您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“babel7按需加載polyfill的方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“babel7按需加載polyfill的方法是什么”吧!
babel7發布了。
在升級到 Babel 7 時需要注意幾個重大變化:
移除對 Node.js 6 之前版本的支持;
使用帶有作用域的 @babel 命名空間,以防止與官方 Babel 包混淆;
移除年度預設,替換為 @babel/preset-env;
使用選擇性 TC39 個別提案替換階段提案;
TC39 提議插件現在是 -proposal,而不是 -transform;
為某些面向用戶的包(例如 babel-loader、@babel/cli 等)在 @babel/core 中引入peerDependency。
官方提供了一個工具babel-upgrade,對于老項目,只需要執行:npx babel-upgrade --write --install
babel的polyfill總是比較大,會影響一些性能,而且也會有一些沒用的polyfill,怎么減少polyfill的大小呢?
babel7提供了useBuiltIns的按需加載:usage。
配置中設置useBuiltIns:usage,babel就會自動把所需的polyfill加載進來,不需要手動import polyfill文件。
配置如:
{
"presets": [
"@babel/preset-react",
["@babel/env", {
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
},
"useBuiltIns": "usage",
"debug": true
}]
],
"plugins": ["@babel/transform-runtime"]
}babel提供的@babel/env全面替換es2015,stage插件。(如果用到stage的某些插件需要自行引入。個人感覺stage用起來太不方便了)。
之前的babel-preset-env/babel-preset-react全都改名為@babel/xxx,如果在babel7你還按之前的寫法,會報錯:
Error: Plugin/Preset files are not allowed to export objects, only functions.
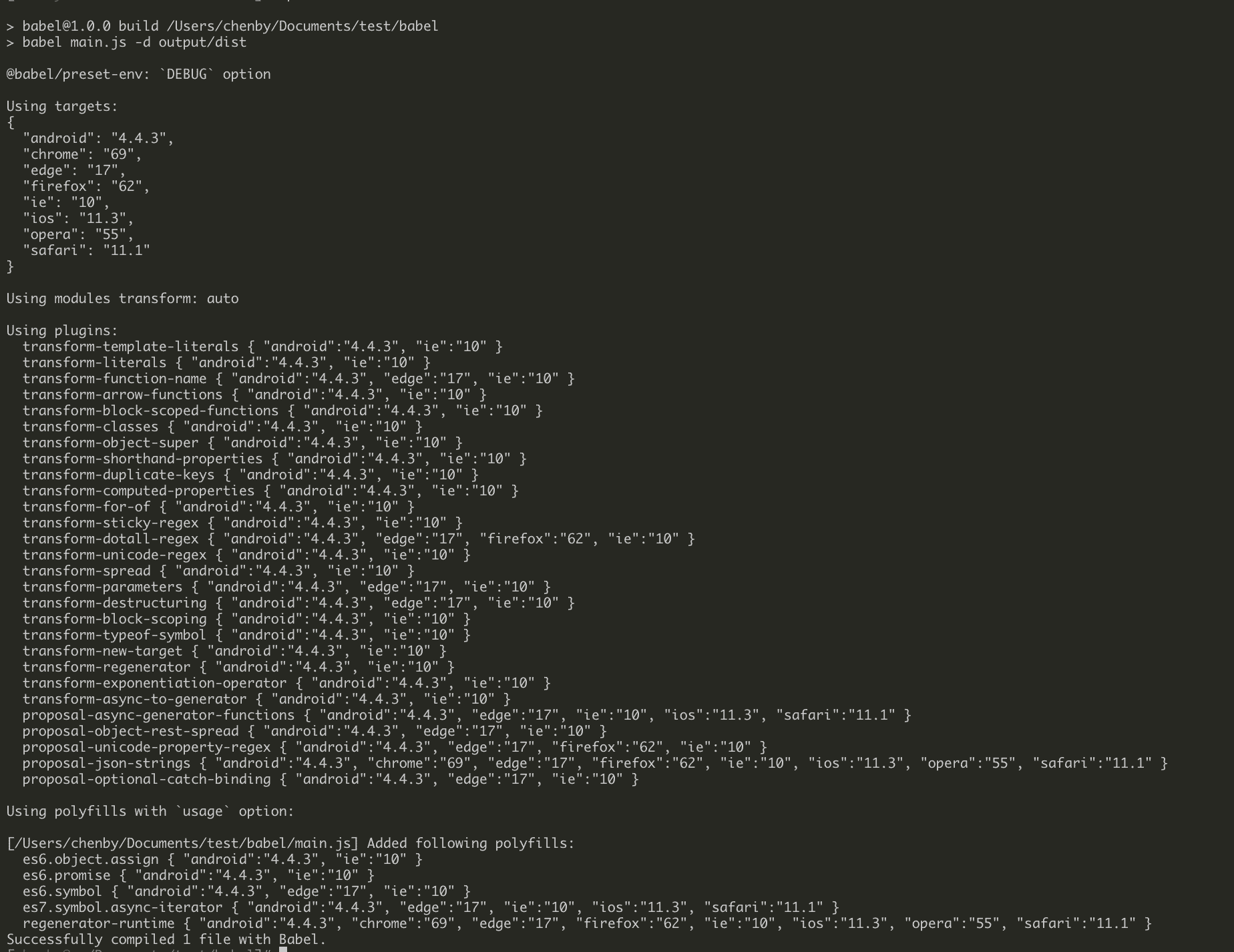
看下useBuiltIns:usage的效果。"debug"選項開到true,可以看到打包的文件。
我用es6摘抄了一些語法,用來測試編譯:
