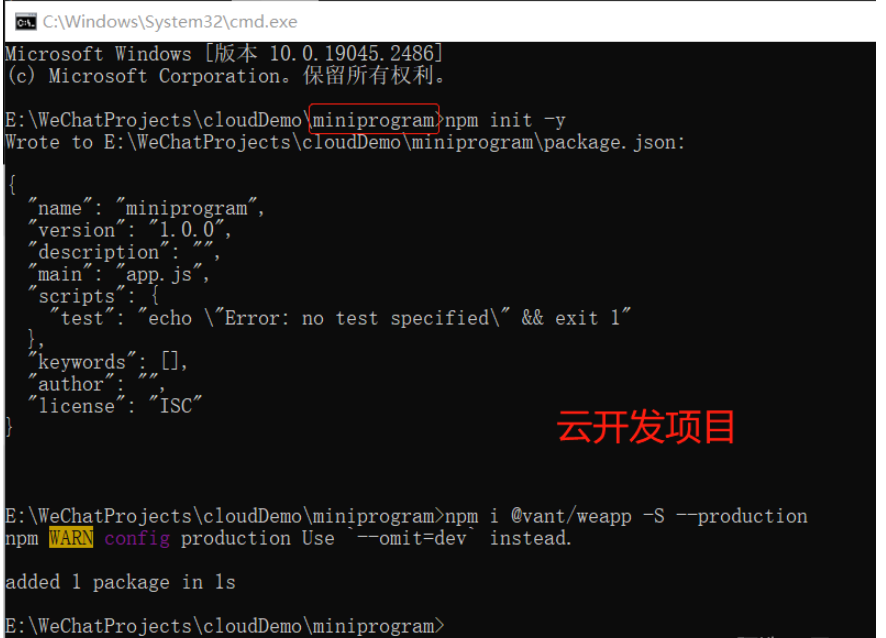
首先,在終端中打開項目根目錄(注意:云開發項目要打開根目錄下的 miniprogram 目錄)


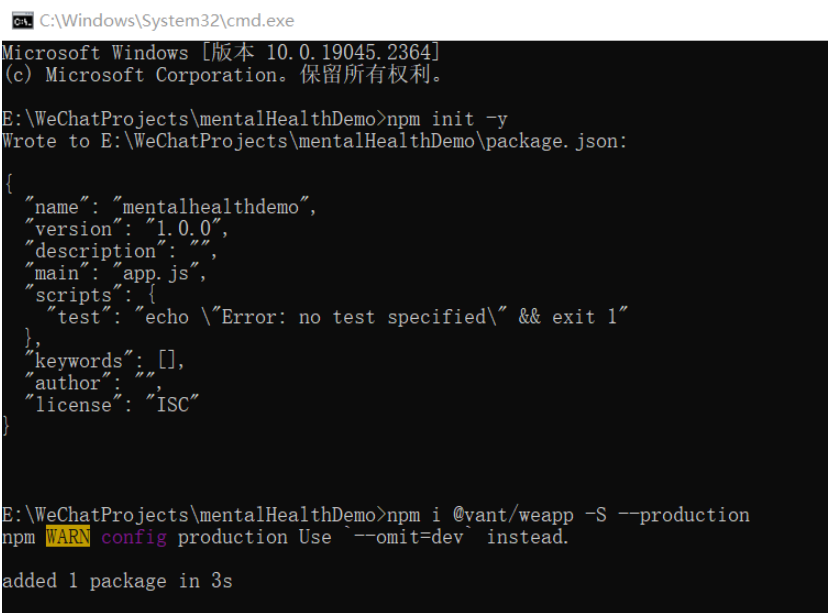
接著,輸入初始化項目的命令
npm init -y
然后通過 npm 指令安裝 Vant Weapp
npm i @vant/weapp -S --production
備注:-y 的含義:yes的意思,在初始化的時候省去了敲回車的繁瑣步驟
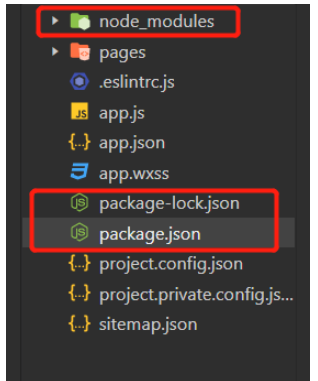
普通項目:

