您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“threejs模型添加文字的方式有哪些”,在日常操作中,相信很多人在threejs模型添加文字的方式有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”threejs模型添加文字的方式有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在給幾何體或者導入的模型表面添加文字時,可以用如下方式
給正方體某個表面添加文字為例;如下創建一個正方體
// ---------------------------------------------------------------------
// 添加模型
// ---------------------------------------------------------------------
var geometry = new THREE.BoxGeometry( 30,30, 30 );
var materials = [
new THREE.MeshBasicMaterial( { color: 'blue' } ), // right
new THREE.MeshBasicMaterial( { color: 'yellow' } ), // left
new THREE.MeshBasicMaterial( { map: new THREE.CanvasTexture(getTextCanvas1()) } ), // top
new THREE.MeshBasicMaterial( { color: 'black' } ), // bottom
new THREE.MeshBasicMaterial( { color: 'green' } ), // back
new THREE.MeshBasicMaterial( { color: 'red' } ) // front
];
var cube = new THREE.Mesh( geometry, materials );
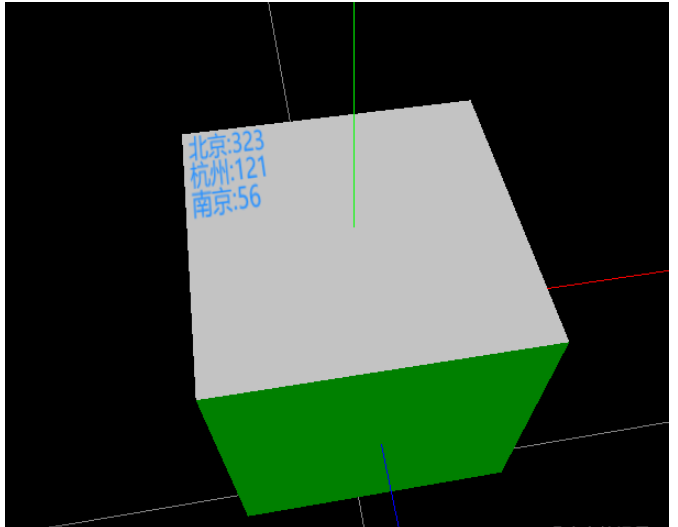
scene.add(cube);其中正方體頂部表面,使用CanvasTexture作為材質,如下該材質可以用canvas或者img或者視頻元素作為貼圖,下面以canvas為例;

在canvas中繪制文本,可以通過filltext繪制文本,遍歷可以實現換行的效果
// CanvasTexture
function getTextCanvas1(){
let texts=[{
name:"北京",
value:323
},{
name:"杭州",
value:121
},{
name:"南京",
value:56
}]
var width=512, height=256;
var canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#C3C3C3';
ctx.fillRect(0, 0, width, height);
ctx.font = 32+'px " bold';
ctx.fillStyle = '#2891FF';
texts.forEach((text,index)=>{
ctx.fillText(`${text.name}:${text.value}`, 10, 32 * index + 30);
})
return canvas;
}效果:

優點是可以繪制任意樣式文字,缺點是canvas一旦生成,因為分辨率不再改變,所以在threejs中放大時會模糊
這種方式適合較規范的幾何體模型;仍然以上面正方體為例,跟第一種方式原理差不多,將文字繪制在一個透明幾何平面上,然后把平面的位置設置在剛好覆蓋正方體前表面;
代碼如下
function getTextCanvas2(){
//用canvas生成圖片
let canvas = document.createElement("canvas");
let ctx = canvas.getContext('2d')
canvas.width = 300
canvas.height = 300
//制作矩形
ctx.fillStyle = "gray";
ctx.fillRect(0, 0, 300, 300)
//設置文字
ctx.fillStyle = "white";
ctx.font = 'normal 20px "楷體"'
ctx.fillText('這個平面將被貼在正方體前表面', 0, 20)
//生成圖片
let url = canvas.toDataURL('image/png');
//將圖片構建到紋理中
let geometry1 = new THREE.PlaneGeometry(30, 30)
let material1 = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(url),
side: THREE.DoubleSide,
opacity: 1
})
let rect = new THREE.Mesh(geometry1, material1)
rect.position.set(0, 0, 25.1)
scene.add(rect)
}
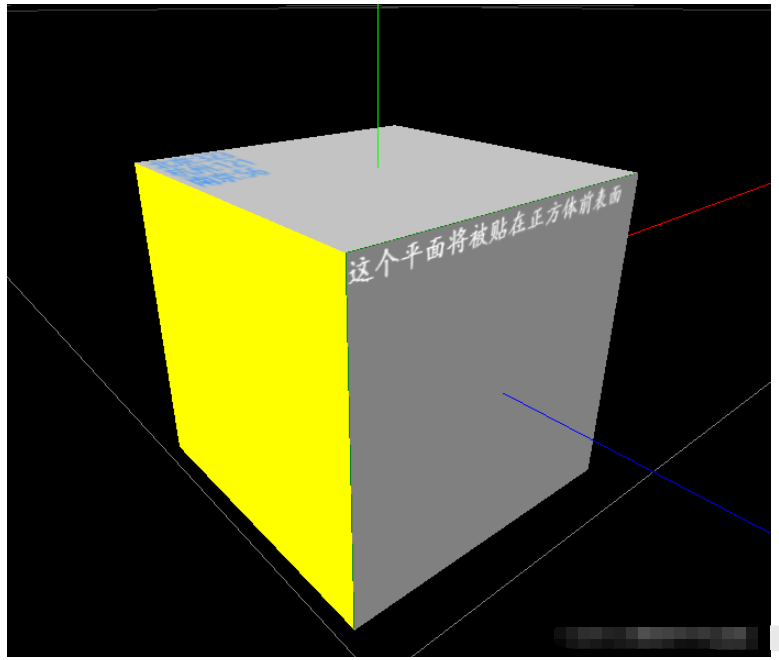
getTextCanvas2();效果:

