您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue3怎么使用defineAsyncComponent與component標簽實現動態渲染組件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue3怎么使用defineAsyncComponent與component標簽實現動態渲染組件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
簡單的動態引入的意思是,前端知道要引入哪些組件,將多個組件引入到父組件中,但不渲染它,滿足一定條件后,才去在某個位置渲染指定的組件。
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>以上的例子就是通過vue的defineAsyncComponent實現掛載組件,并賦值給customModal ,模板中可以直接使用<custom-modal>作為標簽使用,也可以將它賦值給component中的is屬性,is屬性執向一個變量,可通過業務邏輯動態,更改該變量的值,就可以實現多個組件進行來回的渲染了
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal將以上代碼 添加到項目代碼中,并不能實現,雖然引入不報錯,但是ref一直為undefined,無法調用動態組件內的open函數。
不斷嘗試了很多次,得出以下結論
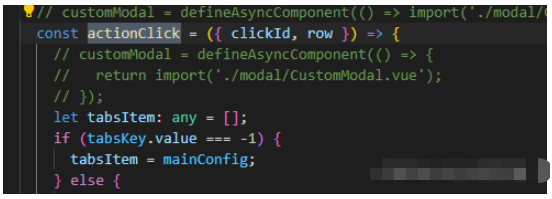
1.起初是在按鈕的click函數內去掛載自定義組件并調用ref函數的,ref為undefined。
嘗試多次不能實現功能(這里是掛載與調用最合適的位置),
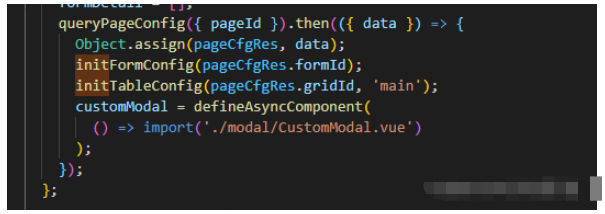
2.接著又在初始化配置數據時(查詢后端sql),axios的then函數內掛載組件,然后點擊按鈕的地方調用ref內的函數,ref依舊為null。
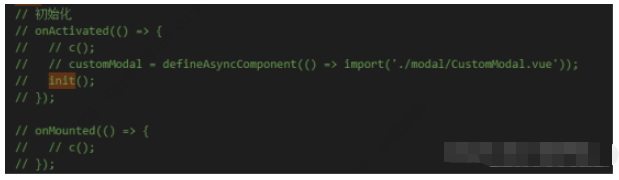
3. 接著在最外層,調用初始化時掛載,也就是生命周期函數體內,測試還是一樣的結果。
4. 接著發現帶有async函數體內掛載組件,也無法完成。
5.單獨寫個函數,不加async,函數內掛載組件,然后再生命周期外調用該函數,按鈕內調用ref內的方法,成功彈窗。這并不是我想要的,因為路徑不是固定的,它要等到后端sql放回結果,才能執行。
總結:上面的多次測試,得出以下結論,都不能讓動態組件ref對象有值
1、不能在組件的事件函數內掛載,

2、不能在axios的then函數體內掛載

3、不能在帶有async聲明的函數體內掛載

4、不能在vue的生命周期內掛載

5、只能在最外層掛載實現,這時ref才是個對象。
好在天無絕人之路;腦海里有個思路:
頁面初始化時將項目里所有的全局掛載view組件扔到一個object內,使用component組件,is:對應object內指定的組件對象,然后通過后端的數據,這時后端就不用給組件路徑了,給個組件名,我從object中找到掛載的組件然后將對象給is。const modules = import.meta.glob('@/views/*/**.vue'); // 獲取所有項目路徑
mudules為views內所有的vue的相對路徑,然后循環它,在循環體內實現掛載,將它存入一個對象內,key為相對路徑的項目名稱(可以截取以下)。
有了上面的思路,通過反復測試和實現,最終功能實現了。
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//聲明componentkey,用于告訴component當前掛載什么組件,components為一個對象,存放多個不確定的自定義組件。
const componentKey = ref(null);
const components: any = shallowReactive({});
// 組件掛載
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定義組件的部分,這里需要提前掛載,在用到時不至于ref為null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:這里的路徑后端只能返回相對路徑,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不確定組件在什么位置,避免容易出錯的原則,我在前端通過../../../的形式將路徑回退到src下,后端只需要從src下配置路徑即可,不用考慮那么多了。如后端src的值為src/xxx/xxx/xxx.vue 則在前端合成的路徑就為../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 為什么componentKey.vue在這里賦值,在后面點擊窗口后又賦值,這里能不能省略。
// 答:這里省略的話,到點擊按鈕觸發時會報錯,第一次點擊會報錯,第二次點擊不會報錯,窗口正常彈出。可能是因為,組件掛載時并沒有引入組件,只在使用時才引入,如果上面不提前將掛載好的組件引入進來,后面觸發事件觸發時引入在調用ref,執行太快,costom就會報錯,所以才會點兩次才彈窗。
}
});
});
};
</script>按鈕點擊觸發事件,確定彈窗要彈出什么組件
} else if (action.modalCfg.type === 'CustomModal') {
// 這里的actionid和組件是對應的,所以在按鈕觸發后,通過按鈕攜帶的actionid能取到對應的組件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}經過以上的方式:在任何地方掛載都不會報錯,完美解決。
注意:掛載與使用ref不能在同一個方法體內,如果可以的話,頁面加載時,執行掛載,需要調用ref時就不會報錯。
讀到這里,這篇“vue3怎么使用defineAsyncComponent與component標簽實現動態渲染組件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。