您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“WebAssembly增強前端應用技巧是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“WebAssembly增強前端應用技巧是什么”文章吧。
需要準備好下列的環境
Rust 開發環境(rustup、rustc、cargo 這些)
前端開發環境(node、npm 這些)
wasm-pack (cargo install wasm-pack)
開始前我們先要準備一個前端應用,這里我們使用 create-react-app 來創建一個 React 項目。 如果沒有安裝 create-react-app ,先用 pnpm (npm / yarn 也行)全局安裝一下
npm install -g create-react-app
使用 typescript 模板來創建項目,以獲得更好的類型提示。
create-react-app react-wasm --template typescript
進入到剛創建好的項目目錄中
cd react-wasm
創建好 react 項目之后,我們接下來使用 wasm-pack 創建一個 wasm 工具庫
wasm-pack new wasm-lib
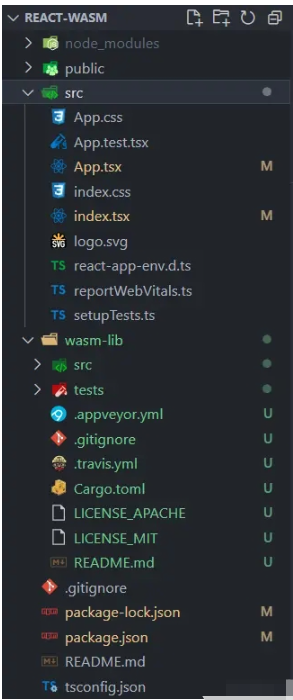
創建完成后我們的目錄結構是像下面這樣子的,
src 目錄主要編寫前端應用代碼
wasm-lib/src 目錄主要編寫 rust wasm 代碼

wasm-lib/src/lib.rs 目錄下,這里就是我們可以進行編寫供前端調用的 WebAssembly 函數。這里默認寫好了一個 greet 函數,然后里面調用了 alert 彈框。接下來我們就去看看如何在前端中進行使用這個函數。
mod utils;
use wasm_bindgen::prelude::*;
// 當 `wee_alloc` 特性開啟的時候, 使用 `wee_alloc` 作為全局分配器
#[cfg(feature = "wee_alloc")]
#[global_allocator]
static ALLOC: wee_alloc::WeeAlloc = wee_alloc::WeeAlloc::INIT;
#[wasm_bindgen]
extern "C" {
fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet() {
alert("Hello, wasm-lib!");
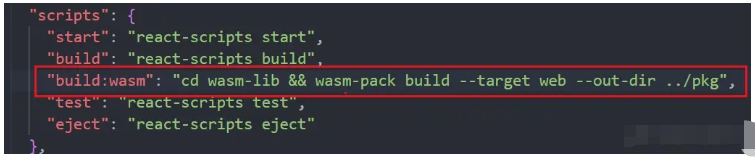
}在 package.json 文件中添加這一行代碼,然后我們就可以進行打包了。

項目根目錄中運行
npm run build:wasm
如果在 build 的過程卡住了,或者報錯了。可以先暫時把代碼優化給關閉掉
在 wasm-lib 目錄下的 Cargo.toml 配置文件中關掉 wasm-opt

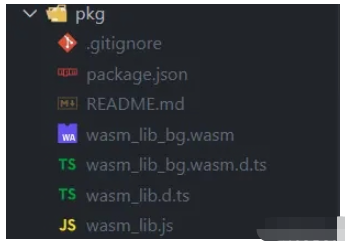
打包完成后就能看到項目根目錄中出現了一個 pkg 文件夾,這里面就是我們打包后的產物,前端可以進行調用我們用 Rust 編寫的函數。

我們有兩種方式去調用 pkg 目錄下的 wasm 函數:
一種是將 pkg 作為一個 npm 包發布
cd wasm-lib # 該命令可以把這個庫作為 npm 包發布到 npm 中,然后我們前端就正常的方式 npm install 就可以使用了 wasm-pack publish
另一種是先在本地進行引用,根目錄下安裝
npm install ./pkg
然后 package.json 的依賴中增加了我們的本地庫:
{
"name": "react-wasm",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.1",
"@types/node": "^16.11.36",
"@types/react": "^18.0.9",
"@types/react-dom": "^18.0.5",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"typescript": "^4.7.2",
"wasm-lib": "file:pkg", // ++++++++++++++++++++++++++++
"web-vitals": "^2.1.4"
},
// ...
}接下來就去我們的 App.tsx 中調用 greet 方法:
import React, { useEffect } from "react";
import init, { greet } from "wasm-lib";
import logo from "./logo.svg";
import "./App.css";
function App() {
// +++++++++++++++++
useEffect(() => {
init().then(() => {
greet();
});
}, []);
return (
<div className="App">
...
</div>
);
}
export default App;然后開始運行我們的 react 應用
npm run start
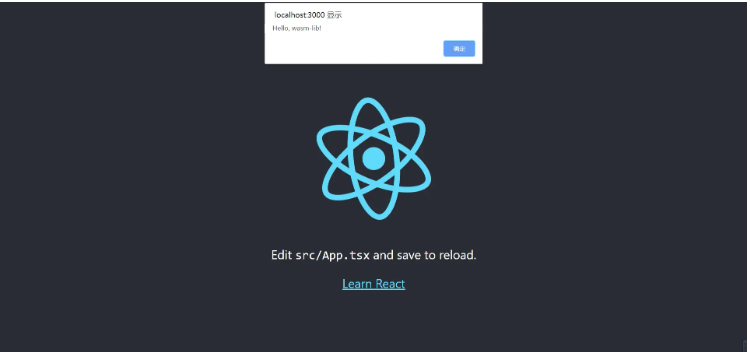
打開 localhost:3000 端口,可以看到我們調用 alert 方法成功咯~

首先我們要安裝一下 web-sys 這個包,在 Cargo.toml 中加入
[dependencies]
wasm-bindgen = "0.2.63"
web-sys = { version = "0.3.57", features = ['console'] } # ++++++++在這里我們開啟了 console 這個 feature, web-sys 還支持很多 feature,比如可以操作 DOM,調用前端原生 fetch API , 操作 Canvas , WebGL 等等等。
Rust:
mod utils;
use web_sys::console;
use wasm_bindgen::prelude::*;
#[cfg(feature = "wee_alloc")]
#[global_allocator]
static ALLOC: wee_alloc::WeeAlloc = wee_alloc::WeeAlloc::INIT;
#[wasm_bindgen]
pub fn test_log(val: JsValue) {
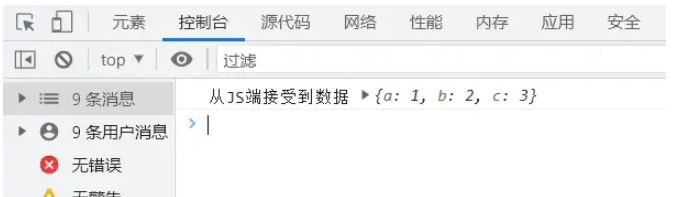
console::log_2(&"從JS端接受到數據".into(), &val);
}JS:
import React, { useEffect } from "react";
import init, { test_log } from "wasm-lib";
import logo from "./logo.svg";
import "./App.css";
function App() {
useEffect(() => {
init().then(() => {
test_log({ a: 1, b: 2, c: 3 });
});
}, []);
return (
<div className="App">
...
</div>
);
}
export default App;打印結果:

以上就是關于“WebAssembly增強前端應用技巧是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。