溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“基于WPF如何實現3D畫廊動畫效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
接下來想做一個圖廊,所以并沒有必要用立方體,只需做一些“墻壁”就行了。
而在一個平面上建起另一個矩形的平面,實則非常容易,只需輸入墻角的兩點和高度就可以了,這對于寫過正方體的人來說絕對是簡單得很,無非是把四個點劈成兩個三角形
private MeshGeometry3D MakeSurface(Point3D p0, Point3D p1, Point3D p2, Point3D p3)
{
MeshGeometry3D mesh = new MeshGeometry3D();
Point3D[] pts ={p0, p1, p2, p3};
foreach (var pt in pts)
mesh.Positions.Add(pt);
foreach (var i in new int[6] { 0, 1, 2, 2, 3, 0 })
mesh.TriangleIndices.Add(i);
return mesh;
}接下來可以像之前做正方體時那樣,先做一個平的地面,然后在地面上放置一些正方體。
由于地面上的正方形要求垂直于地面,所以重載一下
private MeshGeometry3D MakeSurface(Point p0, Point p1, double high)
{
return MakeSurface(
new Point3D(p0.X, 0, p0.Y),
new Point3D(p1.X, 0, p1.Y),
new Point3D(p1.X, high, p1.Y),
new Point3D(p0.X, high, p0.Y));
}然后生成模型

代碼為
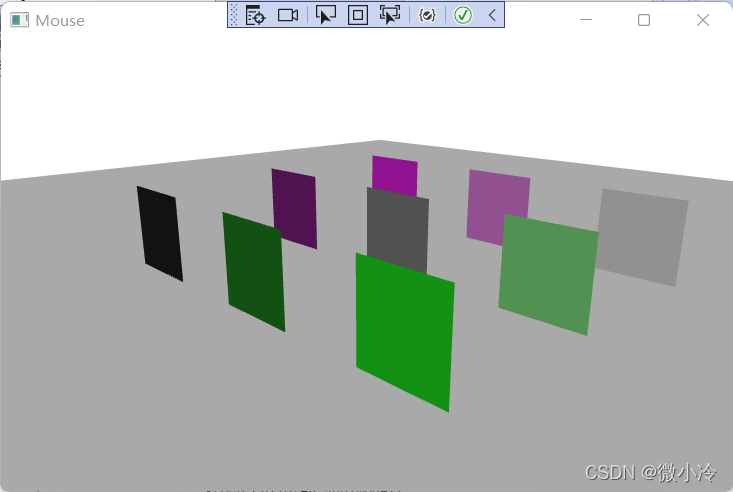
private void DefineModel(Model3DGroup group)
{
// Make the ground.
const double wid = 10;
MeshGeometry3D groundMesh = MakeSurface(
new Point3D(-wid, 0, -wid),
new Point3D(-wid, 0, +wid),
new Point3D(+wid, 0, +wid),
new Point3D(+wid, 0, -wid));
DiffuseMaterial groundMaterial = new DiffuseMaterial(Brushes.DarkGray);
GeometryModel3D groundModel = new GeometryModel3D(groundMesh, groundMaterial);
group.Children.Add(groundModel);
MaterialGroup gpMaterial;
for (int x = -2; x <= 2; x += 2)
{
for (int y = -2; y <= 2; y += 2)
{
MeshGeometry3D mesh = MakeSurface(new Point(x, y), new Point(x, y + 1), 1);
byte r = (byte)(128 + x * 50);
