您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Java單表怎么實現評論回復功能”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Java單表怎么實現評論回復功能”文章能幫助大家解決問題。
評論功能有多種實現方式:
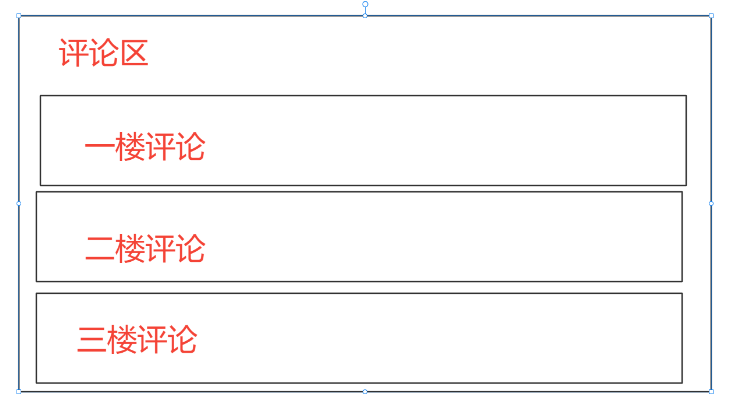
單層型
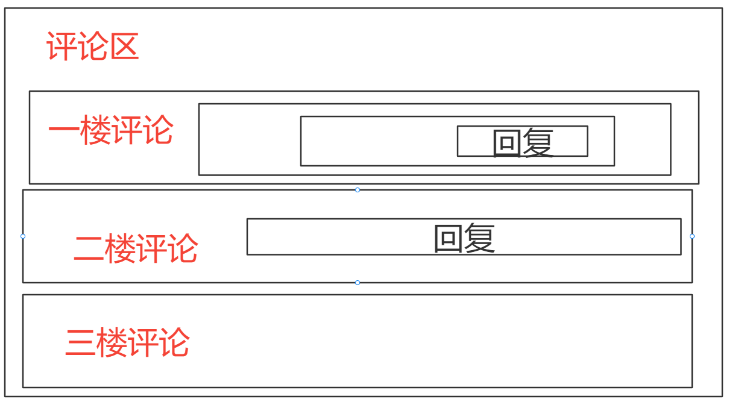
套娃型(多層型)
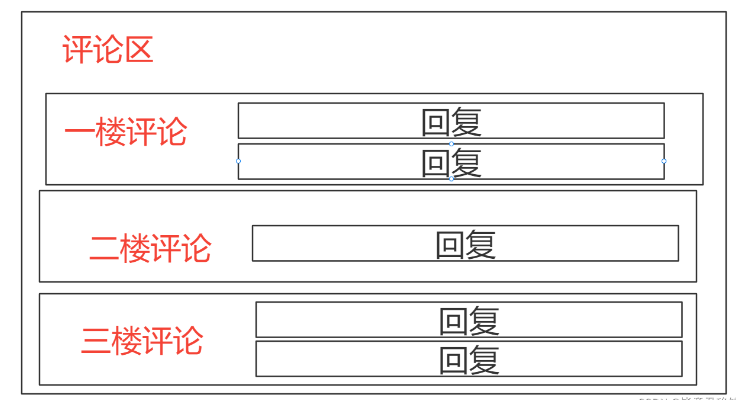
兩層型
單層型:

套娃型:

兩層型:


這個地方有個answer_id 很容易讓人迷糊:是回復哪個用戶的id
CREATE TABLE `tb_blog_comments` ( `id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '主鍵', `user_id` bigint(20) UNSIGNED NOT NULL COMMENT '用戶id', `blog_id` bigint(20) UNSIGNED NOT NULL COMMENT '探店id', `parent_id` bigint(20) UNSIGNED NOT NULL COMMENT '關聯的1級評論id,如果是一級評論,則值為0', `answer_id` bigint(20) UNSIGNED NOT NULL COMMENT '回復的評論id', `content` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '回復的內容', `liked` int(8) UNSIGNED NULL DEFAULT 0 COMMENT '點贊數', `status` tinyint(1) UNSIGNED NULL DEFAULT 0 COMMENT '狀態,0:正常,1:被舉報,2:禁止查看', `create_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) COMMENT '創建時間', `update_time` timestamp(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) ON UPDATE CURRENT_TIMESTAMP(0) COMMENT '更新時間', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = COMPACT; SET FOREIGN_KEY_CHECKS = 1;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.time.LocalDateTime;
import java.util.List;
/**
* <p>
*
* </p>
*
* @author 尹穩健
* @since 2022-11-09
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("tb_blog_comments")
public class BlogComments implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 主鍵
*/
@TableId(value = "id", type = IdType.AUTO)
private Long id;
/**
* 用戶id
*/
private Long userId;
/**
* 探店id
*/
private Long blogId;
/**
* 關聯的1級評論id,如果是一級評論,則值為0
*/
private Long parentId;
/**
* 回復的評論id
*/
private Long answerId;
/**
* 回復的內容
*/
private String content;
/**