可以看到沒有貼到表面,需要調整z值為15.1, rect.position.set(0, 0, 15.1),看最后效果

但是平面的顏色將原本正方體顏色覆蓋
將canvas矩形的顏色和材質顏色都設置為透明即可
//制作矩形
ctx.fillStyle = "transparent"; // 設為透明
//將圖片構建到紋理中
let geometry1 = new THREE.PlaneGeometry(30, 30)
let material1 = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(url),
side: THREE.DoubleSide,
opacity: 1,
transparent: true, // 設為透明
})
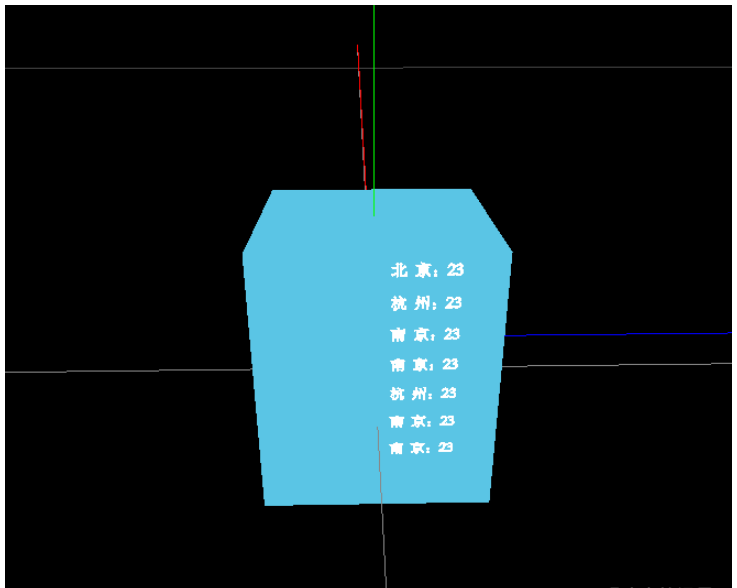
通過THREE.TextGeometry生成文字幾何體。在一個立方體表面遍歷添加一排文字,效果如下:

代碼如下:
// ---------------------------------------------------------------------
// 添加文字模型
// ---------------------------------------------------------------------
let texts1=[
{
name:"北 京",
value:23
}
,{
name:"杭 州",
value:23
},
{
name:"南 京",
value:23
},
{
name:"南 京",
value:23
}
,{
name:"杭 州",
value:23
},
{
name:"南 京",
value:23
},
{
name:"南 京",
value:23
}
]
texts1.forEach((text,index)=>{
addTextGeometry(text,index);
})
// 添加文字geometry
function addTextGeometry(text,index){
var loader = new THREE.FontLoader();
loader.load("/statics/fonts/chinese.json", function (res) {
var geometry = new THREE.TextGeometry(`${text.name}: ${text.value}`, {
font: res, // 字體格式
size: 13, // 字體大小
height: 1, // 字體深度
curveSegments: 11, // 曲線控制點數
bevelEnabled: true, // 斜角
bevelThickness: 0.1, // 斜角的深度
bevelSize: 1, // 斜角的大小
bevelSegments: 1 // 斜角段數
});
var mat = new THREE.MeshPhongMaterial({
color: "white",
opacity: 0.8,
shininess: 1,
});
var mesh = new THREE.Mesh(geometry, mat);
mesh.rotation.y=-Math.PI/2
mesh.position.set(-151,150-40*index, 15.1);
scene.add(mesh);
});
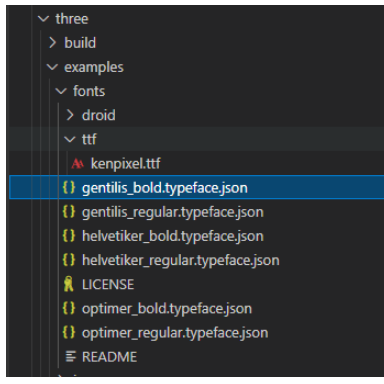
}其中chinese.json是字體文件,如下 three提供了幾中默認的字體格式,但是都支持英文,如果要添加中文文字,需要借助轉換工具,將ttf的文字格式轉換為json文件

轉換很簡單:
首先下載字體
然后使用在線轉換工具Facetype.js,轉換為json文件后下載即可。也可以將該工具下載到本地,直接運行;
如果在使用過程中,報錯找不到stylename的情況,可能是因為下載的ttf某些屬性缺失,那么可以適當調整main.js代碼,如下

到此,關于“threejs模型添加文字的方式有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。