您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用webpack手動搭建vue項目”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用webpack手動搭建vue項目”吧!
在開始以下步驟之前需先安裝好nodejs環境(最好直接安裝nvm,然后再通過nvm管理node版本)
執行以下命令:
mkdir vue-demo cd vue-demo
執行以下命令:
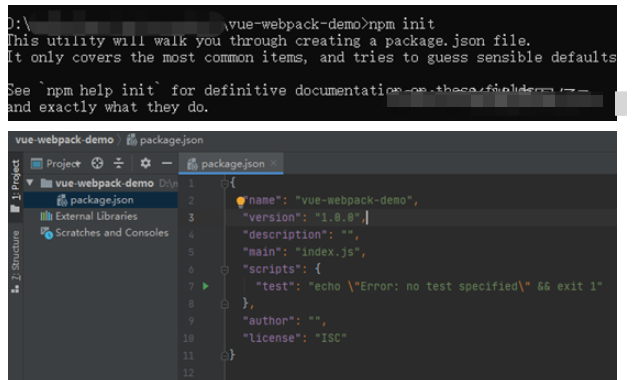
npm init
如圖所示,此時能看到有生成package.json文件:

執行以下命令:
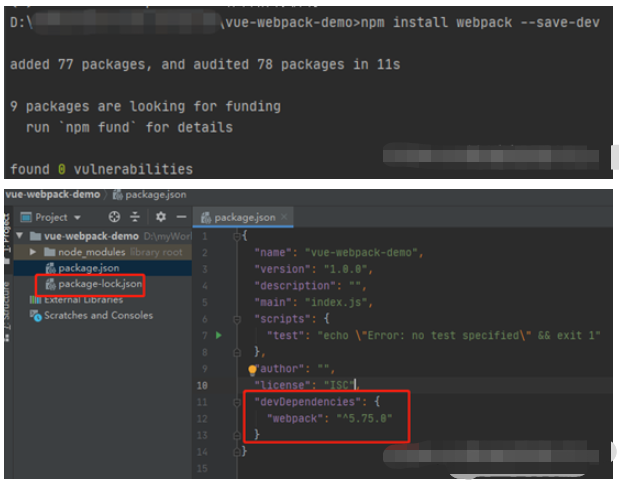
npm install webpack --save-dev
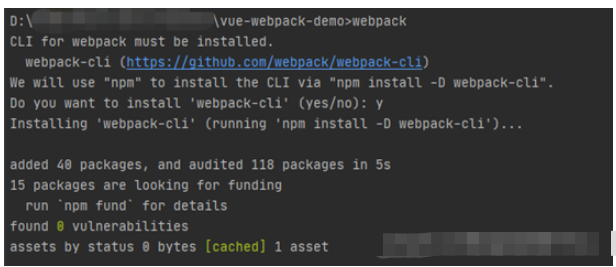
如圖所示:

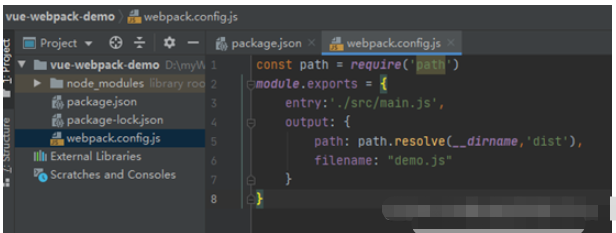
然后,創建webpack.config.js文件:
const path = require('path')
module.exports = {
entry:'./src/main.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: "demo.js"
}
}如圖所示:

index.html文件內容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-webpack-demo</title> </head> <body> <script src="./dist/demo.js"></script> </body> </html>

創建src文件夾,在文件夾下創建main.js文件,內容如下:
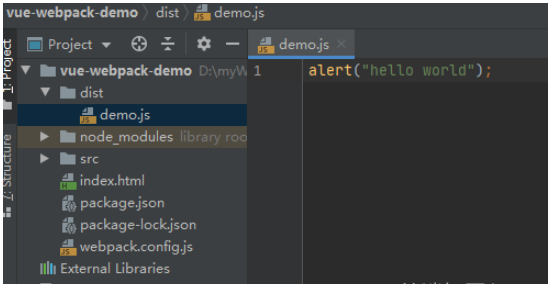
alert('hello world');如圖所示:


此時,順便安裝webpack-cli。可見目錄多了一個dist文件夾下面包含demo.js文件。內容如下所示:

執行以下命令:
npm install vue@2.x.x
如圖所示:

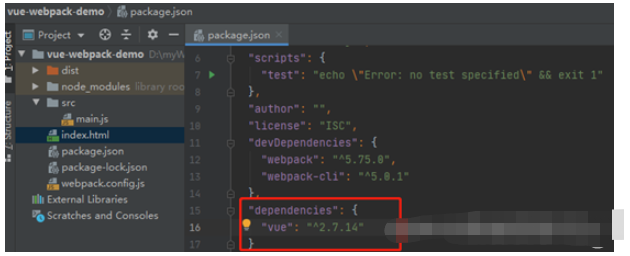
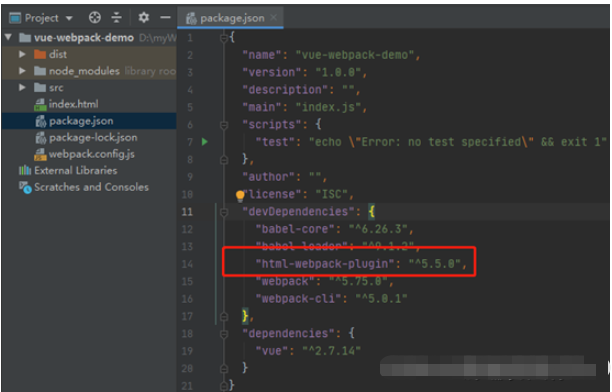
執行命令后能發現package.json中自動新增了以下內容:

修改main.js內容如下:
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'hello vue'
}
})在index.html中加入msg

執行以下命令:
npm install --save-dev babel-core babel-loader
將babel加入到webpack.config.js配置文件中
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}
]
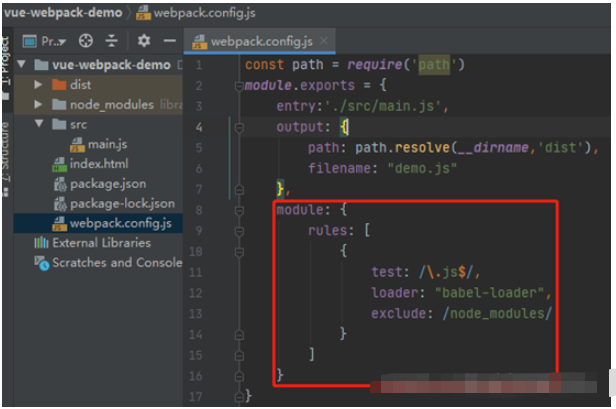
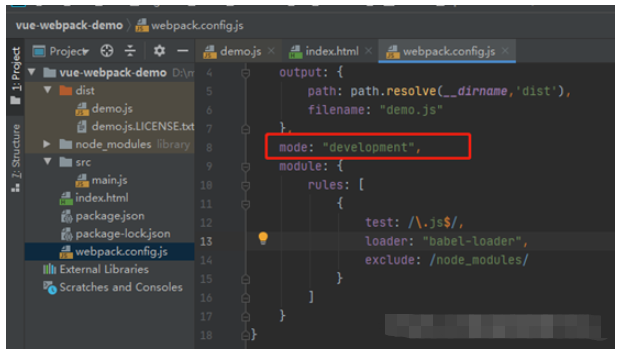
}如圖所示:


關于提示“The ‘mode’ option has not been set”,可在webpack.config.js中設置為開發模式:

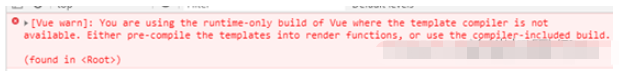
此時在瀏覽器打開index.html報以下錯誤:

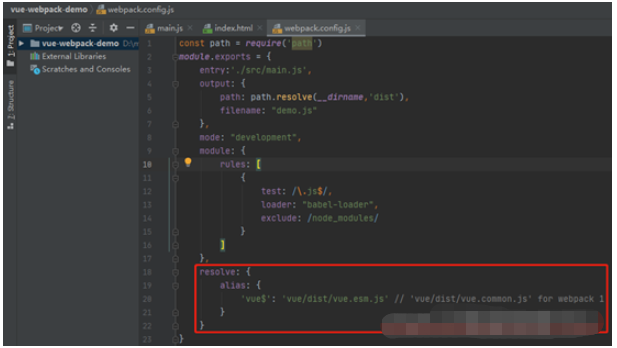
這是因為正在使用的是vue的運行時版本,而此版本中的編譯器時不可用的,我們需要把它切換成運行時 + 編譯的版本,需要在配置文件中添加以下代碼:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
}如圖所示:

再次運行webpack 命令重新編譯,然后再在瀏覽器打開index.html文件:

此時,一個基于webpack的vue 項目就搭建好。
作用:
編譯時自動在dist的目錄中創建一個html文件并將index.html中的內容復制過去。
執行以下命令用以引入插件:
npm install --save-dev html-webpack-plugin