* 點贊數
*/
private Integer liked;
/**
* 狀態,0:正常,1:被舉報,2:禁止查看
*/
private Boolean status;
/**
* 創建時間
*/
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime createTime;
/**
* 更新時間
*/
private LocalDateTime updateTime;
/**
* 是否點贊
*/
@TableField(exist = false)
private Boolean isLike;
/**
* 子評論
*/
@TableField(exist = false)
List<BlogComments> children;
/**
* 評論者的昵稱
*/
@TableField(exist = false)
private String nickName;
/** 評論者的頭像 */
@TableField(exist = false)
private String icon;
/** 評論者的上級昵稱 */
@TableField(exist = false)
private String pNickName;
/** 評論者的的上級頭像 */
@TableField(exist = false)
private String pIcon;
}因為有評論區有兩層,所以肯定有一個parent_id,這樣你才能知道你是哪個評論下面的回復內容,如果繼續評論,那么那條評論的parent_id還是之前那條評論的parent_id,而不是那條子評論的id。
回復內容也同樣是一個評論實體類,只不過是一個集合,所以用List 存儲,泛型使用實體類
我的功能實現也用到了父評論的用戶名和頭像,這樣可以更好看出這是誰評論的,回復給誰的評論
首先,我們需要知道自己需要哪些數據,返回給前端
如果你連mybatis都不會,那就看下思路吧
從這里獲取到了評論表的所有數據,以及評論的人的信息,比如說昵稱、頭像、id,可以展示在前端
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.sky.mapper.BlogCommentsMapper">
<select id="findCommentDetail" resultType="com.sky.pojo.BlogComments">
SELECT
bl.*,
u.icon,
u.nick_name
FROM `tb_blog_comments` bl
left join tb_user u
on u.id = bl.user_id
where bl.blog_id = #{blogId}
order by bl.id desc
</select>
</mapper>對應的mapper接口
package com.sky.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.sky.pojo.BlogComments;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* <p>
* Mapper 接口
* </p>
*
* @author 尹穩健
* @since 2022-11-09
*/
@Mapper
public interface BlogCommentsMapper extends BaseMapper<BlogComments> {
/**
* 查詢所有的評論信息
* @param blogId
* @return
*/
List<BlogComments> findCommentDetail(Long blogId);
}1.首先我們需要從數據中獲取所有的數據
2.然后我們需要找到所有的一級評論,一級評論就是最高級,他不在誰的下面,他就是最大的,我這里在添加評論的時候前端做了處理,只要是一級評論,他的paren_id = 0
3.然后我們需要從一級評論下面添加他下面所有的子評論
最主要的就是如何將父級評論的信息添加到自己的數據中?
