您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript中怎么實現SPA單頁面”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript中怎么實現SPA單頁面”文章吧。
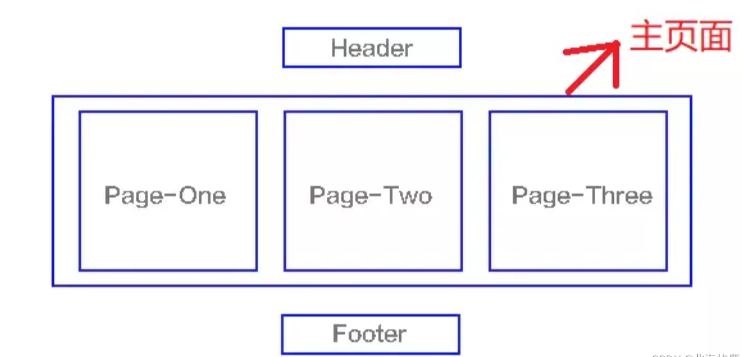
SPA(single-page application),翻譯過來就是單頁應用SPA是一種網絡應用程序或網站的模型,它通過動態重寫當前頁面來與用戶交互,這種方法避免了頁面之間切換打斷用戶體驗在單頁應用中,所有必要的代碼(HTML、JavaScript和CSS)都通過單個頁面的加載而檢索,或者根據需要(通常是為響應用戶操作)動態裝載適當的資源并添加到頁面頁面在任何時間點都不會重新加載,也不會將控制轉移到其他頁面舉個例子來講就是一個杯子,早上裝的牛奶,中午裝的是開水,晚上裝的是茶,我們發現,變的始終是杯子里的內容,而杯子始終是那個杯子結構如下圖

我們熟知的JS框架如react,vue,angular,ember都屬于SPA
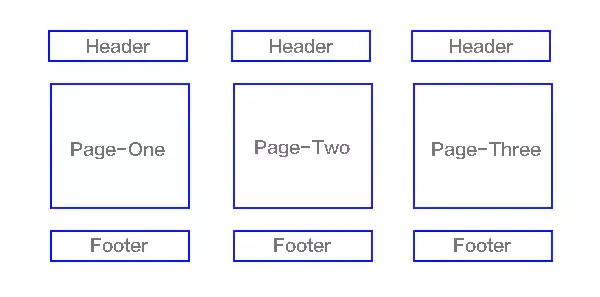
上面大家已經對單頁面有所了解了,下面來講講多頁應用MPA(MultiPage-page application),翻譯過來就是多頁應用在MPA中,每個頁面都是一個主頁面,都是獨立的當我們在訪問另一個頁面的時候,都需要重新加載html、css、js文件,公共文件則根據需求按需加載如下圖

| 單頁面應用(SPA) | 多頁面應用(MPA) | |
|---|---|---|
| 組成 | 一個主頁面和多個頁面片段 | 多個主頁面 |
| 刷新方式 | 局部刷新 | 整頁刷新 |
| url模式 | 哈希模式 | 歷史模式 |
| SEO搜索引擎優化 | 難實現,可使用SSR方式改善 | 容易實現 |
| 數據傳遞 | 容易 | 通過url、cookie、localStorage等傳遞 |
| 頁面切換 | 速度快,用戶體驗良好 | 切換加載資源,速度慢,用戶體驗差 |
| 維護成本 | 相對容易 | 相對復雜 |
優點:
具有桌面應用的即時性、網站的可移植性和可訪問性
用戶體驗好、快,內容的改變不需要重新加載整個頁面
良好的前后端分離,分工更明確
缺點:
不利于搜索引擎的抓取
首次渲染速度相對較慢
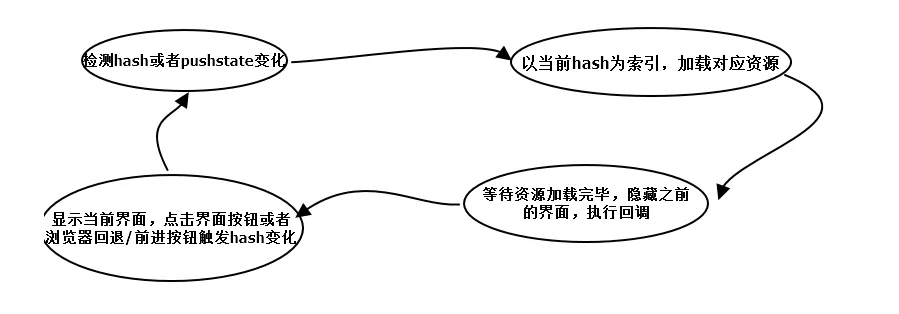
監聽地址欄中hash變化驅動界面變化
用pushsate記錄瀏覽器的歷史,驅動界面發送變化

