您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序如何設置字體樣式”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序如何設置字體樣式”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
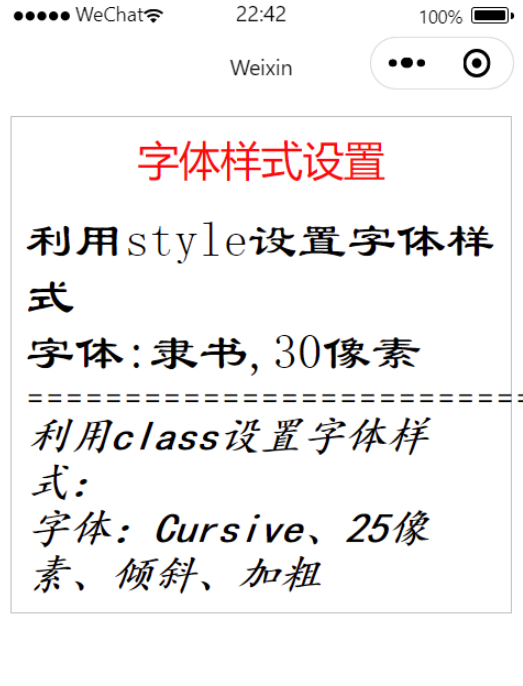
我們的目標是做出以下效果。

在實現上圖效果之前,首先要掌握一些基本知識。
view組件支持使用style、class屬性來設置組件的樣式。class引用的樣式類可以在index.wxss以及app.wxss中定義。在前者中定義的樣式,一般只能在該頁面內使用;而在后者當中定義的樣式是全局樣式,可在項目的任何頁面中使用。
代碼中使用了view組件的style和class屬性來設置字體樣式。
其中,style是直接在標簽內部進行設置,而class需要在wxss文件中定義樣式類,然后在wxml中引用。(可以理解為這里編寫了一個函數,而函數的具體定義需要到另一個文件當中編寫)
.box和.title分別是用來設置邊框和標題樣式的,在app.wxss中定義,是全局樣式,可以在項目內任何wxml文件中使用。
font-style和font-size是用來設置字體樣式屬性的。常用字體樣式屬性還有:
| 屬性 | 含義 | 屬性值舉例 |
| font-family | 字體類型 | serif,cursive,隸書,宋體... |
| font-size | 字體大小 | 6px/rpx/cm,large,small... |
| font-style | 字體傾斜 | italic,normal,oblique... |
| font-weight | 字體粗細 | bold,bolder,lighteer... |
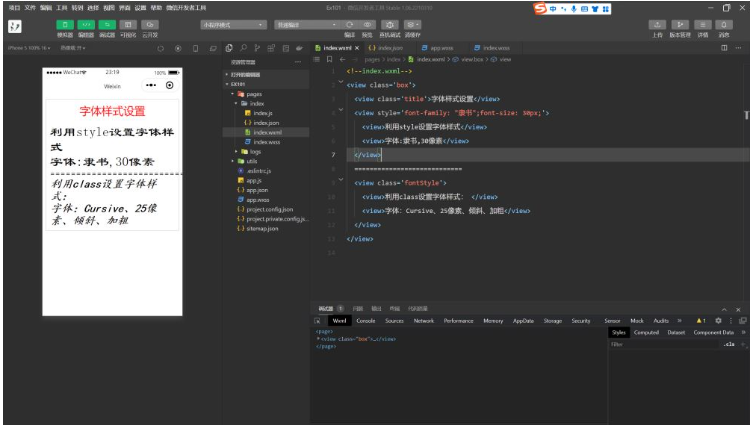
以下是index.wxml文件
<!--index.wxml--> <view class='box'> <view class='title'>字體樣式設置</view> <view style='font-family: "隸書";font-size: 30px;'> <view>利用style設置字體樣式</view> <view>字體:隸書,30像素</view> </view> ============================ <view class='fontStyle'> <view>利用class設置字體樣式: </view> <view>字體:Cursive、25像素、傾斜、加粗</view> </view> </view>
在app.wxss中,我們將定義.box和.title兩種全局樣式
/**app.wxss**/
.box{/**定義用于設置邊框的樣式**/
margin:20rpx; /**外邊距**/
padding: 20rpx; /**內邊距**/
border: 1px solid silver; /**邊框1px、實線、銀灰色**/
}
.title{
font-size: 25px; /**字體大小**/
text-align: center; /**居中對齊**/
margin-bottom: 15px; /**下邊距**/
color: red; /**紅色**/
}我們將在該文件中定義.fontStyle樣式類,該樣式類只能在index.wxml中被使用。
.fontStyle{
font-family: Cursive; /**字體類型**/
font-size: 25px; /**字體大小**/
font-style: italic; /**字體傾斜**/
font-weight: bold; /**字體加粗**/
}編寫完以上所有代碼后,點擊“編譯”或者按下快捷鍵ctrl+s,即可看到模擬期中的運行效果

結尾ps:
在使用style和class屬性來設置組件樣式的時候,要具體情況具體分析。靜態的樣式一般寫到class中,動態的樣式一般寫到style中。這樣做的目的是提高不同情況下代碼的編輯性以及提高渲染速度。
讀到這里,這篇“微信小程序如何設置字體樣式”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。