您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下echart在微信小程序中如何使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
<!-- 微信小程序的echart的使用 -->
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>ec-canvas {
width: 100%;
height: 100%;
}
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}grid配置項:圖標離容器的距離
show:是否顯示直角坐標系網格-----------值:true?false
left:圖表離容器左側的距離-----------------值:number?百分比
top:圖表離容器頂部的距離-----------------值:number?百分比
right:圖表離容器右側的距離---------------值:number?百分比
bottom:圖表離容器底部的距離------------值:number?百分比
backgroundColor:網格背景色-------------值:rgba或#000000
borderColor:網格的邊框顏色--------------值:rgba或#000000
borderWidth:網格的邊框線寬-------------值:number
備注:背景色-邊框-線寬生效前提:設置了show:true,邊距不受show影響
import * as echarts from '../../base-ui/ec-canvas/echarts';
let chart = null;
function initChart(canvas, width, height, dpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel:{
fontSize:10
},
},
yAxis: {
type: 'value',
},
series: [
{
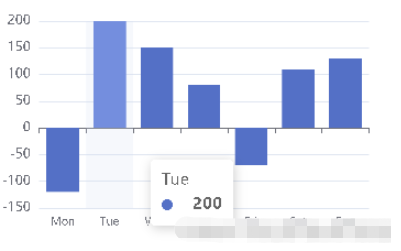
data: [-120, 200, 150, 80, -70, 110, 130],
type: 'bar'
}
]
};
chart.setOption(option);
return chart;
}
Page({
onShareAppMessage: function (res) {
return {
title: 'ECharts 可以在微信小程序中使用啦!',
path: '/pages/index/index',
success: function () { },
fail: function () { }
}
},
data: {
ec: {
onInit: initChart
}
},
onReady() {
setTimeout(function () {
// 獲取 chart 實例的方式
// console.log(chart)
}, 2000);
}
});
以上就是“echart在微信小程序中如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。