您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue首頁加載白屏原因及解決方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue首頁加載白屏原因及解決方法是什么”吧!
首先說一下首頁加載為什么會白屏?
先說下Spa單頁面的加載過程
首先就是html,也就是FP階段
<div id="app"></div>
頁面在導航后首次呈現出不同于導航前內容的時間點,有一個東西回來渲染在頁面上了
然后是靜態資源css,js,之后解析js,生成HTML,也就是FCP階段,css,js資源加載下來了,首次的內容繪制,有一個大結構了
<div id="app"> <div class="header"></div> </div>
比如app根目錄里面有一個header,div
到最后,就是FMP,ajax請求數據之后,首次有效繪制,就是頁面加載差不多了,但是可能圖片還沒加載出來
總結:
從FP到FMP這個過程全是白屏,可能你的header如果有啥大背景色啊,這個背景色或許會出來,ajax之后,才會真正去解析我們的數據,把數據放入我們的html標簽中。
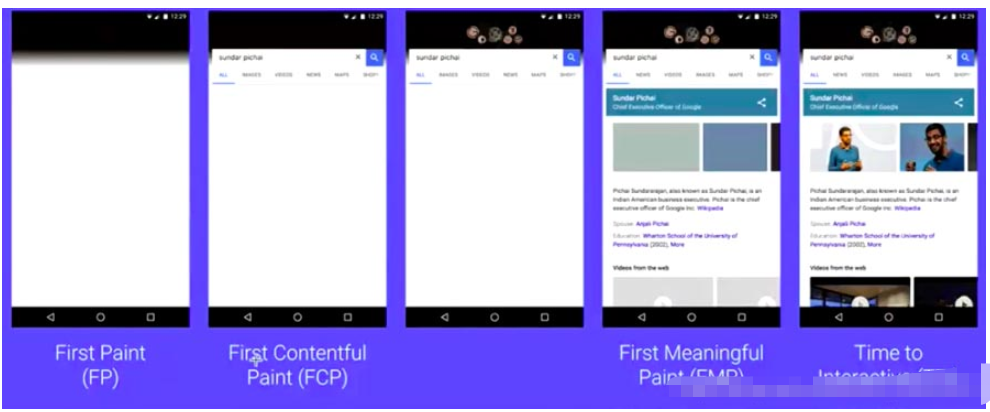
如下圖所示:

得說解決首屏加載慢的辦法了,我總結了10種!
預渲染就是webpack打包時候渲染,通過無頭瀏覽器
無頭瀏覽器,打包的時候,可以把你index.html的內容放入你這個瀏覽器,但是你這個瀏覽器是空白的,然后當你進入頁面時候直接加載這個index.html,但是沒ajax請求
獲取到預渲染的頁面html內容,然后再放入index.html,再到CDN,直接請求html(相當于FMP提前到了FP),其實更像另外一種骨架屏,少了ajax請求
但是由于這樣做我們只能添加死數據,而不能把ajax請求的數據渲染到首頁上,怎么解決呢?
我們可以在app.vue中
<div id="header"></div>
比如要在這個header標簽里面加ajax請求
直接在script中請求給它添加數據即可
document.querySelector('#header').html('...')何為同構渲染,就是一套代碼多端使用
現在有一些框架,Next,Nuxt,類似于渲染就是vue ->json ->vue-server-renderer ->html
服務端渲染也可以解決首屏加載慢這個問題,因為服務端會把所有數據全部渲染完成再返回給客戶端
ssr =>請求->node->解析 ->吐回給客戶端(帶請求數據)
但是有一個大問題,重要的是node層,高并發的解決
可以通過plugin-syntax-dynamic-import 這個插件
Vue.component('async-component',(resolve)=>{
import('./AsyncComponent.js')
.then((AsyncComponent)=>{
resolve(AsyncComponent.default)
})
})但是現在好像直接可以通過箭頭函數實現路由懶加載
const app = () =>import('')quicklink就是在瀏覽器空閑的時候去指定需要加載的數據,這個是谷歌開源的,可以去看看
減少文件體積,加快首屏頁面打開速度
前提是服務器那邊得開啟gzip
前端需要做的事
npm i compression-webpack-plugin -D
vue.config.js
const CompressionPlugin = require("compression-webpack-plugin")
module.exports = {
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.css$|\.jpg$|\.jpeg$|\.png/, // 需要壓縮的文件類型
threshold: 10240, // 歸檔需要進行壓縮的文件大小最小值,我這個是10K以上的進行壓縮
deleteOriginalAssets: false, // 是否刪除原文件
minRatio: 0.8
})
]
}
}
}
}很多時候我們在main.js中直接import一些ui庫或者css文件啥的,以后可以在index.html,通過script外鏈引入,這樣就不會通過我們的webpack打包
這個就是將單頁改成多頁應用,比如一些組件中,vue.js vue-router等插件已經在某個頁面使用了,然后給它緩存起來,下次就無需加載
骨架屏就是在進入項目的FP階段,給它來一個類似輪廓的東西,當我們的頁面加載完成之后就消失,這個也很好做的,很多ui庫都有這個東西,可以參考一下
首頁加一個loading或許是最原始的方法了,在index.html里加一個loadingcss效果,當頁面加載完成消失
到此,相信大家對“Vue首頁加載白屏原因及解決方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。