您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Node中的net模塊是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Node中的net模塊是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
想要學明白通信模塊,就不得不了解網絡通信模型,想要記住網絡通信模型,就不得不實際操作來輔助記憶. 這個是面試的重點. 這一塊內容很多,想要跟深入的了解,還說需要體系的學習的. 這里只是簡單提提。
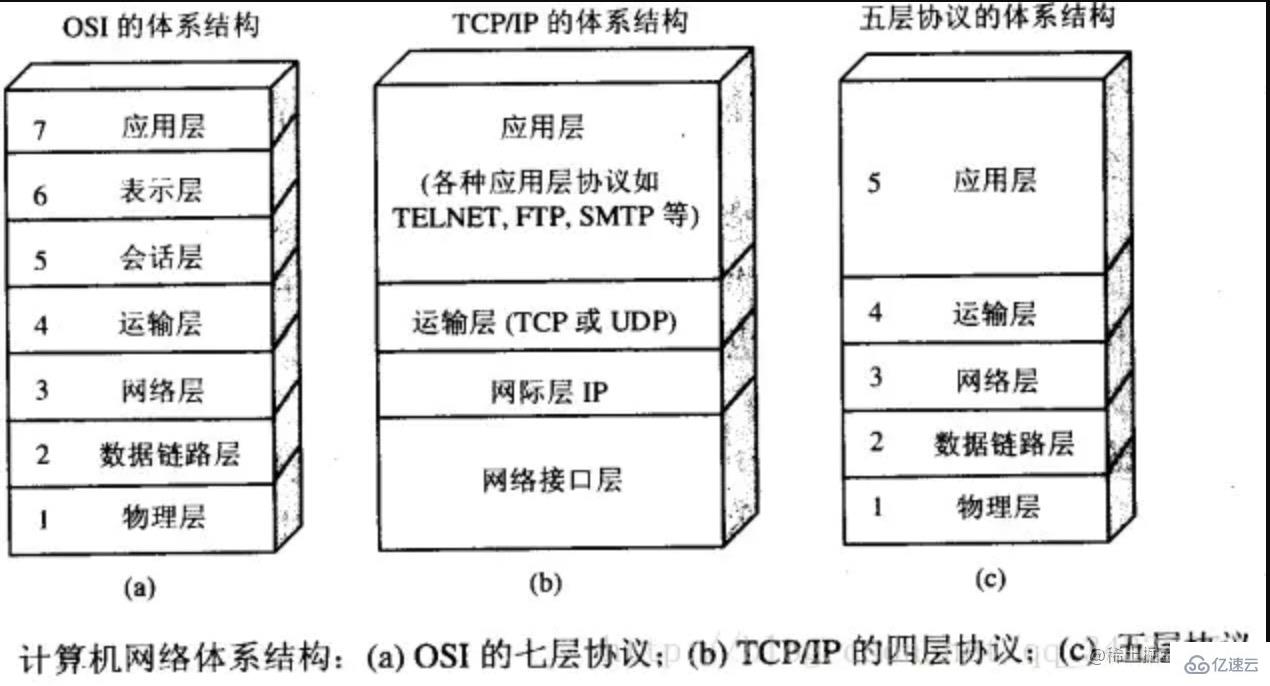
寄出這張老圖:

對于我們前端而言, 需要記住 TCP/IP 協議簇的體系結果既可.
應用層: http(80 端口)、FTP(21)、SMTP(發送郵件)、POP(接收郵件)、DNS
傳輸層: TCP/ UDP
網際層: IP,ICMP(是 IP 層的附屬協議)
數據鏈路層: PPP, SLIP
物理層: 網有雙絞線、同軸電纜、光纖等傳輸方式, 遵循 ISO2110 規范
從ICMP這種依附于 IP 協議的協議可以知道,對于網絡協議的分層不用過于較勁. ICMP明明需要 IP 協議為基礎,但是它也被規劃為網絡層. 我們對于 OSI 模型的正確的認識,我認為應該是用 OSI 模型來進行問題的分析比用來對于協議進行所謂的分層更加來得有意義.