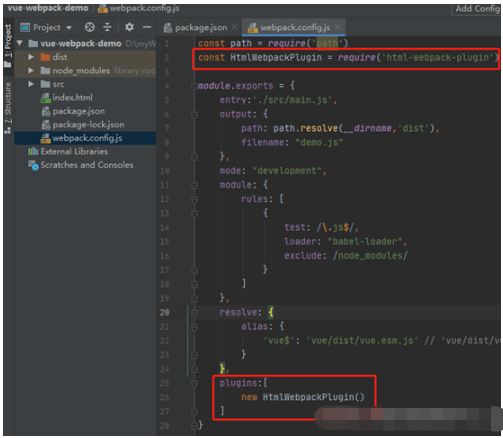
在webpack.config.js文件中添加如下配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')
…
plugins:[
new HtmlWebpackPlugin()
]位置如下:

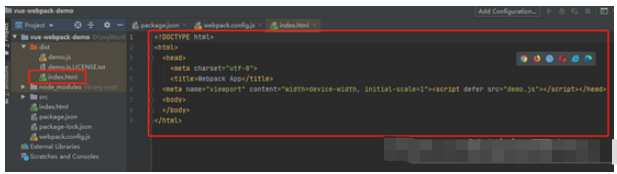
執行webpack命令再次編譯,將自動在dist目錄下生成html文件:

對比原本自己寫的index.html,可知少了以下內容:

接下來可通過修改配置文件來解決這個問題:
plugins:[
new HtmlWebpackPlugin({
title: "vue demo",
template: "index.html"
})
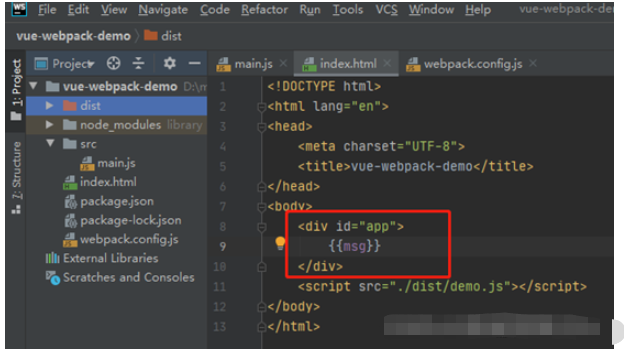
]刪掉dist文件夾下index.html的script代碼后再次編譯,得到新的index.html文件如下:

作用:
提供了一個簡單的web服務器,能夠實時重新加載。無須在瀏覽器中直接打開文件(我們實際開發中將代碼部署在 server中,而不是在瀏覽器中直接打開文件。)。
執行以下命令:
npm install --save-dev webpack-dev-server
在webpack.config.js文件中添加如下配置,以告知webpack-dev-server, 在localhost:8080 下建立服務,將 dist 目錄下的文件,作為可訪問文件。:
devServer: {
static: path.resolve(__dirname,'static')
}位置如下:

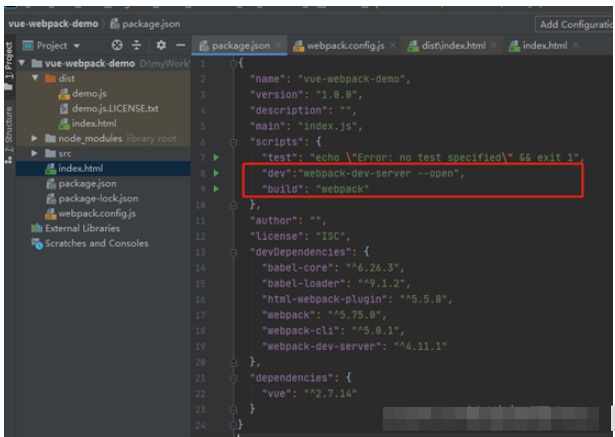
在package.json中添加一個script腳本以直接運行開發服務器(dev server)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --open",
"build": "webpack"
},位置如下:

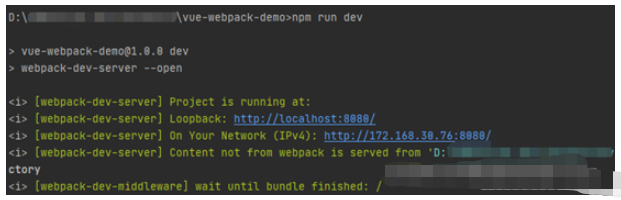
執行npm run dev命令:

此時,瀏覽器將會自動打開頁面,這證明已經成功啟動服務:

執行以下命令安裝css-loader和style-loader:
npm install --save-dev css-loader style-loader

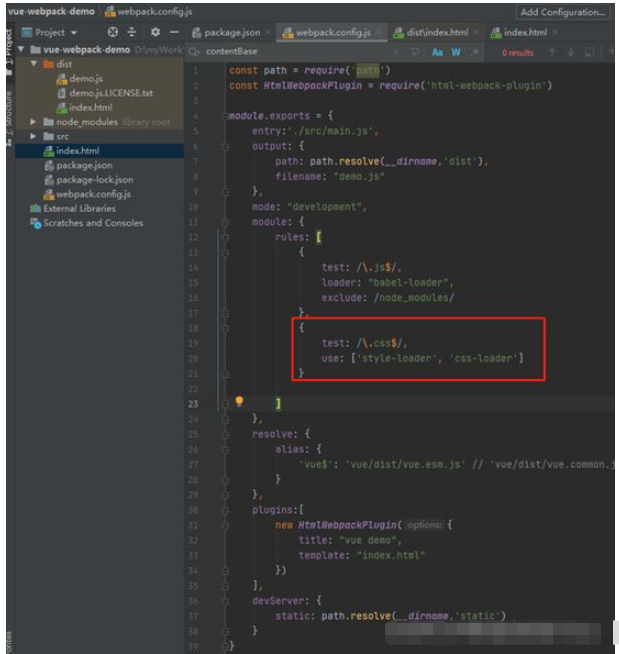
在 webpack.config.js 中進行如下配置:
module:{
rules:[
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}具體位置如下:

在src 目錄下新建一個styles的文件夾并在里面添加一個main.css的文件,寫上以下內容:
#app{
color: red;
}
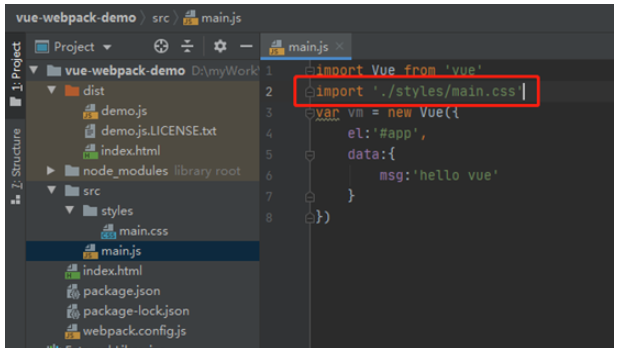
然后在main.js文件中引入css

再次執行npm run dev命令,頁面上的字體樣式將會變化:

說明:
url-loader是基于file-loader的封裝,故需引入file-loader。url-loader解決圖片較多時過多http請求導致頁面性能降低的問題,將引入的圖片編碼,生成dataURl。相當于把圖片數據翻譯成一串字符,再把這串字符打包到文件中,最終只需要引入這個文件就能訪問圖片了。
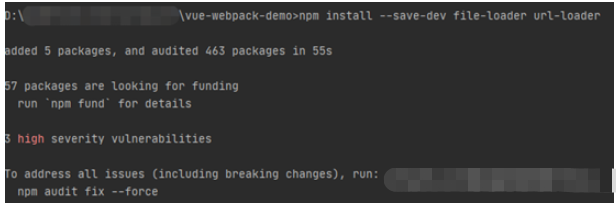
執行以下命令:
npm install --save-dev file-loader url-loader

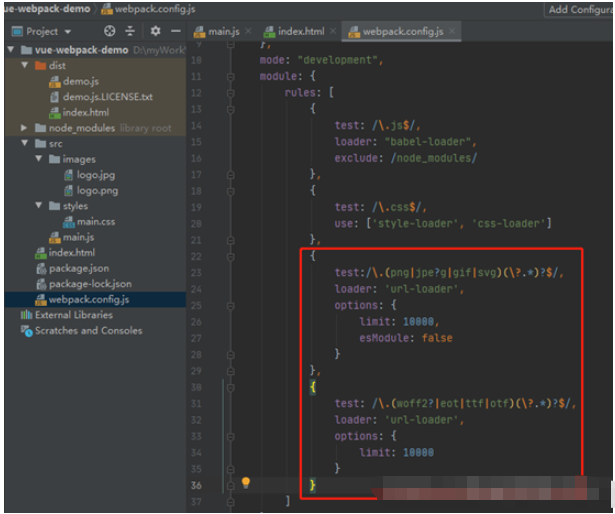
在配置文件添加以下內容:
{
test:/\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
esModule: false
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}位置如下:

在src 目錄下新建一個images的文件夾并在里面添加圖片

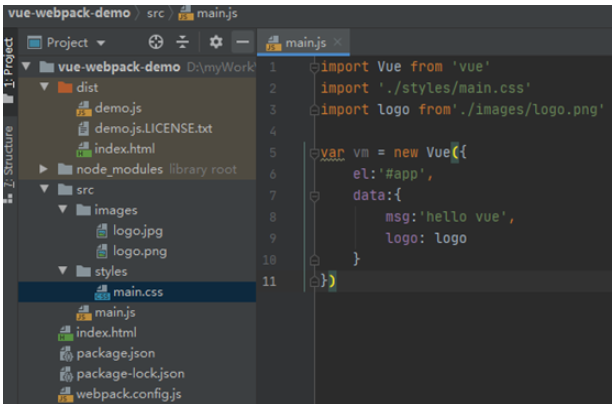
然后在main.js中引入
import logo from'./images/logo.png'

接著在index.html中使用

刷新頁面可見已經能看到圖片:

說明:
在vue的開發過程中,通常我們需要寫.vue結尾的文件即組件,這類文件需要通過 vue-loader 來加載,vue-template-compiler來編譯。
執行以下命令:
npm install --save-dev vue-loader@15.9.8 vue-template-compiler

在webpack.config.js文件中添加:
const { VueLoaderPlugin } = require('vue-loader')
…
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
…
plugins:[
new VueLoaderPlugin()
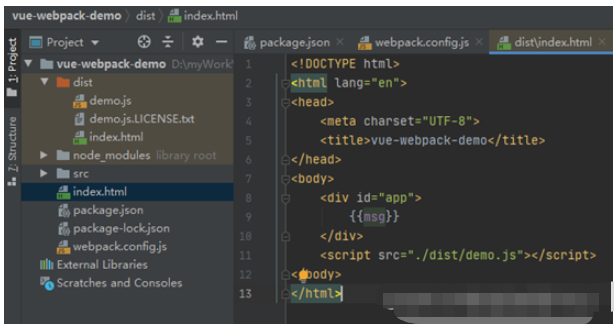
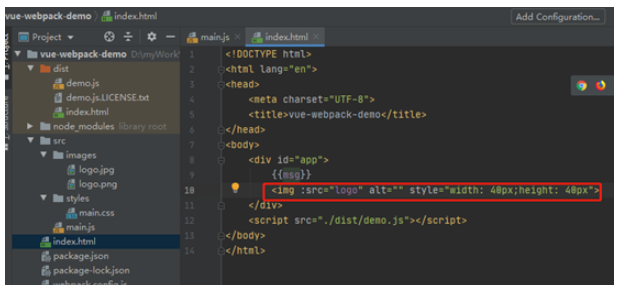
]修改index.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-webpack-demo</title> </head> <body> <div id="app"> </div> </body> </html>
在src文件夾下新建app.vue文件,內容如下:
<template>
<div id="app">
<img src="./images/logo.png" alt="logo">
{{msg}}
</div>
</template>
<script>
export default {
name: 'app',
data(){
return {
msg: '嘗試vue頁面是否能打開了'
}
}
}
</script>
<style scoped>
img{
width: 100px;
height: 100px;
}
</style>修改main.js:
import Vue from 'vue'
import './styles/main.css'
import App from './app.vue'
var vm = new Vue({
el: '#app',
template: '<App/>',
components: { App }
})運行npm run dev,瀏覽器頁面內容將會更新:

說明:
“熱重載”不只是當你修改文件的時候簡單重新加載頁面。啟用熱重載后,當你修改 .vue 文件時,該組件的所有實例將在不刷新頁面的情況下被替換。手動設置工程時,熱重載會在啟動 webpack-dev-server --hot 服務時自動開啟。
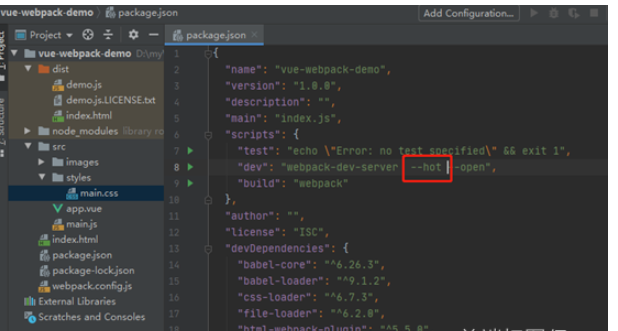
修改package.json:

感謝各位的閱讀,以上就是“怎么使用webpack手動搭建vue項目”的內容了,經過本文的學習后,相信大家對怎么使用webpack手動搭建vue項目這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。