實現
hash模式
核心通過監聽url中的hash來進行路由跳轉
// 定義 Router
class Router {
constructor () {
this.routes = {}; // 存放路由path及callback
this.currentUrl = '';
// 監聽路由change調用相對應的路由回調
window.addEventListener('load', this.refresh, false);
window.addEventListener('hashchange', this.refresh, false);
}
route(path, callback){
this.routes[path] = callback;
}
push(path) {
this.routes[path] && this.routes[path]()
}
}
// 使用 router
window.miniRouter = new Router();
miniRouter.route('/', () => console.log('page1'))
miniRouter.route('/page2', () => console.log('page2'))
miniRouter.push('/') // page1
miniRouter.push('/page2') // page2history模式
history模式核心借用HTML5 history api,api提供了豐富的router相關屬性先了解一個幾個相關的api
history.pushState瀏覽器歷史紀錄添加記錄
history.replaceState修改瀏覽器歷史紀錄中當前紀錄
history.popState當history發生變化時觸發
// 定義 Router
class Router {
constructor () {
this.routes = {};
this.listerPopState()
}
init(path) {
history.replaceState({path: path}, null, path);
this.routes[path] && this.routes[path]();
}
route(path, callback){
this.routes[path] = callback;
}
push(path) {
history.pushState({path: path}, null, path);
this.routes[path] && this.routes[path]();
}
listerPopState () {
window.addEventListener('popstate' , e => {
const path = e.state && e.state.path;
this.routers[path] && this.routers[path]()
})
}
}
// 使用 Router
window.miniRouter = new Router();
miniRouter.route('/', ()=> console.log('page1'))
miniRouter.route('/page2', ()=> console.log('page2'))
// 跳轉
miniRouter.push('/page2') // page2下面給出基于Vue的SPA如何實現SEO的三種方式
SSR服務端渲染
將組件或頁面通過服務器生成html,再返回給瀏覽器,如nuxt.js
靜態化
目前主流的靜態化主要有兩種:
(1)一種是通過程序將動態頁面抓取并保存為靜態頁面,這樣的頁面的實際存在于服務器的硬盤中
(2)另外一種是通過WEB服務器的URL Rewrite的方式,它的原理是通過web服務器內部模塊按一定規則將外部的URL請求轉化為內部的文件地址,一句話來說就是把外部請求的靜態地址轉化為實際的動態頁面地址,而靜態頁面實際是不存在的。
這兩種方法都達到了實現URL靜態化的效果
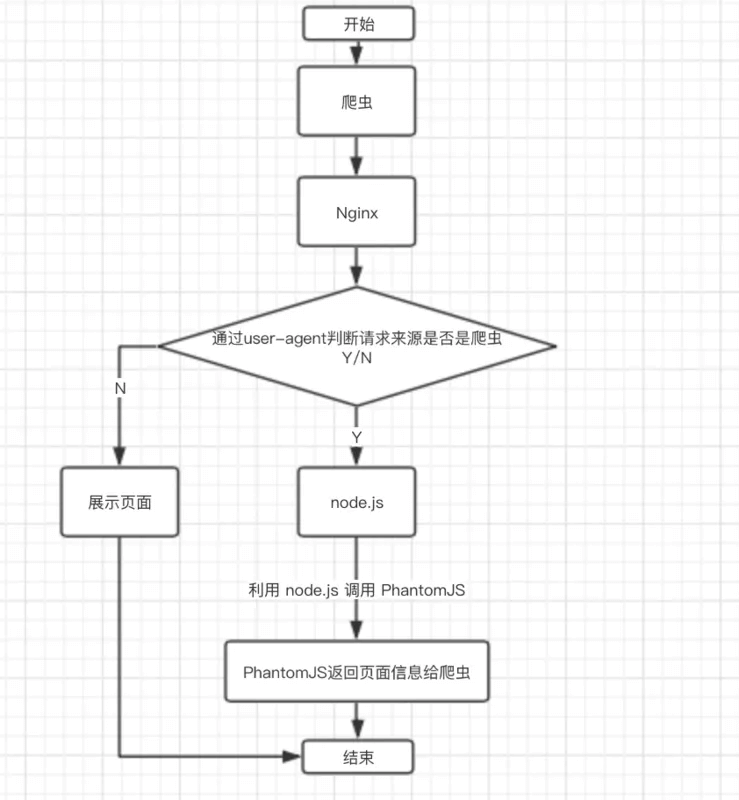
使用Phantomjs針對爬蟲處理
原理是通過Nginx配置,判斷訪問來源是否為爬蟲,如果是則搜索引擎的爬蟲請求會轉發到一個node server,再通過PhantomJS來解析完整的HTML,返回給爬蟲。下面是大致流程圖

以上就是關于“JavaScript中怎么實現SPA單頁面”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。