TCP/IP 協議簇 并不是只是指 TCP 和 IP 協議,只是因為這兩個協議過于出圈,所以就用 TCP/IP 來統稱互聯網相關聯的協議集合起來. 還有另外一種說法是,在使用 TCP/IP 協議過程中使用到的協議族的統稱.
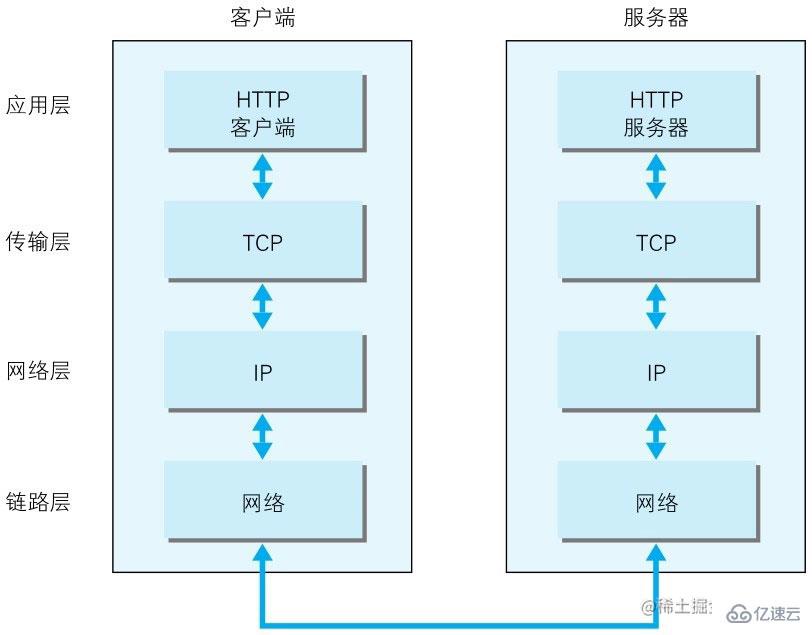
而客戶端和服務端的傳輸流如下

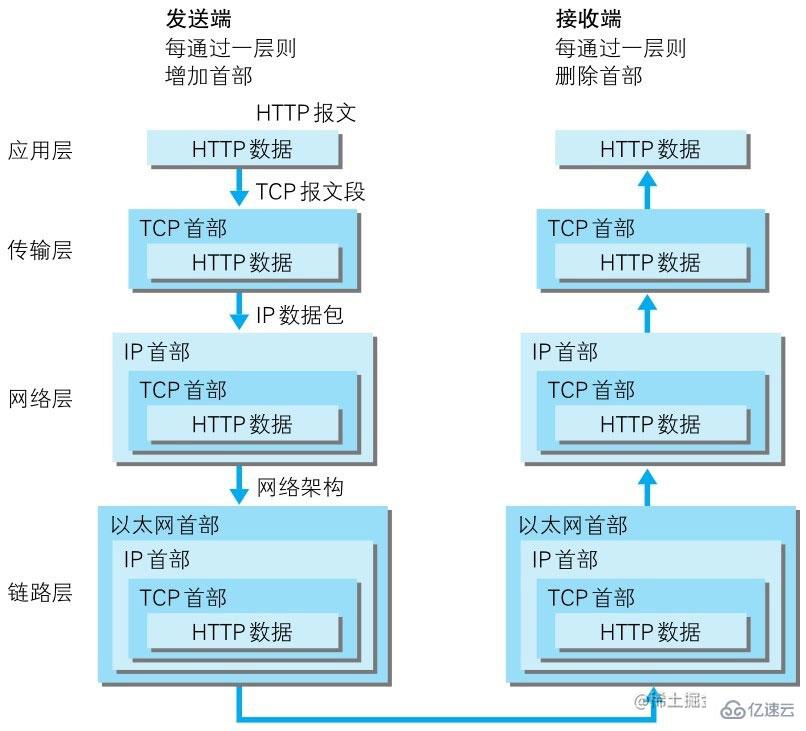
如果角色變成發送者和接受者的時候,傳輸流如下圖:

可以看出來傳輸的過程中,從發送端開始,沒經過一層協議都會加上所需要的首部信息.層層把關,層層加碼. 然后到了接收端的時候, 就反而行之, 每經過一層都剝去對應的首部. 只等到最后拿到的 HTTP 數據.