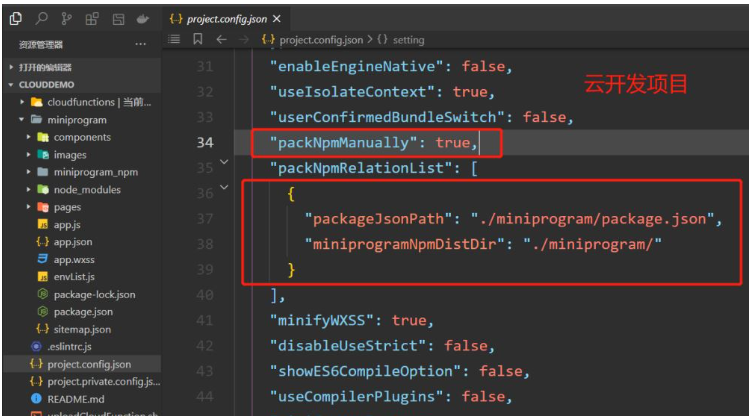
云開發項目:

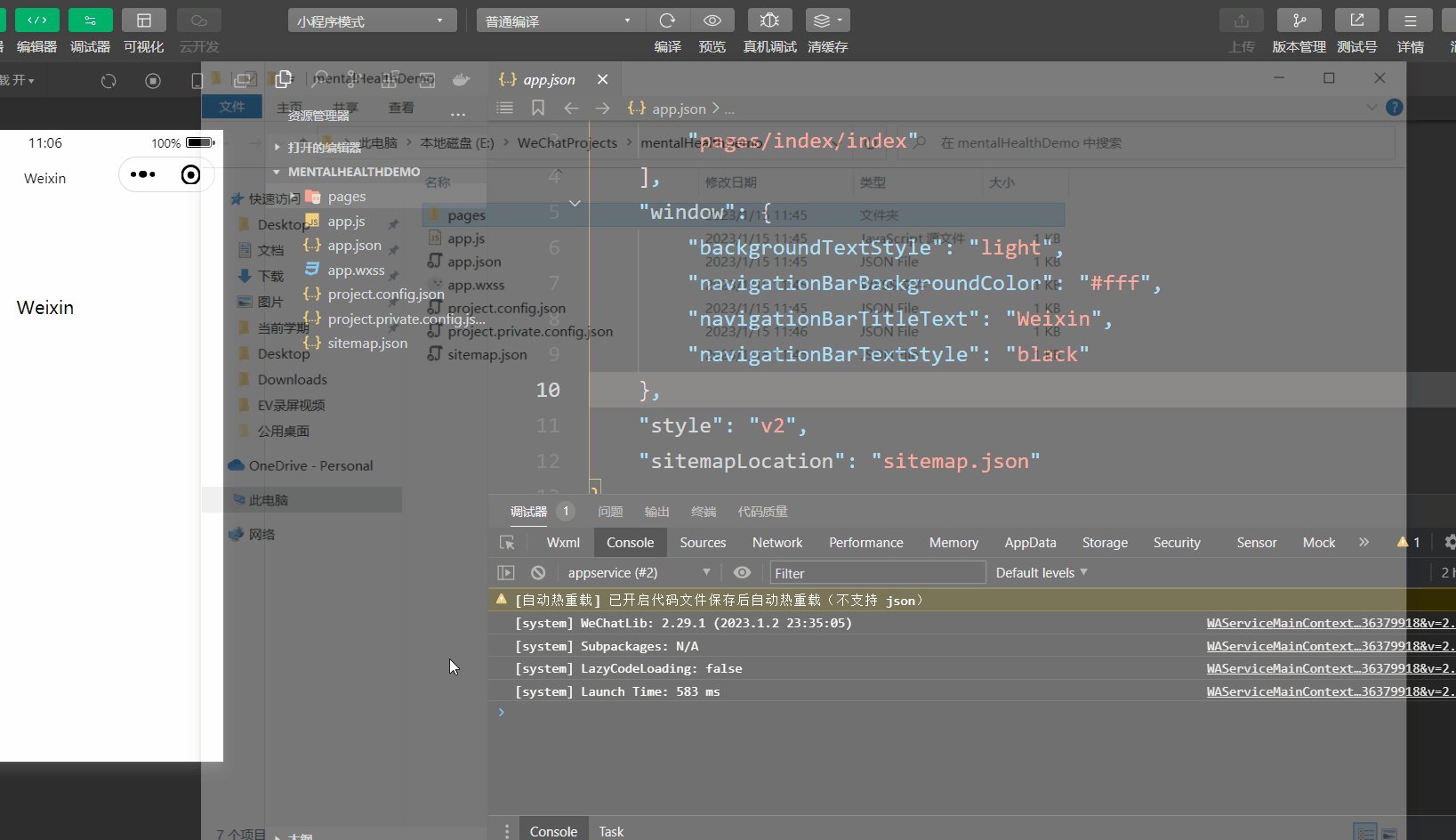
命令執行成功后,可以看到項目多了幾個文件

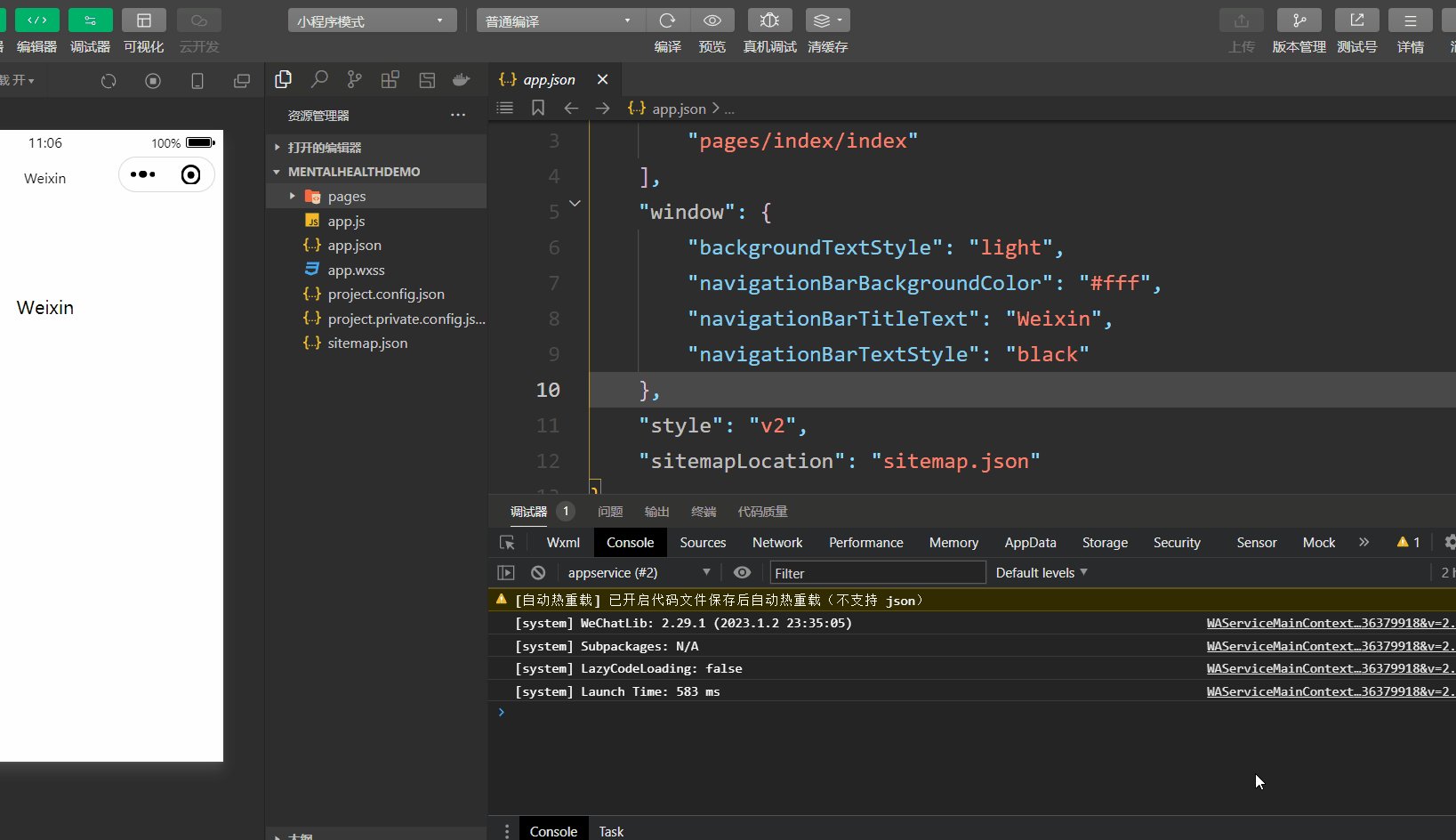
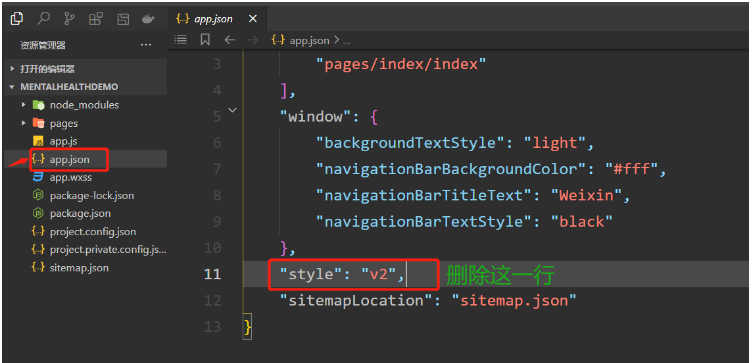
將 app.json 中的 “style”: “v2” 去除,小程序的新版基礎組件強行加上了許多樣式,難以覆蓋,不關閉將造成部分組件樣式混亂。

