您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript中原始數據類型Symbol如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript中原始數據類型Symbol如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
Symbol是es6引入的一個新的原始數據類型,是一個獨一無二的值。
目前為止,js的數據類型有以下幾種:
| 數據類型 | 說明 |
|---|---|
| undefined | undefined |
| null | null |
| boolean | 布爾值 |
| string | 字符串 |
| number | 數字 |
| Bigint | 大整數 |
| Object | 對象 |
| Symbol | Symbol |
Symbol通過Symbol()函數生成。對象的屬性名現在除了可以使用字符串以外,還可以使用新增的Symbol類型。如果屬性名使用Symbol,那么它就是獨一無二的,不與其它屬性名產生沖突。
let s = Symbol() console.log(typeof s); // symbol
注意:Symbol()函數前不能使用new,否則報錯。因為生成的Symbol是一個原始類型的值,而不是對象,所以不能使用new來調用。而且,Symbol值不是對象,不能給Symbol添加屬性。可以這么理解,Symbol是一種類似于字符串的數據類型。
Symbol接收字符串作為參數,表示對Symbol的描述,添加描述可以用來區分多個Symbol。
let s2 = Symbol('desc')
let s3 = Symbol('desc2')
console.log(s2); // Symbol(desc)
console.log(s3); // Symbol(desc2)如果Symbol的參數傳入的是對象,需要把對象轉為字符串再生成Symbol,否則會顯示[object Object]。
let obj = {
name : '東方不敗'
}
let s4 = Symbol(JSON.stringify(obj))
console.log(s4); // Symbol({"name":"東方不敗"})
let s5 = Symbol(obj)
console.log(s5);// Symbol([object Object])Symbol傳入的參數只是一個描述,實際上Symbol和Symbol并不相等。
let sy = Symbol()
let sy2 = Symbol()
console.log(sy === s2); // false
let sy3 = Symbol('a')
let sy4 = Symbol('a')
console.log(sy3 === sy4); // false每調用一次Symbol()都會生成一個獨一無二的值,每個Symbol都不相等。
Symbol值不能參與其他類型值的運算,否則報錯。
let a = Symbol('hello')
console.log(a + 'world'); // 報錯 Cannot convert a Symbol value to a stringSymbol可以轉換為字符串
let a2 = Symbol('hello')
console.log(String(a2)); // Symbol(hello)如果需要返回Symbol的描述需要使用es2019提供的Symbol實例屬性description返回描述。
let a2 = Symbol('hello')
console.log(a2.description); // helloSymbol可以轉換為布爾值(boolean)
let a2 = Symbol('hello')
console.log(Boolean(a2)); // true
console.log(Boolean(!a2)); // falseSymbol作為屬性名
let n = Symbol()
// 方式一
let obj2 = {
[n] : '東方不敗'
}
console.log(obj2); // {Symbol(): '東方不敗'}
console.log(obj2[n]); // 東方不敗
// 方式二
obj2[n] = '東方求敗'
console.log(obj2[n]); // 東方求敗
// 方式三
let obj3 = {}
let back = Object.defineProperty(obj3,n,{value : '藝術概論'})
console.log(obj3[n]); // 藝術概論Object.defineProperty使用說明
第一個參數:要在其上定義屬性的對象
第二個參數:要定義或修改的屬性的名稱
第三個參數:將被定義或修改的屬性描述符
Symbol值作為對象屬性名時,不能用點運算符獲得Symbol屬性,使用點運算符相當于是給對象添加了一個字符串屬性名,而不是獲取Symbol。
let n2 = Symbol()
let obj4 = {}
console.log(obj4.n2 = '中國工藝美術史'); // 中國工藝美術史
console.log(obj4[n2]); // undefined
console.log(obj4); // {n2: '中國工藝美術史'}Symbol是不可枚舉的,Symbol作為對象鍵名時,是不可被遍歷的,for...in、Object.keys等方法都得不到Symbol鍵名,并且JSON.stringify()也不會返回Symbol。
let m = Symbol('a')
let f = {
[m]:'東方不敗',
name:'西方求敗',
name2: '光合作用'
}
// 西方求敗 、 光合作用