byte g = (byte)(128 + y * 50);
byte b = (byte)(128 + x * 50);
Color color = Color.FromArgb(255, r, g, b);
DiffuseMaterial material = new DiffuseMaterial(
new SolidColorBrush(color));
GeometryModel3D model = new GeometryModel3D(mesh, material);
group.Children.Add(model);
}
}
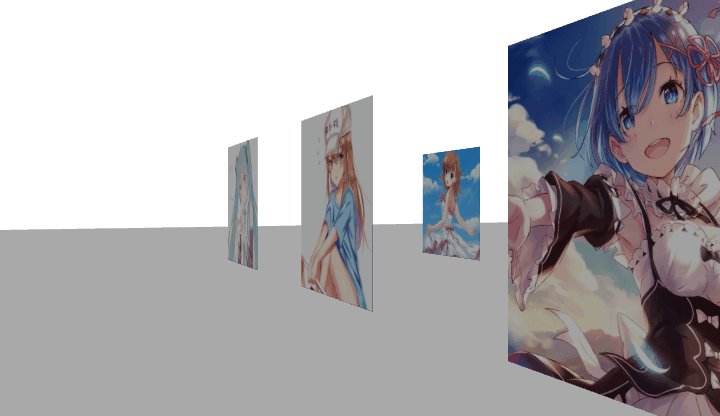
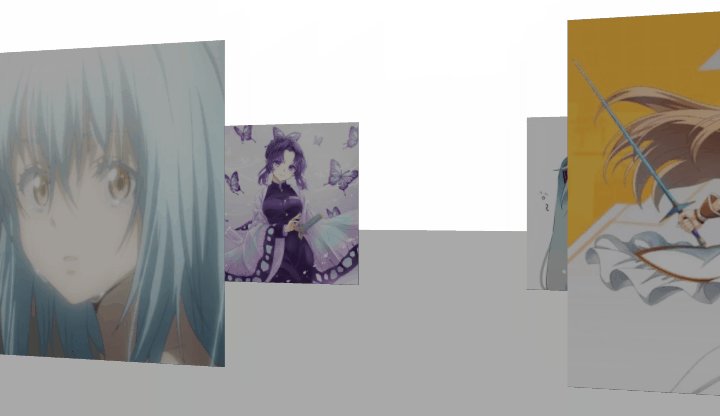
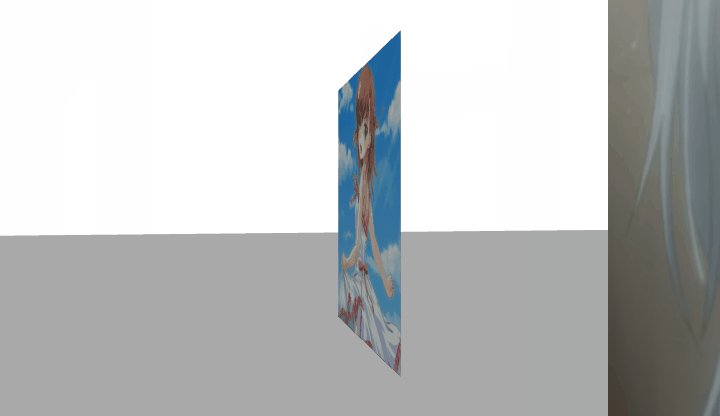
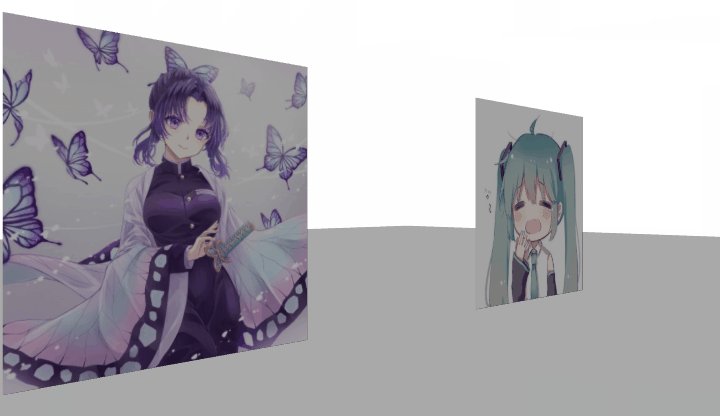
}接下來就是掛載貼圖,結果大致如下

其方法也很簡單,就是把material變成想要的圖片,故而先把圖像放在一個字符串數組里
static readonly string[] imgs = new string[9]
{
"2d1.png","2d2.png","2d3.png","2d4.png","2d5.png",
"2d6.png","2d7.png","2d8.png","2d9.png"
};接下來需要注意一點,圖像本身需要一個坐標系,故而要把墻壁的代碼改為
private MeshGeometry3D MakeSurface(Point p0, Point p1, double high, string uri = null)
{
var mesh = MakeSurface(
new Point3D(p0.X, 0, p0.Y), new Point3D(p1.X, 0, p1.Y),
new Point3D(p1.X, high, p1.Y), new Point3D(p0.X, high, p0.Y));
//這四個點代表圖像上的坐標和圖形中點的對應關系
Point[] textureCoods = new Point[4]
{
new Point(0, 1),new Point(1, 1),
new Point(1, 0),new Point(0, 0),
};
foreach (var pt in textureCoods)
mesh.TextureCoordinates.Add(pt);
return mesh;
}然后在生成正方形時,用圖像取代顏色
ImageBrush imgBrush = new ImageBrush();
imgBrush.ImageSource = new BitmapImage(new Uri(
$"imgs//{imgs[k++]}", UriKind.Relative));
MeshGeometry3D mesh = MakeSurface(new Point(x, y), new Point(x, y + 1), 1);
GeometryModel3D model = new GeometryModel3D(mesh, new DiffuseMaterial(imgBrush));
group.Children.Add(model);“基于WPF如何實現3D畫廊動畫效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。