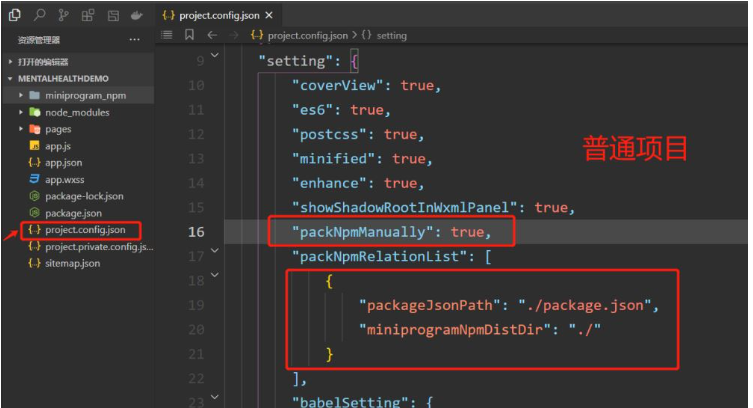
由于開發者工具創建的小程序目錄文件結構問題,npm 構建無法正常工作,需要在project.config.json 中修改如下配置(普通項目和云開發項目修改的內容略有不同):


關于修改 project.config.json 的詳細內容,可見官方文檔的快速上手中的步驟三
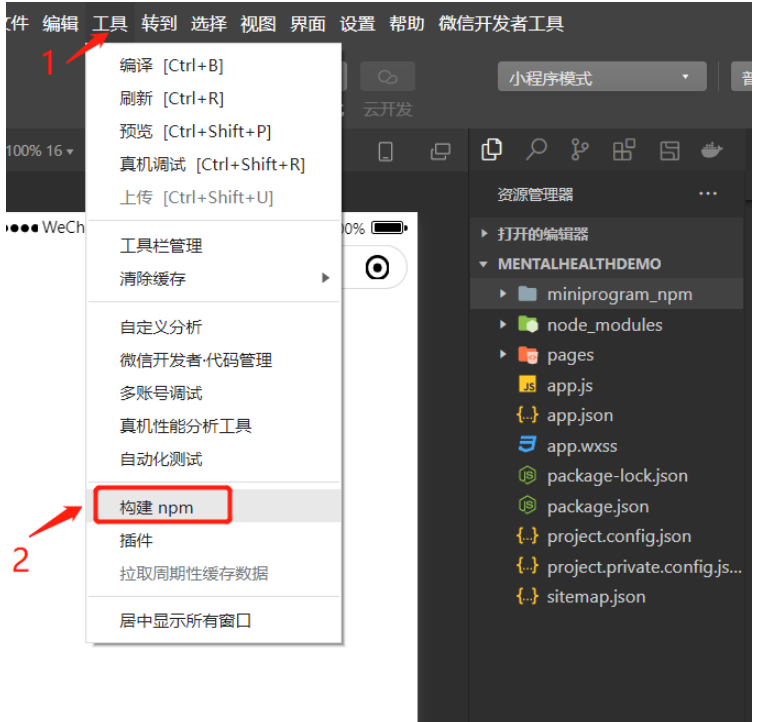
打開微信開發者工具,點擊 工具 -> 構建 npm,并勾選 使用 npm 模塊 選項,可見官方文檔 快速上手 的 步驟四。新版的微信開發者工具中,詳情 -> 本地設置中沒有【使用 npm 模塊】選項,則不用理會, 如果有則需要勾選。