4.通過子評論中的paren_id 找到父評論,然后通過子評論的answer_id == 父評論的user_id 這樣就可以拿到父評論的那一條數據
最后通過Optional 添加到子評論的數據中
@Override
public Result showBlogComments(Long blogId) {
// 先將數據庫中的數據全部查詢出來,包括評論作者的信息,昵稱和頭像
List<BlogComments> blogComments = blogCommentsMapper.findCommentDetail(blogId);
// 獲取所有的一級評論
List<BlogComments> rootComments = blogComments.stream().filter(blogComments1 -> blogComments1.getParentId() == 0).collect(Collectors.toList());
// 從一級評論中獲取回復評論
for (BlogComments rootComment : rootComments) {
// 回復的評論
List<BlogComments> comments = blogComments.stream()
.filter(blogComment -> blogComment.getParentId().equals(rootComment.getId()))
.collect(Collectors.toList());
// 回復評論中含有父級評論的信息
comments.forEach(comment -> {
// 無法判斷pComment是否存在,可以使用Optional
Optional<BlogComments> pComment
= blogComments
.stream()
// 獲取所有的評論的回復id也就是父級id的userid,這樣就可以獲取到父級評論的信息
.filter(blogComment -> comment.getAnswerId().equals(blogComment.getUserId())).findFirst();
// 這里使用了Optional 只有pcomment!=null 的時候才會執行下面的代碼
pComment.ifPresent(v -> {
comment.setPNickName(v.getNickName());
comment.setPIcon(v.getIcon());
});
// 判斷是否點贊
isBlogCommentLiked(comment);
});
rootComment.setChildren(comments);
// 判斷是否點贊
isBlogCommentLiked(rootComment);
}
return Result.ok(rootComments);
}因為前端代碼很多,只copy關鍵代碼
<html>
<body>
<div class="comment-list">
<div class="comment-box" v-for="comment in commnetList" :key="comment.id">
<div >
<!-- 評論者頭像 -->
<div class="comment-icon">
<img :src="comment.icon" alt="">
</div>
<!-- 評論div -->
<div class="comment-info">
<!-- 評論者昵稱 -->
<div class="comment-user">
{{comment.nickName}}
</div>
<!-- 評論時間 -->
<div >
{{comment.createTime}}
<!-- 評論點贊,回復按鈕 -->
<div >
<div @click="addCommnetLike(comment)" >
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2187" width="14" height="14">
<path
d="M160 944c0 8.8-7.2 16-16 16h-32c-26.5 0-48-21.5-48-48V528c0-26.5 21.5-48 48-48h42c8.8 0 16 7.2 16 16v448zM96 416c-53 0-96 43-96 96v416c0 53 43 96 96 96h96c17.7 0 32-14.3 32-32V448c0-17.7-14.3-32-32-32H96zM505.6 64c16.2 0 26.4 8.7 31 13.9 4.6 5.2 12.1 16.3 10.3 32.4l-23.5 203.4c-4.9 42.2 8.6 84.6 36.8 116.4 28.3 31.7 68.9 49.9 111.4 49.9h371.2c6.6 0 10.8 3.3 13.2 6.1s5 7.5 4 14l-48 303.4c-6.9 43.6-29.1 83.4-62.7 112C815.8 944.2 773 960 728.9 960h-317c-33.1 0-59.9-26.8-59.9-59.9v-455c0-6.1 1.7-12 5-17.1 69.5-109 106.4-234.2 107-364h51.6z m0-64h-44.9C427.2 0 400 27.2 400 60.7c0 127.1-39.1 251.2-112 355.3v484.1c0 68.4 55.5 123.9 123.9 123.9h417c122.7 0 227.2-89.3 246.3-210.5l47.9-303.4c7.8-49.4-30.4-94.1-80.4-94.1H671.6c-50.9 0-90.5-44.4-84.6-95l23.5-203.4C617.7 55 568.7 0 505.6 0z"
p-id="2188" :fill="comment.isLike ? '#ff6633' : '#82848a'"></path>
</svg>
{{comment.liked}}
</div>
<!-- 評論回復 -->
<div >
<el-dropdown trigger="click" size="mini" placement="top" type="mini">
<i class="el-icon-more"></i>
<el-dropdown-menu>
<el-dropdown-item>
<div @click="replyCommentForm(comment)">
回復
</div>
</el-dropdown-item>
<el-dropdown-item>
<div v-if="comment.userId == user.id" @click="deleteComment(comment.id)">
刪除
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</div>
<!-- 評論主題 : 評論內容,點贊,回復 -->
<div >
<!-- 評論內容 -->
<div>
{{comment.content}}
</div>
</div>
</div>
</div>
<!-- 回復的內容 -->
<div v-if="comment.children.length" >
