您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue開發小程序的技術原理是什么”,在日常操作中,相信很多人在Vue開發小程序的技術原理是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue開發小程序的技術原理是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Vue.js(讀音 /vju?/, 類似于 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和 Vue 生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
上述是Vue官方網站給出解釋,對于大部分用戶讀起來還是非常抽象和晦澀難懂的,看完之后可能還是不懂這個框架到底是用來做什么的,什么是“漸進式框架”?什么是“自底向上增量開發”?什么是“視圖層”?什么是“單文件組件”?什么是“復雜的單頁應用?”第二段話里面“響應的數據綁定和組合的視圖組件”這又是個啥?
想必大家上網瀏覽新聞都是用APP或者網頁,Vue.js就是一個用于搭建類似網頁的表單項繁多、內容需要根據用戶的操作進行修改的網頁版應用。
單頁應用一般指的就是一個頁面就是應用,當然也可以是一個子應用,比如一個頁面就可以視為一個子應用。單頁應用程序中一般交互處理非常多,而且頁面中的內容需要根據用戶的操作動態變化。
現在我們把一個網頁應用抽象一下,那么HTML中的DOM其實就是視圖,一個網頁就是通過DOM的組合與嵌套,形成了最基本的視圖結構,再通過CSS的修飾,在基本的視圖結構上“化妝”讓他們看起來更加美觀。最后涉及到交互部分,就需要用到JavaScript來接受用戶的交互請求,并且通過事件機制來響應用戶的交互操作,并且在事件的處理函數中進行各種數據的修改,比如說修改某個DOM中的innerHTML或者innerText部分。我們把HTML中的DOM就可以與其他的部分獨立開來劃分出一個層次,這個層次就叫做視圖層。
這里的響應式不是@media 媒體查詢中的響應式布局,而是指vue.js會自動對頁面中某些數據的變化做出響應。至于是如何響應的,大家可以先把下面這段代碼隨便粘貼到一個擴展名為html的文件然后用瀏覽器打開,隨便在文本框里面輸入一些文字,觀察一下頁面變化。
做單頁應用,頁面交互和結構十分復雜,一個頁面上就有許許多多的模塊需要編寫,而且往往一個模塊的代碼量和工作量就非常龐大,如果還按照原先的方法來開發,那么會累死人。而且遇到以后的產品需求變更,修改起來也非常麻煩,生怕動了其中一個div之后,其他div跟著雪崩,整個頁面全部亂套,或者由于JavaScript的事件冒泡機制,導致修改一些內層的DOM事件處理函數之后,出現各種莫名其妙的詭異BUG。
在面向對象編程中,我們可以使用面向對象的思想將各種模塊打包成類或者把一個大的業務模塊拆分成更多更小的幾個類。在面向過程編程中,我們也可以把一些大功能拆分成許多函數,然后分配給不同的人來開發。
在前端應用,我們是否也可以像編程一樣把模塊封裝呢?這就引入了組件化開發的思想。
