您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS前端怎么模擬Excel條件格式實現數據條效果”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JS前端怎么模擬Excel條件格式實現數據條效果”文章能幫助大家解決問題。
最近業務中遇到一個有意思的需求,是要在現有的表格中實現類似 Excel 中的數據條的效果,在數據比較多的時候單純看表格里的數字會比較密集且不容易對比,加上數據條之后就比較明顯的看出數據的對比情況,也讓表格看起來生動了一些,這算是融合了表格和柱狀圖的優點。
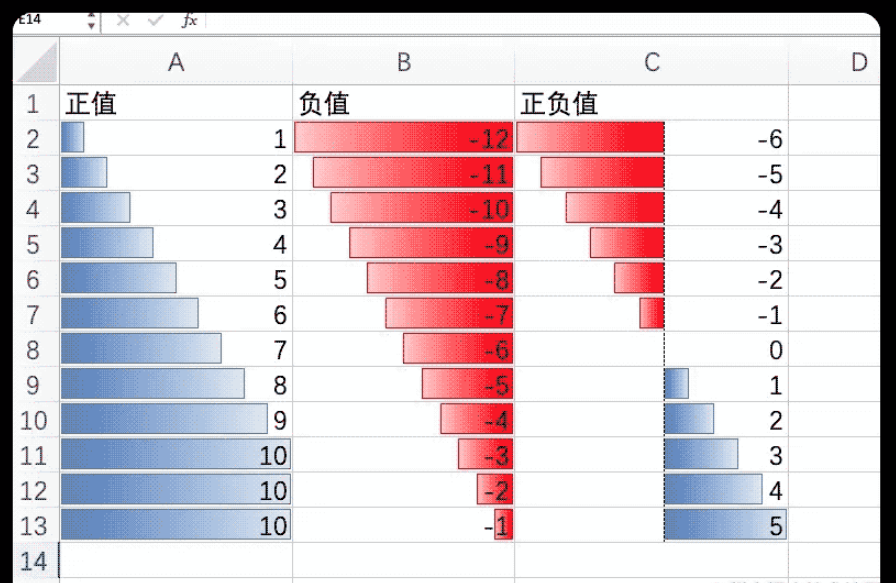
先來看下 Excel 的效果

通過圖片可以看出共有幾種情況:
只有正值:數據條全部向右
只有負值:數據條全部向左
正負值都有:正負值會以一個軸線做分割分布在左右兩側,根據正負值的多少軸線的位置也會相應的偏左或偏右
實現這個效果的前提,我們要知道每列數據的最大值max和最小值min,最大值的數據條寬度就是100%,下面先用偽代碼梳理下邏輯。
全是正值和全是負值的情況,這種情況就比較簡單了,就是計算單元格的值占最大值的比例,計算公式是這樣:數據條寬度 = (當前值 / max) * 100
正負值都有的情況多了一個“軸線位置“的計算和”數據條偏移量“計算
軸線位置 = (Math.abs(min) / (max - min)) * 100
數據條寬度 = (Math.abs(當前值) / (max - min)) * 100
// 當前值 < 0 時數據條在軸線左邊,改變 right 值 // 數據條的總長為100% right = 100 - 軸線位置 // 當前值 > 0 時數據條在軸線右邊,改變 left 值 left = 軸線位置
軸線位置邏輯其實是 "最小值到0的距離在總長度(max-min)之間的占比",我們知道數字與0之間的距離其實就是絕對值的計算,那么轉換為公式來表示就是:
數據條的寬度就是 “當前值到0的距離在總長度(max-min)之間的占比”,公式表示:
數據條的偏移量,這里需要知道是向左還是向右偏移(最終是通過改變元素CSS的 left、right 屬性來實現偏移)
代碼使用 Vue + ElementUI
<template>
<el-table :data="tableData" border >
<el-table-column
v-for="item in columns"
sortable
:key="item.prop"
:prop="item.prop"
:label="item.label"
>
<template slot-scope="scope">
<!-- 數據條 -->
<div class="data-bar" :></div>
<!-- 軸線 -->
<div class="data-bar-axis" :></div>
<!-- 當前值 -->
<span class="cell-value">{{ scope.row[item.prop] }}</span>
</template>
</el-table-column>
</el-table>
</template>先放 style 部分是為了讓大家對基礎樣式有個感受,渲染函數中主要就是動態修改元素的 width、left、right 的值
<style>
.el-table .cell-value {
position: relative;
}
.data-bar {
position: absolute;
top: 0;
bottom: 0;
margin: 5px auto;
transition: width 0.2s;
}
.data-bar-axis {
position: absolute;
top: -1px;
bottom: 0;
border-right: 1px dashed #303133;
}
</style><script>
export default {
data() {
return {
columns: [
{
prop: 'positive',
label: '正值',
min: 1,
max: 10
},
{
prop: 'negative',
label: '負值',
min: -1,
max: -12
},
{
prop: 'mixed',
label: '正負值',
min: -6,
max: 5
}
],
tableData: []
}
},
created() {
this.initData()
},
methods: {
initData() {
// mock數據過程,忽略 ...
this.tableData.push({...})
},
renderDataBar(column, row) {
const { min, max, prop } = column
// 當前單元格值
const cellVal = row[prop]
if (cellVal === 0) return { display: 'none' };
let style = {
width: '0',
background: '#409eff'
}
// 全是正值 或 全是負值
if (min >= 0 || max <= 0) {
const width = ((cellVal / max) * 100).toFixed(2);
style.width = `${width}%`
style = min >= 0 ? { ...style, left: '0' } : { ...style, right: '0' }
}
// 正負值都有
if (min < 0 && max > 0) {
const range = max - min;
// 軸線位置
const leftOffset = Math.abs((min / range) * 100)
// 數據條寬度
const width = ((Math.abs(cellVal / range) * 100)).toFixed(2)
style = cellVal > 0 ? {
width: `${width}%`,
left: `${leftOffset.toFixed(2)}%`
} : {
width: `${width}%`,
background: '#F56C6C', // 負值進行顏色區分
right: `${(100 - leftOffset).toFixed(2)}%`
}
}
return style;
},
renderAxis(column) {
const { min, max } = column
if (min < 0 && max > 0) {
// 正負值都有的情況下,顯示軸線
const range = max - min;
const leftOffset = (((0 - min) / range) * 100).toFixed(2)
return {
left: `${leftOffset}%`
}
} else {
return {
display: 'none'
}
}
}
}
}
</script>關于“JS前端怎么模擬Excel條件格式實現數據條效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。