您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何利用Vue-cli搭建Vue項目框架”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先安裝node.js
1.在新建的目錄中按住shift 鼠標右鍵,在此處打開命令窗口,版本保證在4.x以上
node -v
2.全局安裝vue腳手架
npm install -g vue-cli
同時可以使用vue和vue list 命令查看
3.初始化模板配置和項目名字
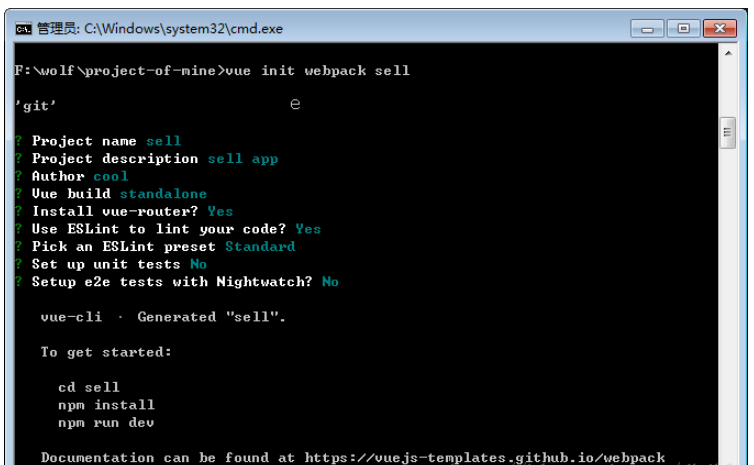
vue init webpack mycharts
mycharts是項目名
其中有許多需要選擇的選項,eslint適合團隊開發,規范代碼之類的,個人開發我喜歡用stylus,所以這個選項我不會選n,其他Y
4.有提示就按enter,需要輸入就輸入具體參考這下面這張圖

5.進入sell項目目錄中
shift + 鼠標右鍵,進入命令窗口,下載依賴包
npm install
6.啟動項目
npm run dev
剩下的就按需加載,安裝過程中,有時候,第一次安裝會報錯,重復安裝一次就好
安裝 babel-polyfill es6-promise
npm install babel-polyfill es6-promise --save-dev
安裝stylus stylus-loader
npm install stylus-loader stylus --save-dev
安裝vue-style-loader
npm install vue-style-loader --save-dev
安裝css-loader
npm install css-loader --save-dev
安裝vuex,全局變量的使用
npm install vuex --save-dev
安裝axios,前后臺通信框架
npm install axios --save-dev
安裝iviewui,第三方框架
npm install iview --save-dev
安裝echarts
npm install echarts --save-dev
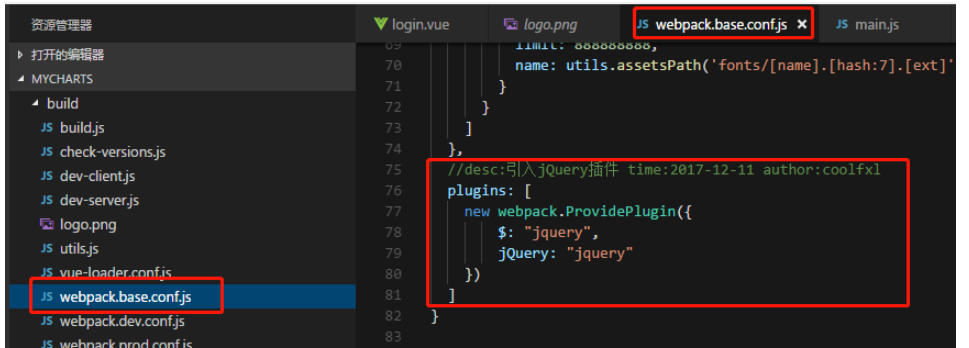
安裝jquery
npm install jquery --save-dev
import $ from 'jquery'


從github上down項目vue項目下來的時候,在控制臺執行
npm install
之后再運行項目即可
剩下的跟平時開發是一樣的了
“如何利用Vue-cli搭建Vue項目框架”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。