<div v-for="reply in comment.children" :key="reply.id" >
<div >
<!-- 評論者頭像 -->
<div class="comment-icon">
<img :src="reply.icon" alt="">
</div>
<!-- 評論div -->
<div class="comment-info">
<!-- 評論者昵稱 -->
<div class="comment-user">
{{reply.nickName}} 回復: {{reply.pnickName}}
</div>
<!-- 評論時間 -->
<div >
{{reply.createTime}}
<!-- 評論點贊,回復按鈕 -->
<div >
<div @click="addCommnetLike(reply)">
<svg t="1646634642977" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2187" width="14" height="14">
<path
d="M160 944c0 8.8-7.2 16-16 16h-32c-26.5 0-48-21.5-48-48V528c0-26.5 21.5-48 48-48h42c8.8 0 16 7.2 16 16v448zM96 416c-53 0-96 43-96 96v416c0 53 43 96 96 96h96c17.7 0 32-14.3 32-32V448c0-17.7-14.3-32-32-32H96zM505.6 64c16.2 0 26.4 8.7 31 13.9 4.6 5.2 12.1 16.3 10.3 32.4l-23.5 203.4c-4.9 42.2 8.6 84.6 36.8 116.4 28.3 31.7 68.9 49.9 111.4 49.9h371.2c6.6 0 10.8 3.3 13.2 6.1s5 7.5 4 14l-48 303.4c-6.9 43.6-29.1 83.4-62.7 112C815.8 944.2 773 960 728.9 960h-317c-33.1 0-59.9-26.8-59.9-59.9v-455c0-6.1 1.7-12 5-17.1 69.5-109 106.4-234.2 107-364h51.6z m0-64h-44.9C427.2 0 400 27.2 400 60.7c0 127.1-39.1 251.2-112 355.3v484.1c0 68.4 55.5 123.9 123.9 123.9h417c122.7 0 227.2-89.3 246.3-210.5l47.9-303.4c7.8-49.4-30.4-94.1-80.4-94.1H671.6c-50.9 0-90.5-44.4-84.6-95l23.5-203.4C617.7 55 568.7 0 505.6 0z"
p-id="2188" :fill="reply.isLike ? '#ff6633' : '#82848a'"></path>
</svg>
{{reply.liked}}
</div>
<div >
<el-dropdown trigger="click" size="mini" placement="top" type="mini">
<i class="el-icon-more"></i>
<el-dropdown-menu>
<el-dropdown-item>
<div @click="replyCommentForm(reply)">
回復
</div>
</el-dropdown-item>
<el-dropdown-item>
<div v-if="reply.userId == user.id" @click="deleteComment(reply.id)">
刪除
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</div>
<!-- 評論內容 -->
<div >
<!-- 評論內容 -->
<div>
{{reply.content}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
let each = function (ary, callback) {
for (let i = 0, l = ary.length; i < l; i++) {
if (callback(ary[i], i) === false) break
}
}
const app = new Vue({
el: "#app",
data: {
util,
showPopover: false,
actions: [{ text: '回復', icon: '' }, { text: '刪除', icon: '' }],
commentsTotal: '', // 評論總數
checkCommentInputVisible: false, // 判斷是否點擊回復
commnetList: {}, // 評論回復列表
placeholderText: '發條友善評論吧~~',
commentForm: {
content: '',
userId: '',
blogId: '',
parentId: 0,
answerId: 0,
}, // 評論表單
blog: {},
shop: {},
likes: [],
user: {}, // 登錄用戶
methods: {
replyCommentForm(comment) {
this.placeholderText = "回復 " + comment.nickName
this.checkCommentInputVisible = true;
if (comment.parentId == 0) {
this.commentForm.parentId = comment.id;
} else {
this.commentForm.parentId = comment.parentId;
}
this.commentForm.answerId = comment.userId;
},
submitCommentForm() {
this.commentForm.userId = this.user.id;
this.commentForm.blogId = this.blog.id;
axios.post("/blog-comments/saveBlogComment", this.commentForm)
.then(res => {
this.loadComments(this.blog.id);
this.checkCommentInputVisible = false;
})
.catch(err => this.$message.error(err))
},
loadComments(id) {
axios.get("/blog-comments/showBlogComments/" + id)
.then(res => {
this.commnetList = res.data
})
.catch(err => this.$message.err(error))
},
}
</script>
</body>
</html>關于“Java單表怎么實現評論回復功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。