您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3自定義插件的作用場景及使用方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3自定義插件的作用場景及使用方法是什么”吧!
在vue2的插件那篇文章我們介紹過插件其實就是vue的增強功能。通常來為vue添加全局功能的。在vue3中插件的功能也是一樣的,只是它們在定義上有所不同。
通過app.component()和app.directive()注冊一到多個全局組件或自定義指令
通過app.provide()使一個資源可被注入進整個應用
向app.config.globalProperties中添加一些全局實例屬性或方法
一個可能上述三種都包含了的功能庫(如vue-router)
一個插件可以是一個擁有 install() 方法的對象,也可以直接是一個安裝函數本身。安裝函數會接收到安裝它的應用實例和傳遞給 app.use() 的額外選項作為參數:
下面是我定義的一個插件,為了方便管理,在src目錄下新建一個plugins文件夾,根據插件的功能,文件夾里面可以放置很多js文件。
export default {
install: (app, options) => {
// 注入一個全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('這是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('這是插件的全局指令');
}
})
}
}我們一般是安裝在全局的,這樣方便多個組件使用。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');在組件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">測試按鈕</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
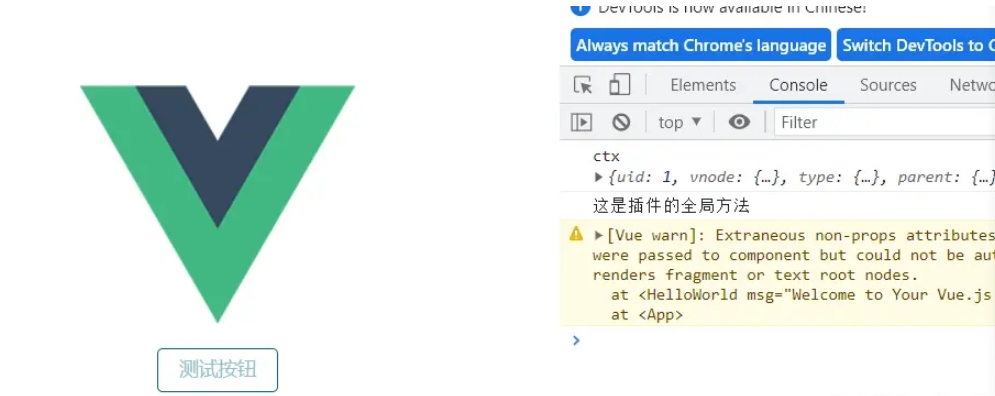
</script>效果如下:

在插件中,還可以通過provide為插件用戶提供一些內容,比如像下面這樣,將options參數再傳給插件用戶,也就是組件中。
// myPlugin.js
export default {
install: (app, options) => {
// 注入一個全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('這是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('這是插件的全局指令');
}
})
// 將options傳給插件用戶
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 組件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">測試按鈕</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
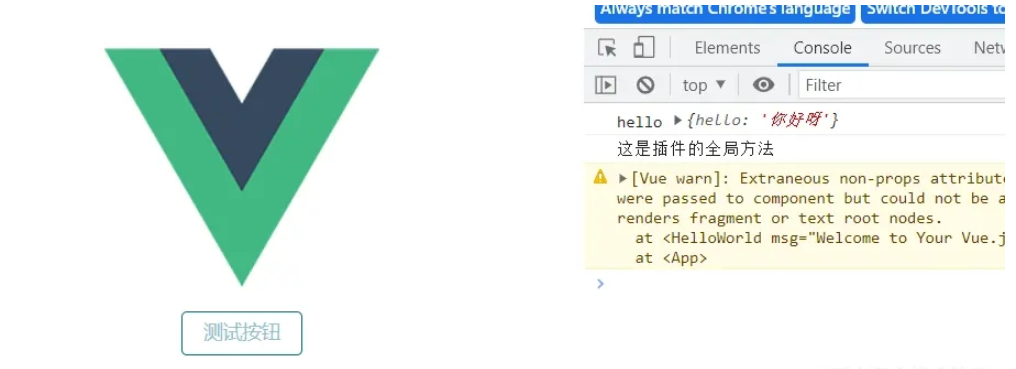
</script>效果如下:

到此,相信大家對“vue3自定義插件的作用場景及使用方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。