for(k in f){
console.log(f[k]);
}
console.log(Object.keys(f)); // ['name','name2']
console.log(JSON.stringify(f)); // {"name":"西方求敗","name2":"光合作用"}Reflect.ownKeys()可以返回常規鍵名和Symbol鍵名
console.log(Reflect.ownKeys(f)); // ['name', 'name2', Symbol(a)]
Object.getOwnPropertySymbols()只返回Symbol屬性
console.log(Object.getOwnPropertySymbols(f)); // [Symbol(a)]
Symbol.for()Symbol有一個特性就是Symbol不等于Sombol,但有時候我們需要同一個Symbol值
let r = Symbol.for('a')
let r2 = Symbol.for('a')
console.log(r === r2); // trueSymbol.for()和Symbol()都會生成新的Symbol,前者會被登記在全局環境提供搜索,后者不會。
Symbol.for()每次調用都會先檢查參數key是否存在,如果不存在才會新建一個值。
Symbol()每次調用都會新建一個值。
Symbol.keyFor()Symbol.keyFor()返回已經登記的Symbol值的key
let r3 = Symbol.for('b')
let r4 = Symbol('c')
console.log(Symbol.keyFor(r3)); // b
console.log(Symbol.keyFor(r4)); // undefinedSymbol.hasInstance用來判斷某個對象是否為某個構造器實例
class myClass {
static [Symbol.hasInstance](val){
return typeof val === 'number'
}
// static [Symbol.hasInstance](val){
// return typeof val === 'boolean'
// }
}
console.log(100 instanceof myClass); // true
console.log('100' instanceof myClass); // false多個Symbol.hasInstance會覆蓋,只保留最下面的那一個。
Symbol.isConcatSpreadable用于表示Array.prototype.concat()是否可以展開,true、undefined可以展開,false不可展開。
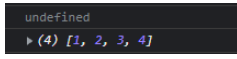
let arr1 = [1,2] let arr2 = [3,4] console.log(arr1[Symbol.isConcatSpreadable]); // undefined console.log(arr1.concat(arr2)); // [1,2,3,4]

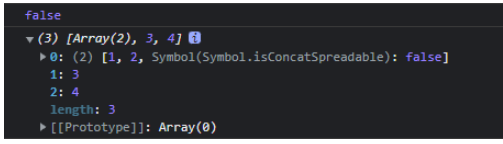
console.log(arr1[Symbol.isConcatSpreadable] = false) console.log(arr1.concat(arr2)); // [[1,2],3,4]

對象的Symbol.species屬性指向一個構造函數,創建衍生對象時會使用該屬性
// 這里繼承了Array的原型
class MyArray extends Array { }
let a = new MyArray(1,2,3)
let b = a.map(el => el + 1)
console.log(b); // constructor : class MyArray
b和c調用的是數組方法,那么應該是Array的實例,但實際上它們也是MyArray的實例
class MyArray extends Array {
static get [Symbol.species]() { return Array }
}
let a = new MyArray(1,2,3)
let b = a.map(el => el + 1)
let c = a.filter(el => el == 2)
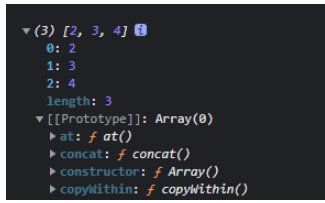
console.log(a,b,c); // 1,2,3 2,3,4 2
console.log(b instanceof MyArray); // false
console.log(b); // constructor : class MyArray
Symbol.species可以在創建衍生對象時使用這個屬性返回的函數作為構造函數。
這里return了Array,所以創建的衍生對象使用的Array作為構造函數,而不是MyArray。
如果這里return一個String,那么上面的map、filter會報錯,因為衍生對象使用的是String作為構造函數,String是沒有數組方法的。
Symbol.match指向一個函數,如果函數存在則會被調用,并返回該方法的返回值
class MyMatch {
[Symbol.match](val){
return 'hello world'.indexOf(val)
}
}
// match字符串方法,可以在字符串內檢索指定的值并返回
console.log('e'.match(new MyMatch())); // 1讀到這里,這篇“JavaScript中原始數據類型Symbol如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。