你只需要在 app.json 或 你需要使用 vant 的頁面中的 json 文件進行組件的注冊即可使用了
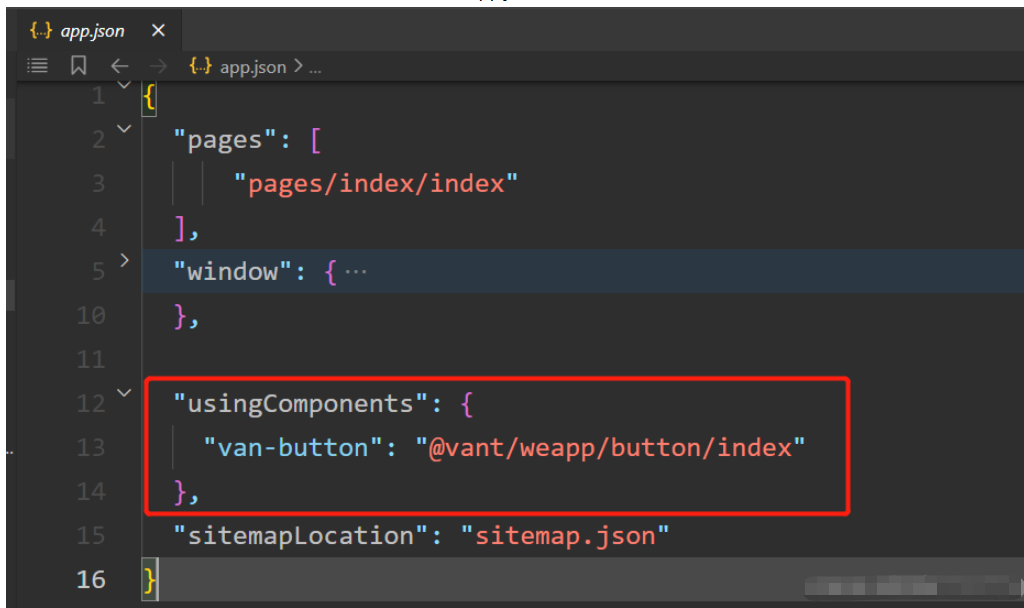
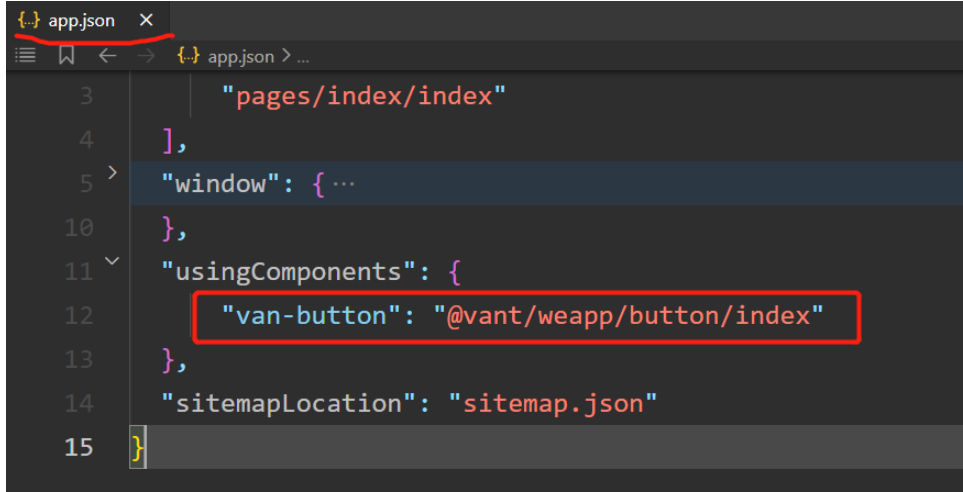
這里涉及到注冊組件的兩種方式,后面會講到。下面,以在 app.json 全局注冊 button 組件為例:

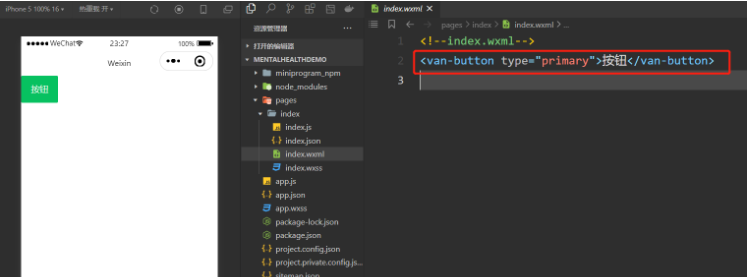
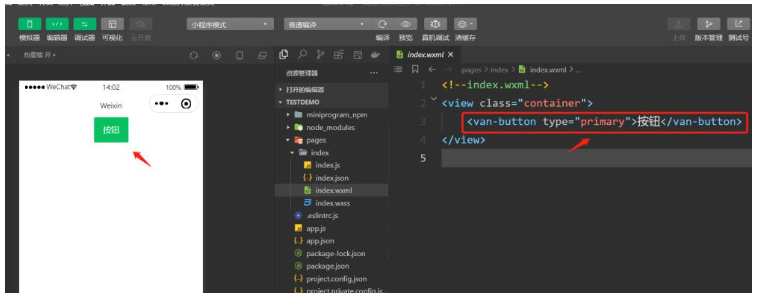
注冊引入組件后,在 wxml 中直接使用組件

可以看到使用成功了!
前面我們說到可以在 app.json 或 需要使用 vant 的頁面中的 json 文件進行組件的注冊這兩種引入組件的方式,這里分別稱之為 全局引入 和 局部引入。
全局引入只需在 app.json 配置 usingComponents 選項即可引入組件,在所有頁面中都可以使用引入的組件。這種方式的缺點是會給項目造成壓力,建議當一個組件在很多頁面都需要用到時,才使用全局引入。

在任意的 wxml 頁面都可以使用引入的組件

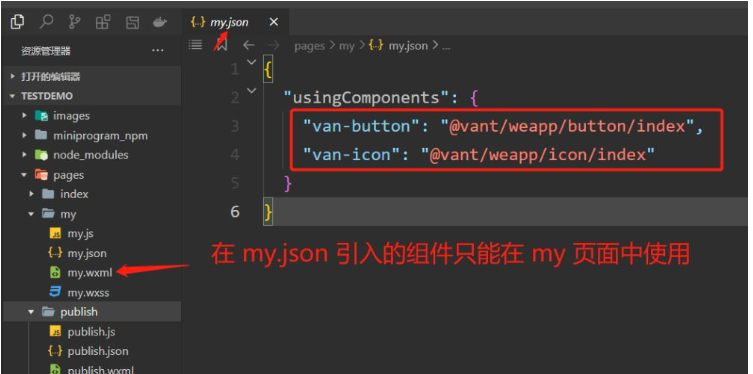
在頁面的 json 文件里配置 usingComponents 選項,這種按需引入組件的方式,我暫且稱它為局部引入。這種方式,可以減少項目的壓力,但是只有當前頁面可以使用該組件,其他頁面不能使用。