const a = Object.assign({}, { a: 1 });
console.log(a);
function timeout(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function asyncPrint(value, ms) {
await timeout(ms);
console.log(value);
}
let s = Symbol();
typeof s;
class ColorPoint {
constructor(x, y, color) {
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 調用父類的toString()
}
}
asyncPrint('hello world', 50);
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
console.log(hw.next());
babel編譯之后,可以看到加載的polyfill只加載了 es6.object.assign,es6.promise, es6.symbol,es7.symbol.async-iterator , regenerator-runtime。
根據我們填的"targets",babel會去查用到的api,當前的target環境支持什么不支持什么,不支持的才加polyfill。
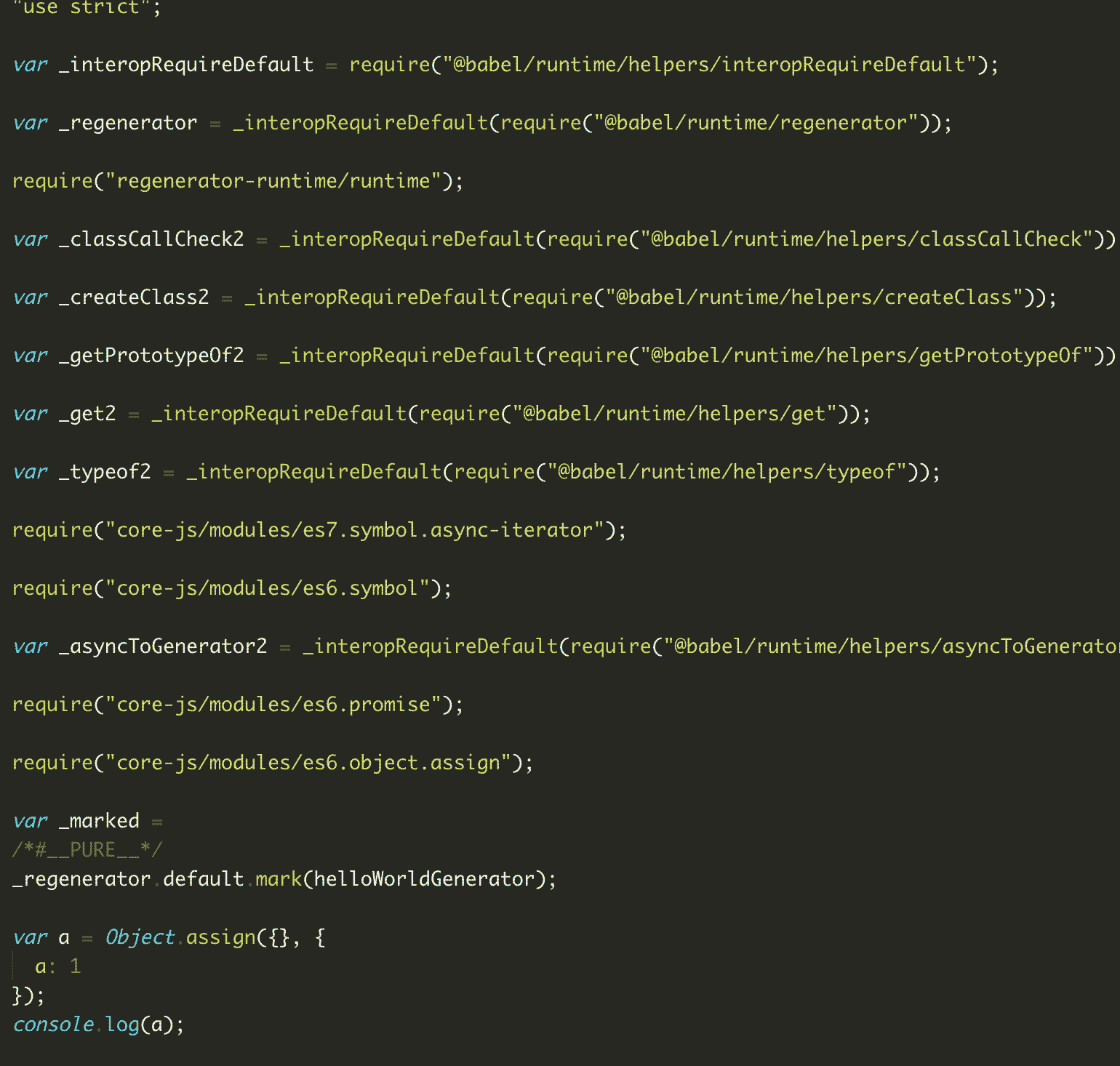
可以看到我們編譯后的文件已經加了polyfill。

文件大小和性能都有很多提高。
useBuiltIns:entry就沒有那么智能了,他會根據target環境加載polyfill,他需要手動import polyfill,不能多次引入。
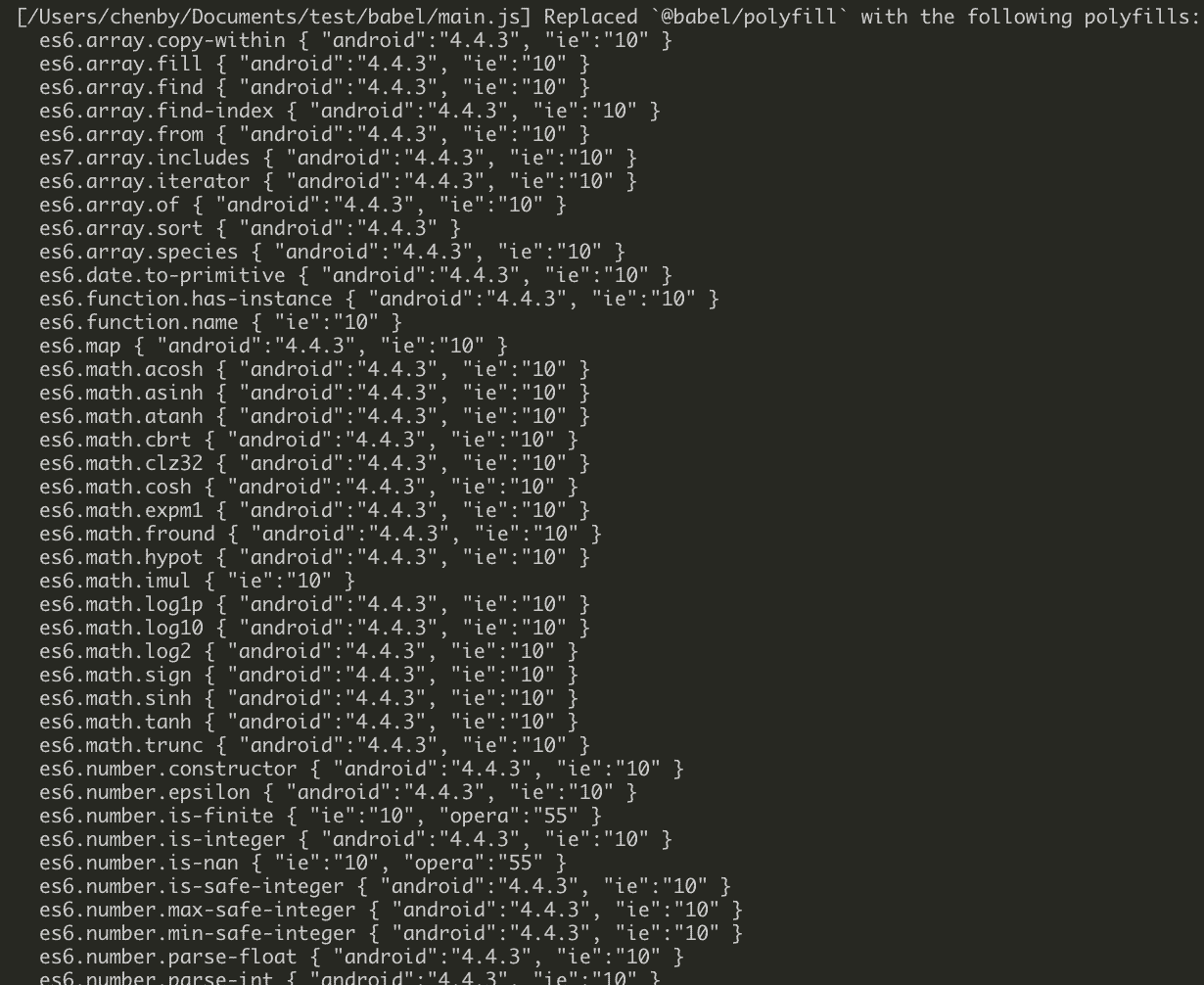
@babel/preset-env會將把@babel/polyfill根據實際需求打散,只留下必須的。做的只是打散。僅引入有瀏覽器不支持的polyfill。這樣也會提高一些性能,減少編譯后的polyfill文件大小。
main.js需要引入polyfill。import '@babel/polyfill';。
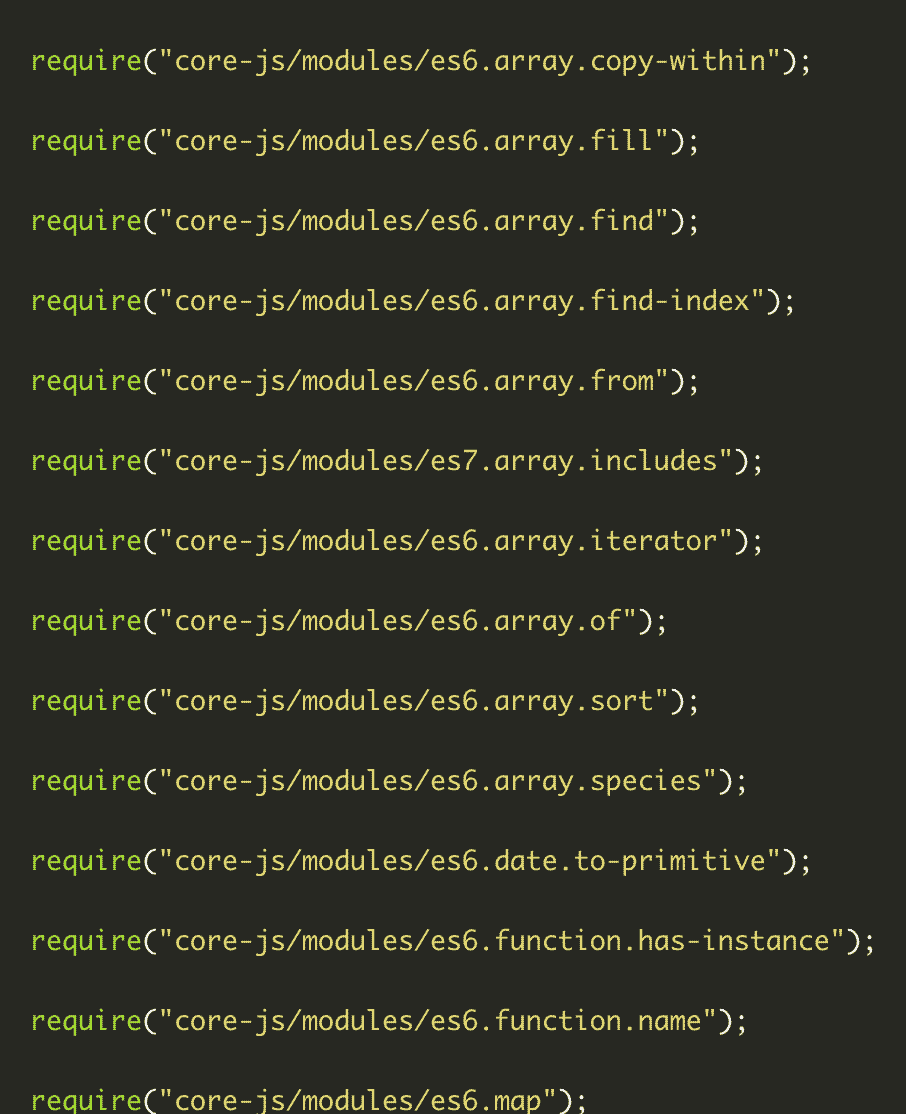
可以看到效果。我只截了部分polyfill依賴。

編譯后的文件引入了一堆polyfill。

只用polyfill不是最完美的方案。
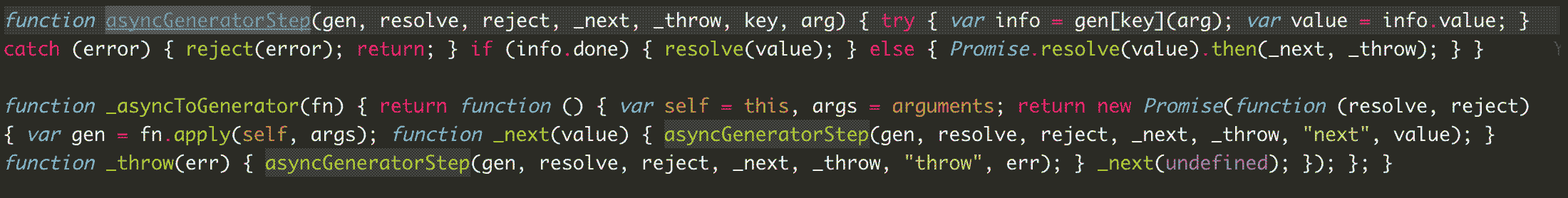
polyfill會額外引入一些函數,比如:

因為polyfill沒有babel-runtime的helper函數,在編譯async函數的時候,會引入以上的代碼asyncGeneratorStep,_asyncToGenerator。
如果你每個文件都用到了async,那么冗余的代碼將會很大。
最佳方案就是在用polyfill的同時,再用babel-runtime。
babel-runtime會把asyncGeneratorStep,_asyncToGenerator等函數require進來。從而減小冗余。
這得益于babel-runtime的helper函數。
所以最佳的配置是polyfill+babel-runtime。
如果用了react可以加@babel/preset-react。
{
"presets": [
"@babel/preset-react",
["@babel/env", {
"targets": {
"browsers": ["last 2 versions", "ie 11"]
},
"useBuiltIns": "usage"
}]
],
"plugins": ["@babel/transform-runtime"]
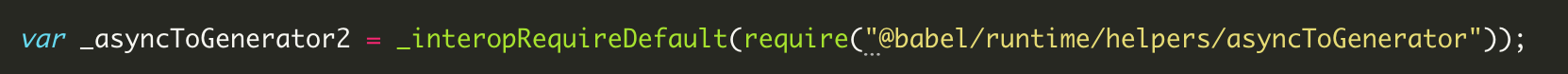
}可以看到,_asyncToGenerator2已被require。

到此,相信大家對“babel7按需加載polyfill的方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。