Vue.js通過組件,把一個單頁應用中的各種模塊拆分到一個一個單獨的組件(component)中,我們只要先在父級應用中寫好各種組件標簽(占坑),并且在組件標簽中寫好要傳入組件的參數(就像給函數傳入參數一樣,這個參數叫做組件的屬性),然后再分別寫好各種組件的實現(填坑),然后整個應用就算做完了。
首先需要說明的一點Vue和小程序開發是沒有直接關系的。
但是受到Vue的影響,以及Vue眾多的開發者,不少組織將小程序二次開發,以類似Vue語法的形式進行小程序開發(最后通過自己的工具轉成原生小程序的語法),比如美團的mpVue(Vue.js in mini program)。好處在于降低了Vue開發者學習小程序開發的成本,以及優化了很多小程序的不足點,例如小程序不能使用Npm,不能使用CSS預處理器,原生是callback語法等。
例如mpVue是一個使用 Vue.js 開發小程序的前端框架,框架基于Vue.js核心,Mpvue修改了Vue.js的 runtime 和 compiler 實現,使其可以運行在小程序環境中,從而為小程序開發引入了整套Vue.js開發體驗。使用Mpvue開發小程序,將在小程序技術體系的基礎上獲取到一些額外能力:
徹底的組件化開發能力:
提高代碼復用性
完整的Vue.js開發體驗
方便的Vuex數據管理方案:方便構建復雜應用
快捷的webpack構建機制:自定義構建策略、開發階段 hotReload
支持使用 npm 外部依賴 使用Vue.js命令行工具 vue-cli
快速初始化項目
H5 代碼轉換編譯成小程序目標代碼的能力
在理解如何基于Vue開發小程序后,那也可以順著了解如何更好的發揮小程序價值,這就不得不提到 Hybrid 模式漸漸開始流行, Native + 小程序 的架構模式成為趨勢,它解決了傳統App帶來的迭代不敏捷、代碼量堆積、多平臺維護等問題,同時又有遠超 H5 的體驗。
這里要推薦到的是已經在市場上比較成熟的小程序容器技術-FinClip,通過集成SDK便可讓自己的APP快速擁有小程序運行能力。
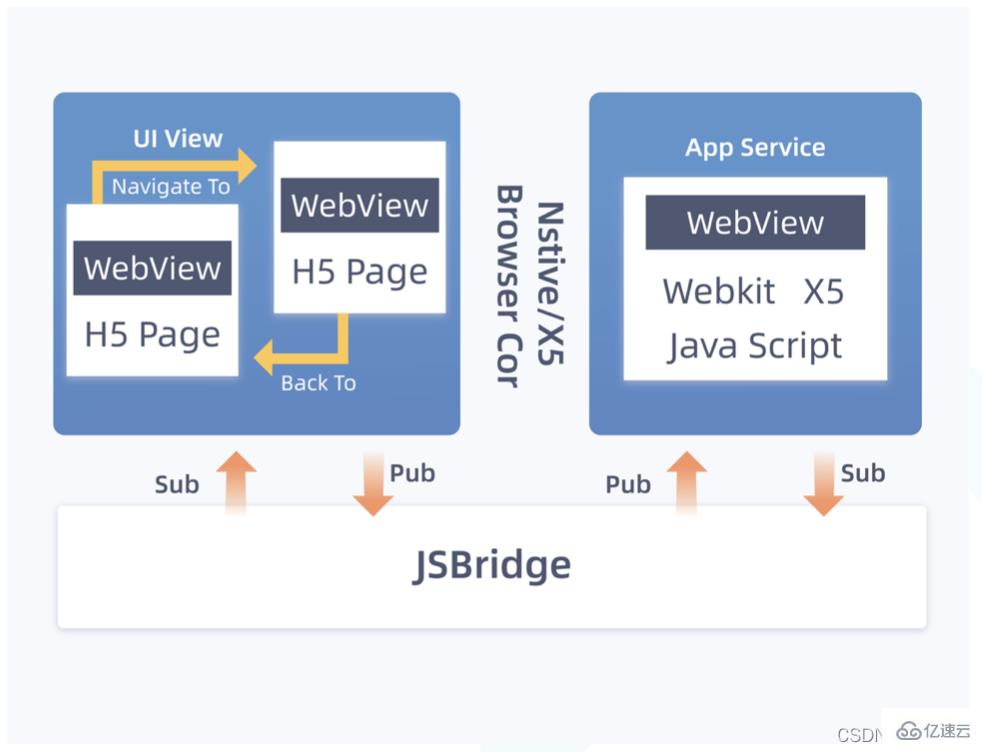
此外,FinClip 的視圖層與邏輯層分離也帶來了許多好處:
1、方便多個小程序頁面之間的數據共享和交互。在小程序的生命周期中具有相同的上下文可以為具備原生應用程序開發背景的開發人員提供熟悉的編碼體驗;
2、Service和View的分離和并行實現可以防止JS執行影響或減慢頁面渲染,這有助于提高渲染性能;
3、因為JS在Service層執行,所以JS里面操作的DOM將不會對View層產生影響,所以小程序不能操作DOM結構的,這也使得小程序的性能比傳統的H5更好。
其中還有一點很值得推薦, 兼容微信小程序開發規范 。
也就是說,原來通過Vue開發的微信小程序也可以在不改代碼的情況下,順帶手把這個小程序放在自己的 APP 里。同時,提供后臺管理頁面,可以統一管理自有和外部開發上架的小程序,以及對收集到的小程序數據進行分析。
到此,關于“Vue開發小程序的技術原理是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。