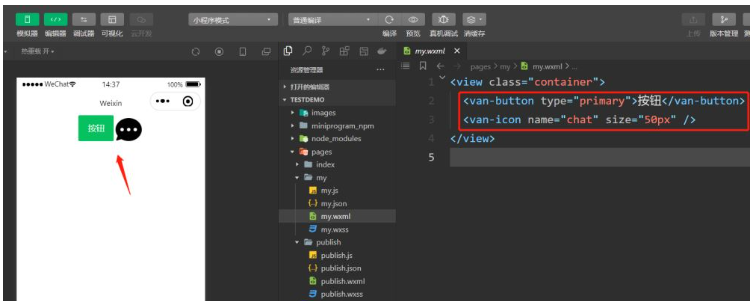
在 my.wxml 中使用引入的組件

這里為啥要把 Toast 組件單獨拎出來呢?這是因為,Toast 的使用跟 Button 這些組件的使用略有不同,一不小心就遇到問題了,下面介紹 Toast 組件的使用。
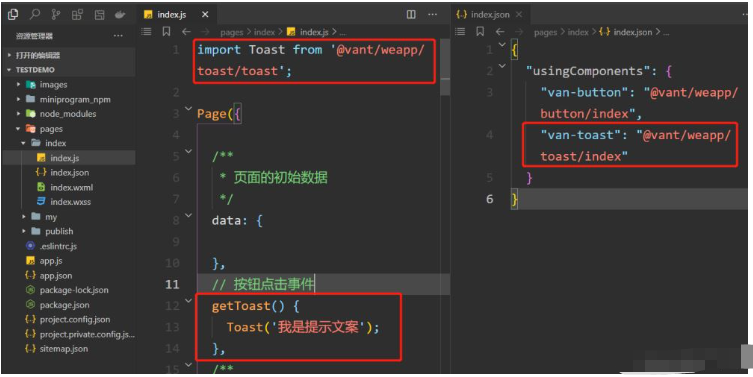
按照官方文檔,我們在 json 和 js 文件添加如下代碼:

這里給按鈕綁定一個點擊事件,即點擊按鈕后出現 Toast 提示

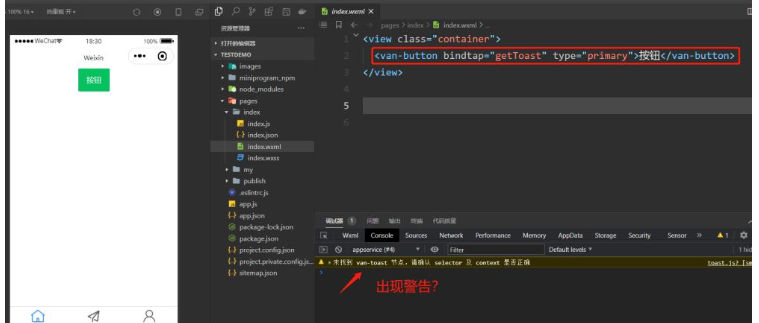
在 json 和 js 文件添加對應代碼后,發現出現警告,這是怎么回事呢?
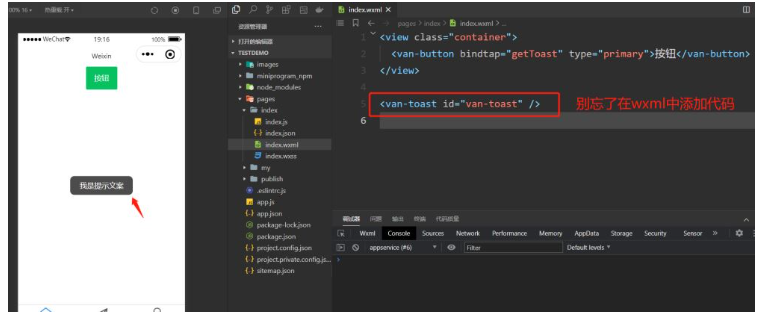
仔細查看官方文檔,發現文檔中有一段 wxml 的代碼。我們在 wxml 中添加對應代碼就不會出現警告了!