上面就是大體的網絡協議模型.
疑惑: 為什么書上和很多地方在把 OSI 體系結果中合并成 TCP/IP 五層協議之后,網絡層的名稱會變成網際層呢?

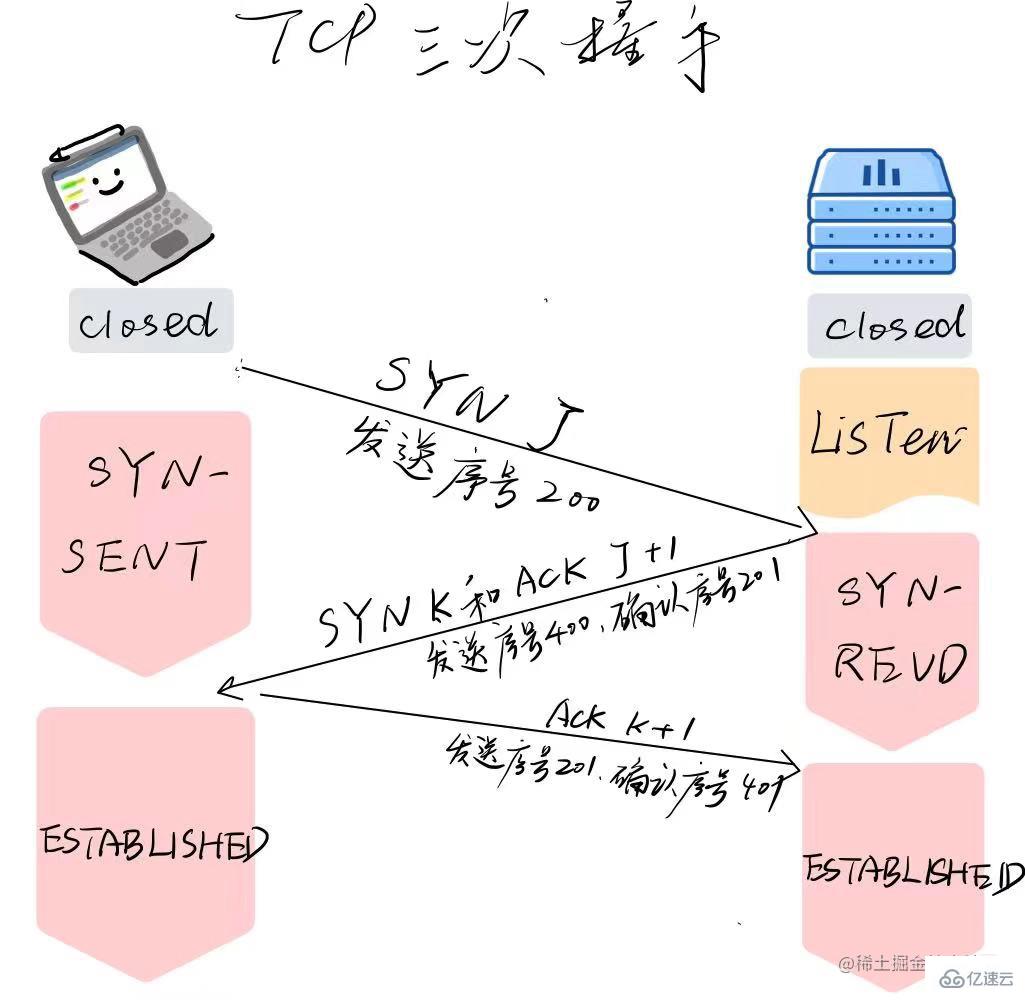
第一次握手: 客戶端向服務端發送 SYN 標志位(序號是 J), 并進入 SYN_SENT 狀態(等待服務端確認狀態)
第二次握手: 服務端收到來自客戶端的 SYN J, 服務端會確認該數據包已收到并發送 ACK 標志位(序號是 J + 1)和 SYN 標志位(序號是 K), 隨后進入 SYN_REVD 狀態(請求接受并等待客戶端確認狀態)
第三次握手: 客戶端進入連接建立狀態后,向服務端發送 ACK 標志位(K+ 1) , 確認客戶端已收到建立連接,服務器收到 ACK 標志后,服務端進入連接已建立狀態.
