您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“js開發中的頁面、屏幕、瀏覽器的位置原理是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
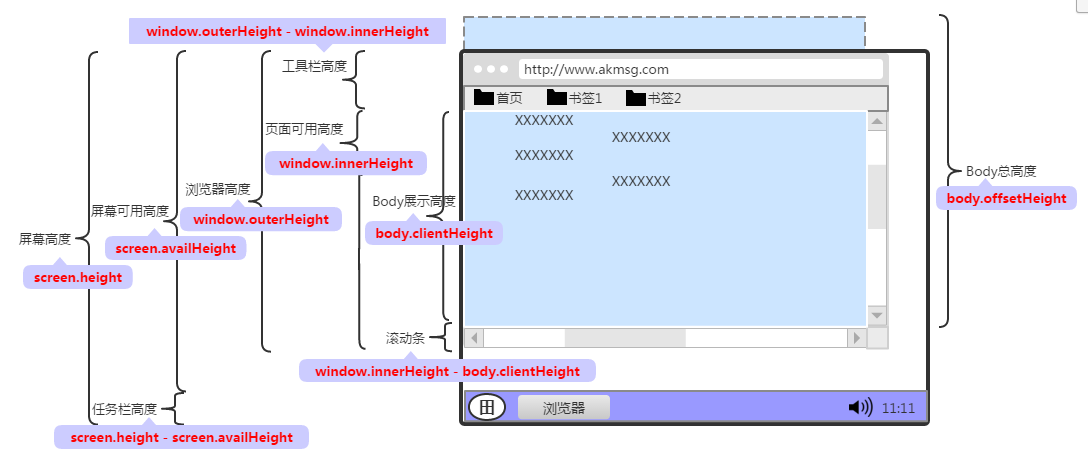
一個頁面的展示,從外到內的容器為:屏幕、瀏覽器以及頁面本身。
HTML元素展現在頁面內,頁面展現在瀏覽器內,而瀏覽器展現在屏幕內。
通過Js的一些對象可以獲取這些容器的高度、寬度。
容器的尺寸是指當前分辨率下的高度、寬度,而不是物理高度、寬度。
如:一個22寸的顯示器,屏幕分辨率為1366 * 768,那么獲取到的屏幕高度為1366px,寬度為768px。


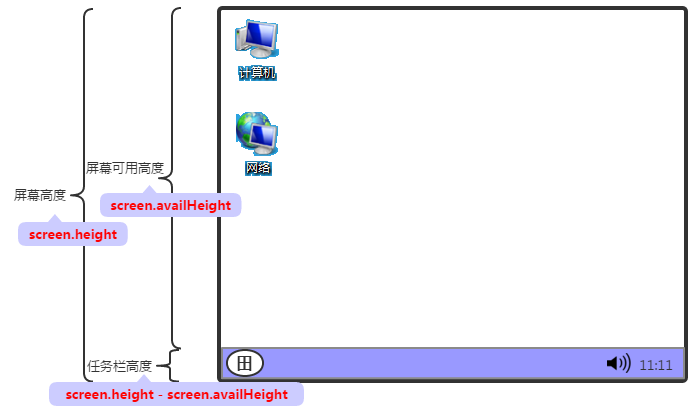
screen.height :屏幕高度。
screen.width :屏幕寬度。
screen.availHeight :屏幕可用高度。即屏幕高度減去上下任務欄后的高度,可表示為軟件最大化時的高度。
screen.availWidth :屏幕可用寬度。即屏幕寬度減去左右任務欄后的寬度,可表示為軟件最大化時的寬度。
任務欄高/寬度 :可通過屏幕高/寬度 減去 屏幕可用高/寬度得出。如:任務欄高度 = screen.height - screen.availHeight 。

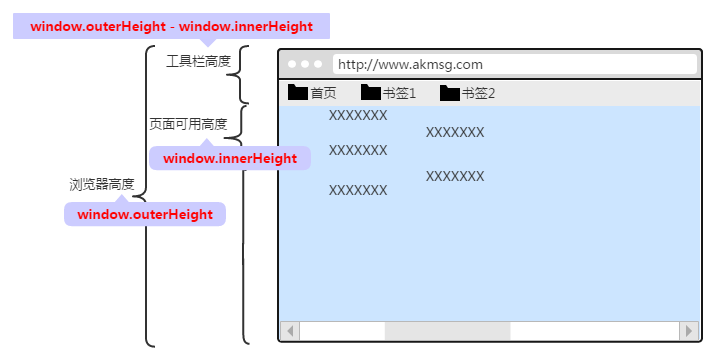
window.outerHeight :瀏覽器高度。
window.outerWidth :瀏覽器寬度。
window.innerHeight :瀏覽器內頁面可用高度;此高度包含了水平滾動條的高度(若存在)。可表示為瀏覽器當前高度去除瀏覽器邊框、工具條后的高度。
window.innerWidth :瀏覽器內頁面可用寬度;此寬度包含了垂直滾動條的寬度(若存在)。可表示為瀏覽器當前寬度去除瀏覽器邊框后的寬度。
工具欄高/寬度 :包含了地址欄、書簽欄、瀏覽器邊框等范圍。如:高度,可通過瀏覽器高度 - 頁面可用高度得出,即:window.outerHeight - window.innerHeight。

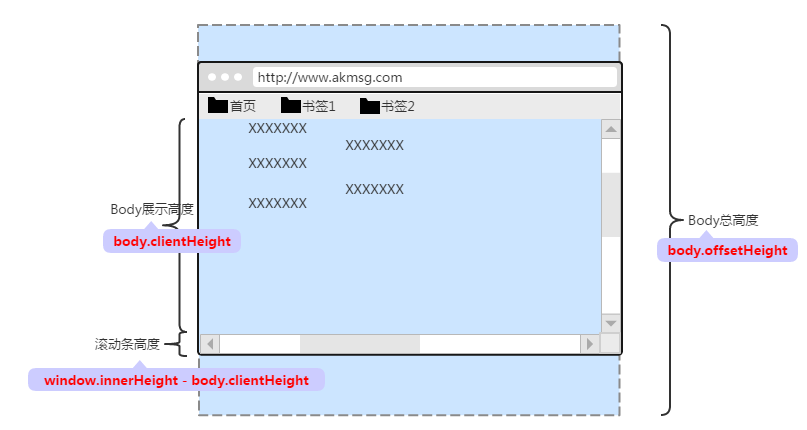
body.offsetHeight :body總高度。
body.offsetWidth :body總寬度。
body.clientHeight :body展示的高度;表示body在瀏覽器內顯示的區域高度。
body.clientWidth :body展示的寬度;表示body在瀏覽器內顯示的區域寬度。
滾動條高度/寬度 :如高度,可通過瀏覽器內頁面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
“js開發中的頁面、屏幕、瀏覽器的位置原理是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。