小結一下,Toast 的使用,需要在 json、js、wxml 文件中添加代碼,千萬別忘了在 wxml 頁面內添加對應的節點。另外,Dialog 彈出框、Notify 消息提示的使用也和 Toast 類似,詳細使用可以查看官方文檔。
我們在查看 Vant Weapp 官方文檔時,會發現組件的 API 有 Props 參數、Events 事件、Slot 插槽、外部樣式類這幾種,下面簡單介紹一下這幾種組件 API
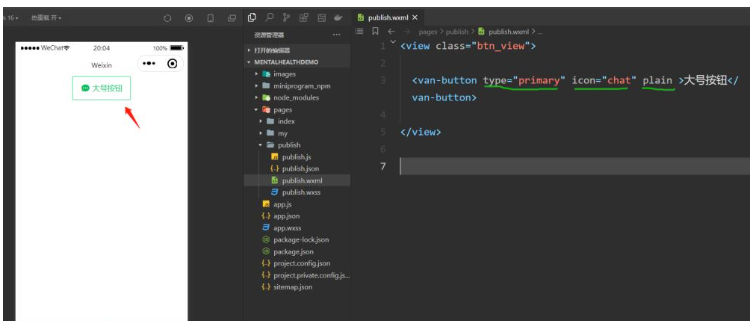
這個比較簡單,看一下官方文檔就懂了。以 button 組件為例,我們可以添加不同的參數,來實現需要的效果。

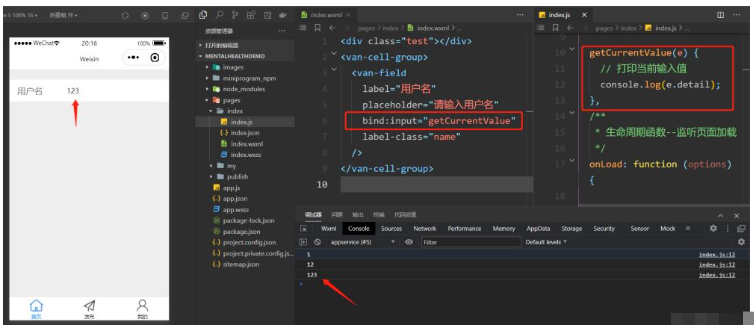
Vant Weapp 給每個組件都提供了一些事件,方便我們實現組件的交互效果。以 Field 輸入框為例,我們使用 bind:input 事件來打印當前的輸入值。

插槽是 vue 為組件的封裝者提供的能力。允許開發者在封裝組件時,把不確定的、希望由用戶指定的部分定義為插槽。因為 vant 是基于 vue 的,所以 vant 沿用了 vue 的插槽。
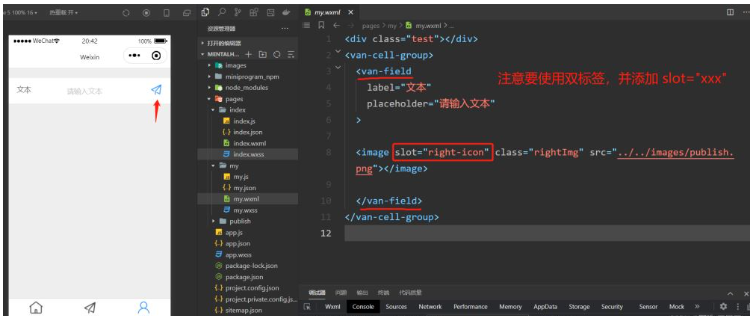
以 Field 輸入框為例,我們使用插槽自定義輸入框尾部圖標。

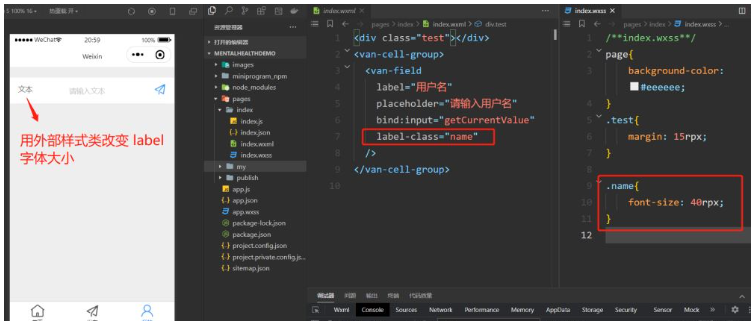
在 vant 組件中,我們添加的 class 樣式一般不能生效,需要自己定義外部樣式類使用。下面以 Field 輸入框為例,利用 label-class 來改變左側文本的字體大小。

“微信小程序中如何使用vant組件庫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。