J 和 K 都是為了確立是誰在請求. SYN 和 ACK 的結構沒有什么不同,只是發送的對象不一樣.
net模塊就是對于上面 TCP 連接的具體實現.
首先, 學習 API 依舊推薦直接進入官方文檔. 其中中文文檔內容不會是最新版本的
在學習的時候,能夠有時間看英文文檔就盡量看英文文檔. 對于這一點我堅持了半年. 從一開始看不下去,直到現在能夠可以忍住不舒適感看下去. 半年時間進步就很明顯了. 而且這種不舒適感是一件好事,說明這個不是你的舒適區,畢竟勇于跨過自己的舒適區才是進步的源泉
接下來,進行正題.既然要學習通信,那么我們就需要兩個對象來模擬客戶端和服務端.分別建立client.js和service.js兩個文件. 通過命令行創建:
touch client.js && touch service.js
引入net模塊,并讓服務器進入LISTENT狀態, 以及配置端口號和 HOST 地址(手動略過 DNS 解析過程), 等待客戶端的召喚
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
此時服務器對應了 TCP 連接中服務器LISTEN狀態.
隨后監聽一些必要的事件,也就是 server 提供的鉤子. (屬于 event 相關知識)
server.on("listening", () => {
console.log("服務器已經可以連接啦");
});
server.on("connection", (socket) => {
console.log("有客戶端來訪咯");
});
server.on("close", () => {
console.log("服務器關閉了");
});
server.on("error", (error) => {
console.log("服務器出錯啦: ", error); // error 有錯誤的信息
});
上面這一串代碼涉及到了,
listening: 監聽端口后出發的事件
connection: 有客戶端來訪的時候觸發事件
close: 服務器關閉觸發
error: 服務器出錯觸發
對于close我們需要注意的是,后臺大哥一般是直接
ps
kill -9 pid
通過殺死線程的方式來進行的
在connection狗子中, 形參是 socket 命名. 它的中文翻譯為嵌套字, 被 node 封裝成了 stream(流).在可以粗淺的理解為就是客戶端發送過來的數據. 這是這個數據自身是有方法的. 我在connection中對socket來進行處理
server.on("connection", (socket) => {
console.log("有客戶端來訪咯");
socket.on("data", (data) => {
console.log(data); // 客戶端發送過來的數據
});
});
stream 以后的文章會進行介紹.
服務端既然能夠接受客戶端發過來的數據,自然也能夠給客戶端回復. 在socket.on中寫入(當然也可以寫在外面):
socket.write("我已經收到你的服務器了哦,客戶端");
此時如果客戶端已經完成了數據的接受,然后關閉了連接.我們可以也可以通過socket.on('close‘)鉤子監聽到:
socket.on("close", () => {
console.log("客戶端把另外一頭的流給關了");
});
對于socket事件的總結放入client.js中.
此時service.js的所有內容如下:
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服務器已經可以連接啦");
});
server.on("connection", (socket) => {
console.log("有客戶端來訪咯");
socket.on("data", (data) => {
console.log(data); // 客戶端發送過來的數據
socket.write("我已經收到你的服務器了哦,客戶端");
});
socket.on("close", () => {
console.log("客戶端把另外一頭的流給關了");
server.close(); // 客戶端已經不要數據了,那么我們就把服務器給關閉了吧
});
});
server.on("close", () => {
console.log("服務器關閉了");
});
server.on("error", (error) => {
console.log("服務器出錯啦: ", error); // error 有錯誤的信息
});
客戶端的就簡單很多.
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已經連接到服務器了哦");
});
socket.write("服務器, 我來了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("連接已關閉了");
});
對于socket的事件的總結
connect: 成功和服務器連接觸發
data: 接受到服務器發過來的參數
end: 數據接收完畢之后可以觸發
close: socket 關閉觸發
service.js和client.js框架已經寫完, 那些先后在打開兩個終端運行他們:
node service.js
node client.js
自行查看打印的結果.
整個 TCP 連接的框架大體就已經完成了. 當然實際的生產遠遠不止這些. 還要處理粘包、拆包/封包, 心跳包等等.
讀到這里,這篇“Node中的net模塊是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。